eformsign 기능 임베딩하기
eformsign 기능을 임베딩하게 되면, 고객이 제공하고 있는 서비스(혹은 사이트) 내에서 고객사의 사용자(최종 사용자)가 eformsign 서비스 사이트를 통하지 않고 고객의 서비스를 통해 eformsign 전자문서를 사용할 수 있습니다.
예를 들면, 내 블로그에서 특정 YouTube 동영상을 소개하고자 할 때, 블로그에서 YouTube 동영상을 임베딩하여 해당 동영상을 블로그 내에서 바로 재생할 수 있도록 하는 방식과 유사합니다.
설치하기
개요
eformsign 임베딩은 현재 다음의 기능을 지원하고 있습니다.
템플릿으로 문서 작성
내 파일로 문서 작성
문서 처리
문서 미리보기
템플릿 생성
템플릿 수정
템플릿 복제
위의 기능을 임베딩하기 위한 객체는 현재 EformSignDocument와 EformSignTemplate 두 종류를 제공하고 있습니다. 각 객체가 담당하고 있는 기능을 확인 후 설치해 주세요.
eformsign 임베딩용 객체
객체명 |
담당 기능 |
|---|---|
EformSignDocument |
|
EformSignTemplate |
|
설치 방법
eformsign의 기능을 사용하고자 하는 웹 페이지에 다음의 스크립트를 추가합니다.
<!--jQuery-->
<script src="https://www.eformsign.com/plugins/jquery/jquery.min.js"/>
<!--EformSignDocument 객체-->
<script src="https://www.eformsign.com/lib/js/efs_embedded_v2.js"/>
<!--EformSignTemplate 객체-->
<script src="https://www.eformsign.com/lib/js/efs_embedded_form.js"/>
Note
eformsign 기능을 삽입하고자 하는 페이지에 이 스크립트를 추가하면 eformsign 임베딩용 객체를 전역변수로 사용할 수 있습니다. 스크립트는 HTML 파일 내 head, body 등 어떤 위치에 추가하여도 무관하나, eformsign 임베딩용 객체를 사용하기 전에 먼저 선언하여야 합니다. jQuery의 경우, 이미 다른 방식으로 웹페이지에 추가되어 있다면 중복으로 추가 필요는 없습니다.
임베딩 옵션 설정하기
eformsign 기능 임베딩 시, 임베딩하는 기능에 대한 상세 옵션을 JSON 형태로 설정해야 합니다. 회사 정보, 임베딩 모드, 사용자 정보, 레이아웃, 자동 기입 등을 설정할 수 있습니다.
기능별 설정값
eformsign 기능 임베딩은 어떤 객체를 사용하고, 어떤 모드를 설정하는 지에 따라 구동되는 기능이 달라집니다. 다음 표에서 각 기능별로 사용해야 할 객체와 임베딩 모드를 확인해 주세요.
Note
임베딩 모드 설정은 document_option 혹은 template_option 하위의 “mode” Object에 값을 입력하는 것을 의미합니다. 자세한 설정 방법은 각 기능별 페이지를 참고해주세요.
임베딩할 기능 |
사용할 객체 |
임베딩 모드 |
|---|---|---|
템플릿으로 문서 작성 |
EformSignDocument |
“type”: “01” |
문서 처리 |
EformSignDocument |
“type”: “02” |
문서 미리 보기 |
EformSignDocument |
“type”: “03” |
내 파일로 문서 작성 |
EformSignTemplate |
“type”: “01”, “template_type”: “unstructured_form” |
템플릿 생성 |
EformSignTemplate |
“type”: “01”, “template_type”: “form” |
템플릿 수정 |
EformSignTemplate |
“type”: “02”, “template_type”: “form” |
템플릿 복제 |
EformSignTemplate |
“type”: “03”, “template_type”: “form” |
필요한 값 확인
임베딩 옵션 설정 시, 삽입하는 기능에 따라 회사 ID, 템플릿 ID, 문서 ID를 입력해야 할 때가 있습니다.
회사 ID 확인 방법
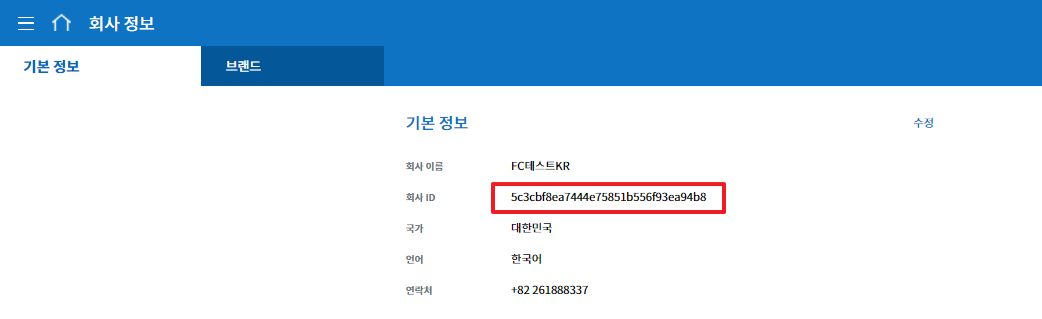
회사 ID는 회사 관리자 혹은 대표 관리자 계정으로 로그인 후 회사 관리 > 회사 정보 > 기본 정보에서 회사 ID를 확인할 수 있습니다.
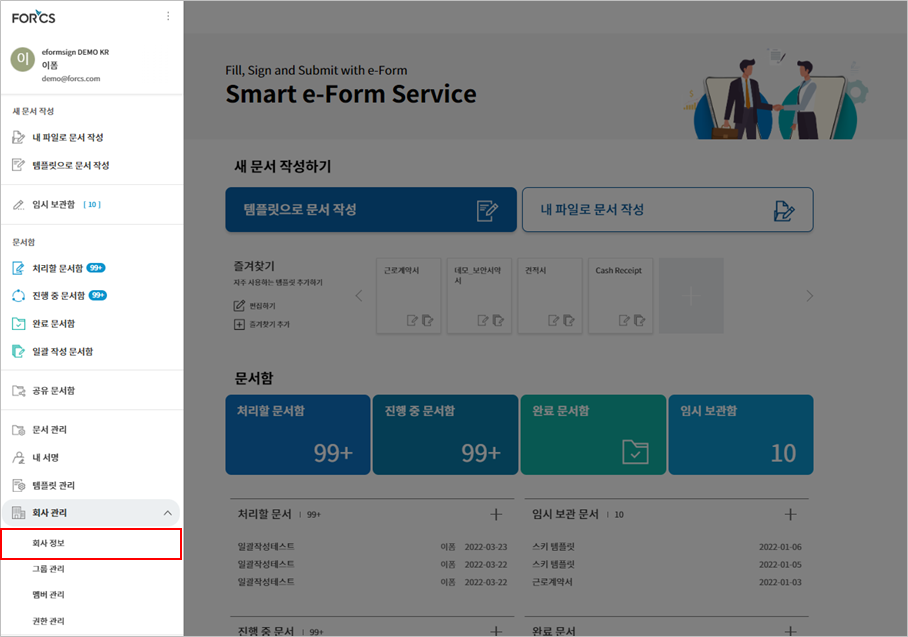
eformsign 사이드바 메뉴에서 회사 정보 메뉴를 클릭합니다.

회사 정보 > 기본 정보에서 회사 ID를 확인합니다.

템플릿 ID 확인 방법
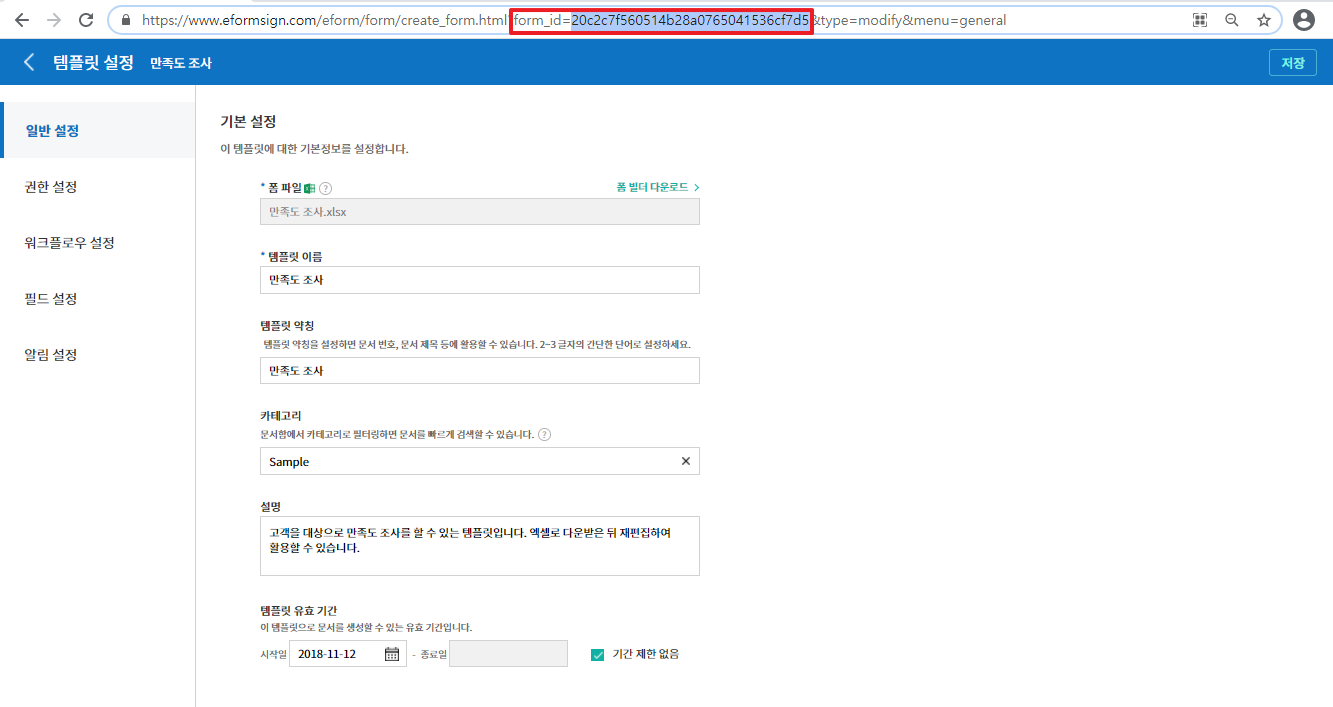
템플릿 관리 메뉴로 이동하여 사용하려는 템플릿의 설정 아이콘을 클릭하면 해당 템플릿의 URL에서 form_id를 확인할 수 있습니다.
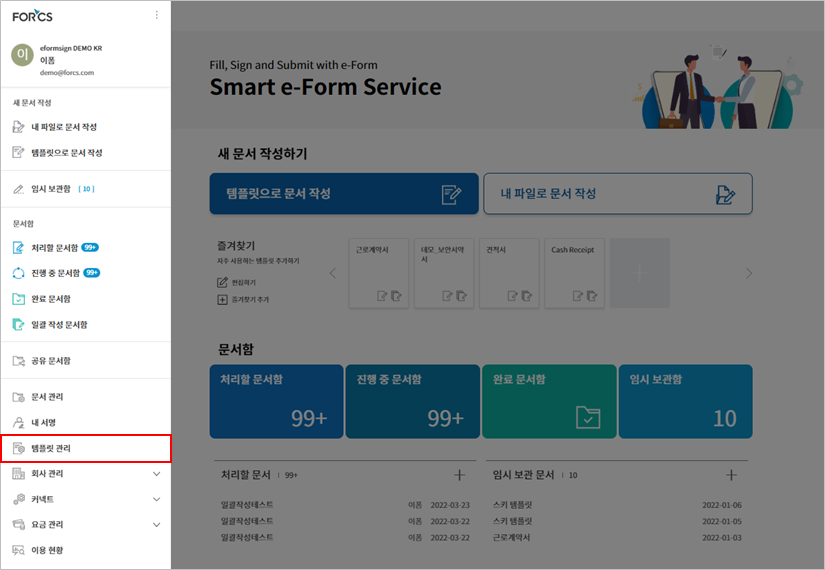
사이드바 메뉴에서 템플릿 관리를 클릭한 후 템플릿 관리 화면에서 해당 템플릿의 설정 버튼을 클릭합니다.

템플릿의 URL에서 템플릿 ID(=form_id)를 확인합니다.

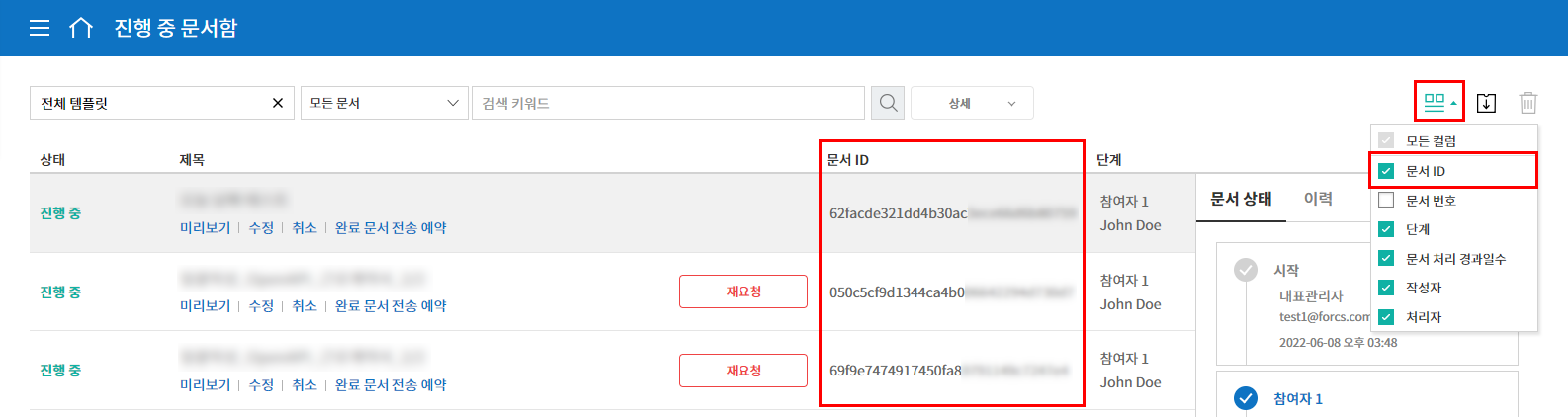
문서 ID 확인 방법
문서 ID는 해당 문서가 있는 문서함 목록에서 확인할 수 있습니다.
사이드바 메뉴에서 해당 문서가 있는 문서함 메뉴를 클릭합니다.


템플릿 문서 작성, 문서 처리, 문서 미리보기
eformsign을 임베딩하여 템플릿으로 문서를 작성하거나, 수신한 문서를 처리 또는 생성된 문서를 미리보기하는 기능을 삽입하는 경우에 대해 설명합니다.
var eformsign = new EformSignDocument();
var document_option = {
"company" : {
"id" : "", // Company ID 입력
"country_code" : "", // 국가 코드 입력 (ex: kr)
"user_key": "" // 임베딩한 고객 측 시스템에 로그인한 사용자의 unique key. 브라우저 쿠키의 이폼사인 로그인 정보와 비교
},
"user" : {
"type" : "01" , // 사용자 구분 (01: 멤버, 02: 외부자)
"id": "test1@forcs.com" // 사용자 ID(이메일)
"access_token" : "", // Access Token 입력 (eformsign API 사용하기 - Access Token 발급 참조)
"refresh_token" : "", // Refresh Token 입력 (eformsign API 사용하기 - Access Token 발급 참조)
"external_token" : "", // 외부자 처리 시 사용자를 인증할 External Token 입력 (Webhook에서 제공)
"external_user_info" : {
"name" : "" // 외부자 처리 시 외부자 이름 입력
}
},
"mode" : {
"type" : "02", // 모드 (01: 새 문서 작성, 02: 문서 처리, 03: 문서 미리보기)
"template_id" : "", // template id 입력
"document_id" : "" // document_id 입력
},
"layout" : {
"lang_code" : "ko" // 이폼사인 언어. ko, en, ja
},
"prefill" : {
"document_name": "", // 문서 제목 입력
"fields": [
{
"id" ; "고객명", // 필드명
"value" : "홍길동", // 필드값
"enabled" : true, // 활성화 여부
"required" : true // 필수 여부
}
],
"recipients": [
{
"step_idx" : "2", // 워크플로우 순서. 수신자가 있을 경우 2부터 시작
"step_type": "06", // 단계 종류. 05: 참여자, 06: 검토자
"name" : '김테스트', // 수신자 이름
"id": "test@forcs.com", // 수신자 ID/이메일
"sms": "01023456789", // 수신자 핸드폰 번호
"use_mail": true, // 이메일 알림 사용 여부
"use_sms": true, // SMS 알림 사용 여부
"auth": {
"password": "", // 워크플로우 설정에서 문서 열람 전 본인확인 설정 - 본인확인 정보에 체크한 경우 비밀번호 입력
"password_hint": "",// 위 조건에 따라 비밀번호를 입력한 경우, 비밀번호 힌트
"valid": {
"day": 7, // 문서 전송 기한 (일)
"hour": 0 // 문서 전송 기한 (시간)
}
}
}
],
"comment": "여기에 코멘트 입력" // 메시지
},
"return_fields" : ['고객명'] // Success Callback에서 값을 확인할 수 있도록 넘겨줄 필드명
};
//callback option
var success_callback = function(response){
console.log(response.code);
if( response.code == "-1"){
//문서 작성 성공
console.log(response.document_id);
// return_fields에 넘긴 데이터를 조회 가능함. fields는 폼을 작성할 때 만든 입력 컴포넌트의 id를 의미함.
console.log(response.field_values["company_name"]);
console.log(response.field_values["position"]);
}
};
var error_callback = function(response){
console.log(response.code);
//문서 작성 실패
alert(response.message);
};
var action_callback = function (response) {
console.table(response.data);
};
eformsign.document(document_option, "eformsign_iframe", success_callback, error_callback, action_callback);
eformsign.open();
document_option
옵션 설정을 위한 JSON은 다음과 같은 구조로 이루어져 있습니다.
변수명 |
설명 |
데이터 타입 |
필수 |
하위 옵션 |
|---|---|---|---|---|
company |
회사 정보 |
Object |
O |
id, country_code, user_key |
mode |
임베딩 모드 |
Object |
O |
type, template_id, document_id |
user |
사용자 정보 |
Object |
X |
type, id, access_token, refresh_token, external_token, external_user_info |
layout |
레이아웃 |
Object |
X |
lang_code, header, footer, viewer_toolbar |
prefill |
자동 기입 |
Object |
X |
document_name, fields, recipients, comment |
prefills |
일괄 미리보기 |
Array |
X |
document_name, fields |
form_parameters |
폼 파라미터 |
Array |
X |
id, value |
userdata |
사용자 정의 데이터 |
Array |
X |
signatures |
return_fields |
리턴 필드 |
Array |
X |
|
ozd_file |
ozd 파일 |
Object |
X |
data |
doc_pdf_list |
미리보기할 문서 |
Array |
X |
Note
회사 정보와 모드는 필수 입력정보입니다.
1. company(회사 정보/필수)
변수명 |
설명 |
데이터 타입 |
필수 |
비고 |
|---|---|---|---|---|
id |
회사 ID |
String |
O |
회사 관리 - 회사 정보에서 확인 |
country_code |
국가 코드 |
String |
X |
회사 관리 - 회사 정보의 국가에 대한 코드를 지정. 비필수이나, 입력 시 빠른 open이 가능함 |
user_key |
고객시스템 사용자 고유 키 |
String |
X |
브라우저에 이미 로그인 정보가 있을 경우, 해당 key와 비교하여 일치하지 않는 경우 로그아웃 처리됨 |
var document_option = {
"company" : {
"id" : 'f9aec832efef4133a1e849efaf8a9aed',
"country_code" : "kr",
"user_key": "eformsign@forcs.com"
}
};
2. mode(임베딩 모드/필수)
변수명 |
설명 |
데이터 타입 |
필수 |
비고 |
|---|---|---|---|---|
type |
기능 타입 |
String |
O |
01: 문서 작성, 02: 문서 처리, 03: 미리 보기 |
template_id |
템플릿 ID |
String |
O |
|
template_version |
템플릿 VERSION |
String |
X |
문서작성(01)에서만 유효한 패러미터 |
document_id |
문서 ID |
String |
X |
문서 처리, 미리 보기 시 필수 입력 |
템플릿을 이용한 신규 작성
템플릿을 이용하여 문서를 새로 작성합니다.
var document_option = {
"mode" : {
"type" : "01" , // 01 : 문서 작성 , 02 : 문서 처리 , 03 : 미리 보기
"template_id" : "a2c6ed9df9b642f2ade43c7efe58c9a3" // template id 입력
"template_version" : "2" // template version 입력
}
}
수신한 문서를 이용한 추가 작성
수신한 문서를 이용하여 추가로 문서를 작성합니다.
var document_option = {
"mode" : {
"type" : "02" , // 01 : 문서 작성 , 02 : 문서 처리 , 03 : 미리 보기
"template_id" : "a2c6ed9df9b642f2ade43c7efe58c9a3", // template id 입력
"document_id" : "5c19ff8c703f401c968236837d701e92" // document_id 입력
}
}
특정 문서를 미리보기
작성된 문서를 미리보기합니다.
var document_option = {
"mode" : {
"type" : "03" , // 01 : 문서 작성 , 02 : 문서 처리 , 03 : 미리 보기
"template_id" : "a2c6ed9df9b642f2ade43c7efe58c9a3", // template id 입력
"document_id" : "5c19ff8c703f401c968236837d701e92" // document_id 입력
}
}
3. user(사용자 정보/비필수)
변수명 |
설명 |
데이터 타입 |
필수 |
비고 |
|---|---|---|---|---|
type |
사용자 타입 |
String |
O |
01: 회사 멤버, 02: 외부 작성자 |
id |
계정(이메일) |
String |
X |
사용자 ID/이메일 입력 |
access_token |
Access Token |
String |
X |
Open API > Access Token 발급 참조 |
refresh_token |
Refresh Token |
String |
X |
Open API > Access Token 발급 참조 |
internal_token |
내부자 처리용 토큰 |
String |
X |
멤버가 수신한 문서 처리 시 입력. (추후 필수 입력 예정, Webhook에서 제공 예정) |
external_token |
외부자 처리용 토큰 |
String |
X |
멤버가 아닌 사용자가 수신한 문서 처리 시 필수 입력 (Webhook에서 제공) |
external_user_info |
외부 작성자 정보 |
Object |
X |
멤버가 아닌 사용자가 문서 작성 또는 처리 시 필수 입력 |
external_user_info.name |
외부 작성자 이름 |
String |
X |
멤버가 아닌 사용자가 문서 작성 또는 처리 시 필수 입력 |
회사 내 멤버 로그인을 통한 작성 또는 처리
유저 정보를 지정하지 않을 경우에 해당합니다. 이 경우, eformsign 로그인 페이지가 구동되며 로그인 과정 이후에 문서를 작성할 수 있습니다.
회사 내 멤버 로그인을 통한 작성 또는 처리 (ID 사전 입력)
임베딩 시, eformsign 로그인 페이지가 구동되어 로그인 과정 이후에 문서를 작성할 수 있습니다. 이때, ID가 로그인 화면에 미리 입력되어 있습니다.
var document_option = {
"user":{
"type" : "01",
"id" : "eformsign@forcs.com"
}
};
회사 내 멤버의 토큰을 이용한 작성 또는 처리
임베딩 시, eformsign 로그인 과정없이, 특정 계정의 token을 이용하여 문서를 작성 및 수신한 문서를 작성합니다. 토큰 발급 방법은 eformsign API 사용하기 - Access Token 발급을 확인해 주세요.
var document_option = {
"user":{
"type" : "01",
"id" : "eformsign@forcs.com",
"access_token" : "eyJhbGciOiJSUzI1NiJ9.eyJpc3MiOiJlZ...",
"refresh_token" : "0161ac6c-0f47-4cc3-9301-381f57c41495"
}
};
회사 내 멤버가 아닌 사용자가 신규 문서 작성
eformsign의 회원이 아닌 사용자가 문서를 작성할 수 있도록 하는 방식입니다.
var document_option = {
"user":{
"type" : "02",
"external_user_info" : {
"name" : "홍길동"
}
}
};
회사 내 멤버가 아닌 사용자가 수신한 문서를 작성
임베딩 시, eformsign의 회원이 아닌 사용자가 수신한 문서를 작성할 수 있도록 하는 방식입니다.
var document_option = {
"user":{
"type" : "02",
"external_token" : "f8e2ff29114445dcac1e2889ac2f8a5e",
"external_user_info" : {
"name" : "홍길동"
}
}
};
4. layout(레이아웃/비필수)
변수명 |
설명 |
데이터 타입 |
필수 |
비고 |
|---|---|---|---|---|
lang_code |
eformsign 언어 |
String |
X |
ko: 한국어, en: 영어, ja: 일본어 |
header |
헤더(상단바) 표시 여부 |
Boolean |
X |
헤더 미표시(false) 시 ‘전송’ 등의 기능 버튼도 표시되지 않으므로, 별도로 기능 버튼을 생성해주어야 함 (화면 로드 시_액션 버튼 생성 참조) |
footer |
푸터 표시 여부 |
Boolean |
X |
미입력 시 기본값: true |
zoom |
내부 컨텐츠 크기 조절 |
String |
X |
미입력 시 기본값: 1.0 |
context_menu |
컨텍스트 메뉴 표시 여부 |
Boolean |
X |
미입력 시 기본값: true |
popup |
뷰어 팝업에 대한 옵션 |
Object |
X |
|
popup.email |
뷰어 팝업에 이메일 표시 여부 |
Boolean |
X |
미입력 시 기본값: true |
popup.sms |
뷰어 팝업에 SMS 표시 여부 |
Boolean |
X |
미입력 시 기본값: true |
viewer_toolbar |
뷰어 툴바 옵션 설정 |
Object |
X |
미입력 시 뷰어의 기본 툴바 |
var document_option = {
"layout" : {
"lang_code" : "ko",
"header" : true,
"footer" : true,
"zoom" : "0.5",
context_menu: false,
popup : {
email : false,
sms : false
}
"viewer_toolbar" : {"toolbar.save" : "false", "toolbar.print" : "false"}
}
}
5. prefill(자동 기입/비필수)
문서 작성 과정 중에 자동으로 입력될 수 있도록 처리 시 사용합니다.
Important
mode.type이 “03”일 경우(문서 미리보기 시)에는 작동하지 않습니다.
변수명 |
설명 |
데이터 타입 |
필수 |
비고 |
|---|---|---|---|---|
document_name |
문서 제목 |
String |
X |
|
fields |
필드 목록 |
Array |
X |
필드 설정 Object의 목록 |
fields[].id |
필드명 |
String |
X |
필드 설정 Object내에서는 필수 (필드명을 기준으로 설정 적용) |
fields[].value |
필드값 |
String |
X |
-지정하지 않을 경우, 신규 작성 시 템플릿 설정의 필드 설정 옵션을 따름 -설정할 경우, 템플릿 설정의 필드 설정보다 우선 순위 높음 |
fields[].enabled |
필드 활성화 여부 |
Boolean |
X |
-지정하지 않을 경우, 템플릿 설정의 항목 제어 옵션에 따름 -설정할 경우, 템플릿 설정의 항목 제어 옵션보다 우선 순위 높음 |
fields[].required |
필드 필수 여부 |
Boolean |
X |
-지정하지 않을 경우, 템플릿 설정의 항목 제어 옵션에 따름 -설정할 경우, 템플릿 설정의 항목 제어 옵션보다 우선 순위 높음 |
recipients |
수신자 목록 |
Array |
X |
수신자 정보 Object의 목록 |
recipients[].step_idx |
워크플로우 순서 |
String |
X |
recipients 내 각 객체에 필수 설정되어야 함 -첫 번째 수신자: “2” -두 번째 이후 수신자: 순서에 따라 1씩 증가 |
recipients[].step_type |
워크플로우 수신자 유형 |
String |
X |
recipients 내 각 객체에 필수 설정되어야 함 -기존 워크플로우: “01”(완료), “02”(결재), “03”(외부 수신자), “04”(내부 수신자) -신규 워크플로우: “01”(완료), “05”(참여자), “06”(검토자) |
recipients[].recipient_type |
수신자 구분 |
String |
X |
step_type이 02(결재), 03(외부 수신자), 04(내부 수신자)인 경우에만 필수 입력 -“01”: 수신자가 회사 멤버인 경우 -“02”: 외부 수신자인 경우 |
recipients[].name |
수신자 이름 |
String |
X |
|
recipients[].id |
계정(이메일) |
String |
X |
-회사 멤버의 계정 정보 (ID/이메일) 입력 -step_type이 05(참여자) 혹은 06(검토자)인 경우, 멤버 여부 관계없이 이메일 주소 입력 가능 |
recipients[].email |
이메일 주소 |
String |
X |
step_type이 03(외부 수신자)인 경우에만 사용 -외부 수신자의 이메일 주소 입력 |
recipients[].sms |
휴대폰 번호 |
String |
X |
|
recipients[].use_mail |
이메일 발송 여부 |
Boolean |
X |
step_type이 05(참여자) 혹은 06(검토자)인 경우에만 사용 |
recipients[].use_sms |
SMS 발송 여부 |
Boolean |
X |
step_type이 05(참여자) 혹은 06(검토자)인 경우에만 사용 |
recipients[].auth |
본인 확인 및 문서 전송 기한 정보 |
Object |
X |
|
recipients[].auth.password |
본인 확인 정보 (비밀번호) |
String |
X |
워크플로우 설정에서 문서 열람 전 본인확인 설정 - 문서 접근 암호에 체크한 경우 비밀번호 입력 |
recipients[].auth.password_hint |
본인 확인 정보 도움말 (비밀번호 힌트) |
String |
X |
위 조건에 따라 비밀번호를 입력한 경우, 비밀번호 힌트 |
recipients[].auth.valid |
문서 전송 기한 정보 |
Object |
X |
미 입력시 기본값: 0일 0시간 (멤버의 경우 무제한, 외부 수신자의 경우 화면 상에서 재입력 필요) |
recipients[].auth.valid.day |
문서 전송 기한 (일) |
Integer |
X |
|
recipients[].auth.valid.hour |
문서 전송 기한 (시간) |
Integer |
X |
|
recipients[].document_link |
알림 메일,SMS 열람 URL 셋팅 |
String |
X |
알림 메일과 sms의 document_link로 사용 할 url 설정 |
recipients[].disabled_contents |
비활성화 할 항목 목록 |
Array |
X |
|
use_referer |
참조자 활성화 여부 |
Boolean |
X |
|
referers |
참조자 정보 |
Object |
X |
현재 문서의 step_type이 write이고, next_steps가 있을 경우 사용 |
referers[].groups |
참조자 그룹 정보 |
Array |
X |
회사 내 활성화 그룹만 지정 가능 |
referers[].groups.id |
참조자 그룹 이름 |
String |
X |
|
referers[].groups.disabled |
참조자 그룹 활성화 여부 |
Boolean |
X |
지정하지 않을 경우 참조자 목록에서 삭제 가능 |
referers[].members |
참조자 멤버 정보 |
Array |
X |
회사 내 활성화 멤버만 지정 가능 |
referers[].members.id |
참조자 멤버 ID |
String |
X |
|
referers[].members.disabled |
참조자 멤버 활성화 여부 |
Boolean |
X |
지정하지 않을 경우 참조자 목록에서 삭제 가능 |
referers[].members.required |
필수 참조자 여부 |
Boolean |
X |
필수 참조자 여부. true인 경우 삭제 불가 |
send_completed_document_pdf |
완료 문서 PDF 전송 |
Object |
X |
|
comment |
다음 수신자에게 전달할 메시지 |
String |
X |
|
is_hidden_stamp |
회사도장 워터마크 사용 여부 |
Boolean |
X |
지정하지 않을 경우 false |
quick_processing |
문서 전송 시 팝업 생략 |
Boolean |
X |
지정하지 않을 경우 false |
문서 제목 입력
작성되는 문서의 제목을 지정합니다.
var document_option = {
"prefill" : {
"document_name": "구매신청서"
}
}
문서 내 필드 설정 입력
템플릿 생성 시에, 설정한 입력 항목의 ID를 기준으로 필드에 대한 초기값 및 활성 여부, 필수 여부를 지정합니다.
1. enabled - 지정하지 않을 경우, 템플릿 설정의 항목 제어 옵션에 따름 - 설정할 경우, 템플릿 설정의 항목 제어 옵션보다 우선 순위 높음
2. required - 지정하지 않을 경우, 템플릿 설정의 항목 제어 옵션에 따름 - 설정할 경우, 템플릿 설정의 항목 제어 옵션보다 우선 순위 높음
3. value - 지정하지 않을 경우, 신규 작성의 경우 템플릿 설정의 필드 설정 옵션을 따름 - 설정할 경우, 템플릿 설정의 필드 설정 보다 우선 순위 높음
var document_option = {
"prefill" : {
"fields": [
{
"id" ; "고객명",
"value" : "홍길동",
"enabled" : true,
"required" : true
}
]
}
}
다음 수신자 정보 기입
전송 버튼 클릭 시 표시되는 다음 수신자 정보 입력 팝업에 미리 입력할 정보 및 입력란 활성화 여부를 지정합니다.
var document_option = {
"prefill" : {
"recipients": [
{
"step_idx" : "2",
"step_type": "05",
"name": "홍길동",
"id": "gdhong@email.com",
"sms": "01023456789",
"use_mail": true,
"use_sms": true,
"auth": {
"password": "",
"password_hint": "",
"valid": {
"day": 7,
"hour": 0
}
},
"disabled_contents": ["id","name","sms"],
"document_link": "https://www.eformsign.com"
}
]
}
}
메시지 기입
전송/완료 시 입력할 메시지를 지정합니다.
var document_option = {
"prefill" : {
"comment": "서명 바랍니다."
}
}
var document_option = {
"prefill" : {
"document_name": "개인정보활용동의서", // 문서 제목 입력
"fields": [
{
"id" : "고객명", // 필드명
"value" : "홍길동", // 필드값
"enabled" : true, // 활성화 여부
"required" : true // 필수 여부
}
],
"recipients": [
{
"step_idx" : "2", // 워크플로우 순서. 수신자가 있을 경우 2부터 시작
"step_type": "06", // 워크플로우 수신자 유형. 05: 참여자, 06: 검토자
"name" : "홍길동", // 수신자 이름
"id": "test@forcs.com", // 수신자 ID/이메일
"sms": "01023456789", // 수신자 핸드폰 번호
"use_mail": true, // 이메일 알림 사용 여부
"use_sms": true, // SMS 알림 사용 여부
"auth": {
"password": "6789", // 워크플로우 설정에서 문서 열람 전 본인확인 설정 - 본인확인 정보에 체크한 경우 비밀번호 입력
"password_hint": "핸드폰 뒷자리를 입력하세요.", // 위 조건에 따라 비밀번호를 입력한 경우, 비밀번호 힌트
"valid": {
"day": 7, // 문서 전송 기한(일)
"hour": 0 // 문서 전송 기한(시간)
}
},
"document_link" : "https://www.google.com", // 사용자 정의 document_link
"disabled_contents": ["id","name","sms"]
}
],
"use_referer": true,
"referers": {
"groups": [
{
"id" : "홍길동",
"disabled" : true
},
],
"members": [
{
"id" : "gdhong@email.com",
"disabled" : false
}
]
},
"send_completed_document_pdf": {},
"comment": "서명 바랍니다.", // 메시지
"is_hidden_stamp": true,
"quick_processing": false
}
};
6. prefills(일괄 미리보기/비필수)
일괄 미리보기 시 사용합니다.
변수명 |
설명 |
데이터 타입 |
필수 |
비고 |
|---|---|---|---|---|
document_name |
문서 제목 |
String |
X |
|
fields |
필드 목록 |
Array |
X |
필드 설정 Object의 목록 |
fields[].id |
필드명 |
String |
X |
필드 설정 Object내에서는 필수 (필드명을 기준으로 설정 적용) |
fields[].value |
필드값 |
String |
X |
-지정하지 않을 경우, 신규 작성 시 템플릿 설정의 필드 설정 옵션을 따름 -설정할 경우, 템플릿 설정의 필드 설정보다 우선 순위 높음 |
fields[].enabled |
필드 활성화 여부 |
Boolean |
X |
-설정할 경우, 템플릿 설정의 항목 제어 옵션보다 우선 순위 높음 |
fields[].required |
필드 필수 여부 |
Boolean |
X |
-설정할 경우, 템플릿 설정의 항목 제어 옵션보다 우선 순위 높음 |
form_parameters |
문서별 매핑할 폼 파라미터 |
String |
X |
폼 파라미터가 있을 때 입력하지 않을 경우 뷰어 열리지 않음 |
form_parameters[].id |
데이터 셋 id값 |
String |
O |
데이터 셋의 id 값 |
form_parameters[].value |
json 데이터 |
String |
O |
데이터 셋에 이용하는 json 데이터 값 |
"prefills" : [
{
//"document_name": "Manchester City Contract1", // 템플릿 제목으로 표시
"fields": [
{
"id": "텍스트 1",
"value": "11111"
}
]
},
{
"document_name": "Manchester City Contract1", // 해당 문서 제목으로 표시
"fields": [
{
"id": "텍스트 1",
"value": "11111"
},
{
"id": "텍스트 2",
"value": "22222"
}
],
"form_parameters": [
{
"id": "jsonDataset",
"value": "{\"data\":{\"위원정보\":{\"내부\":[{\"내부위원\":\"홍길동1\"},{\"내부위원\":\"홍길동2\"},{\"내부위원\":\"홍길동3\"},{\"내부위원\":\"홍길동4\"}],\"외부\":[{\"외부위원\":\"동길홍1\"},{\"외부위원\":\"동길홍2\"},{\"외부위원\":\"동길 홍3\"},{\"외부위원\":\"동길홍4\"},{\"외부위원\":\"동길홍5\"},{\"외부위원\":\"동길홍6\"}],\"감사위원\":\"\",\"간사\":\"\",\"간사소속\":\"\"}"
}
]
}
]
7. form_parameters (폼 파라미터/비필수)
ozr 템플릿의 폼파라미터에 사용하는 데이터 세팅 값
변수명 |
설명 |
데이터 타입 |
필수 |
비고 |
|---|---|---|---|---|
form_parameters |
폼 파라미터 |
Array |
X |
폼 파라미터가 있을 때 입력하지 않을 경우 뷰어 열리지 않음 |
form_parameters[].id |
데이터 셋 id값 |
String |
O |
데이터 셋의 id 값 |
form_parameters[].value |
json 데이터 |
String |
O |
데이터 셋에 이용하는 json 데이터 값 |
var document_option = {
"form_parameters" : [
{
"id": "commonParam",
"value": "{\"data\":{\"테스트\":[{\"A\":\"1\",\"B\":\"2\"},{\"A\":\"3\",\"B\":\"4\"}]}}"
}
]
}
8. userdata (사용자 정의 데이터)
문서 작성 및 처리 시 사용자가 정의한 데이터를 바탕으로 도장 및 서명 등의 입력 항목을 사용합니다.
변수명 |
설명 |
데이터 타입 |
필수 |
비고 |
|---|---|---|---|---|
signatures |
서명 |
Array |
X |
|
signatures[].type |
타입 |
String |
X |
|
signatures[].path |
경로 |
Object |
X |
|
signatures[].path.type |
path 타입 |
String |
X |
|
signatures[].path.text |
이름 |
String |
X |
|
signatures[].path.path |
path 정보 |
String |
X |
|
company_stamps |
회사도장 |
Array |
X |
|
company_stamps[].type |
타입 |
String |
X |
|
company_stamps[].path |
경로 |
Object |
X |
|
company_stamps[].path.type |
path 타입 |
String |
X |
|
company_stamps[].path.text |
이름 |
String |
X |
|
company_stamps[].path.path |
path 정보 |
String |
X |
var document_option = {
userdata: {
signatures: [
{
type: "stamp",
path: {
type: "image/png",
text: "",
path: "data:image/ozdpi,599.6608695652174;data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAh8AAAIfCAYAAADQXb7RAAAAAXNSR0IArs4c6QAAABB0RVh0U29mdHdhcmUAT1pTZWFsMY2QylAAAAAJcEhZcwAAXDkAAFw5AT0sq/AAACAASURBVHhe7Z0Ncty4rkaVbcy1y8twd7KNOIuMs42kO8tIOck25hbbVo9a1g8AghRJna5K3ffGEgkeQOQn8EcfOn4QgAAEIAABCEAgI4EPGeuiKghAAAIQgAAEINAhPggCCEAAAgIC//7+fddf9uHu7rfgFi6BAARmCCA+CA0IQAACAgKIDwEkLoGAkADiQwiKyyAAgX0TQHzs2/+03pcA4sOXJ6VBAAIQgAAEILBCAPFBiEAAAhCAAAQgkJUA4iMrbiqDAAQgAAEIQADxQQxAAAIQgAAEIJCVAOIjK24qgwAEIAABCEAA8UEMQAACEIAABCCQlQDiIytuKoMABLYgwDbZLahTJwTmCSA+iA4IQKBpAhfhcTodL43855/fHz59OjXdYBoHgQoIID4qcBImQgACdgKIDzs77oRAKgKIj1RkKRcCECiCwEV8/Pp1fzHm4eGF77IU4RaM2DkBxMfOA4DmQwACEIAABHITQHzkJk59EIAABCAAgZ0TQHzsPABoPgQgAAEIQCA3AcRHbuLUBwEIQAACENg5AcTHzgOA5kMAAhCAAARyE0B85CZOfRCAAAQgAIGdE0B87DwAaD4EIAABCNwSYHt2+ohAfKRnTA0QgAAEIFARgX+/fz92P38eupeX++7jx1N3PJ44H8bXgYgPX56UBgEIQAAClRNAfKR3IOIjPWNqgAAEIACBighcp13+/r0L3wPiZFx/5yE+/JlSIgQgAAEIQAACCwQQH4QHBCAAAQhAAAJZCSA+suKmMghAAAIQgAAEEB/EAAQgAAEIQAACWQkgPrLipjIIQGBvBC6LF99+bNfcm/dp7xwBxAexAQEIQCAhgcu2zV58fPp0SlgVRUOgGgKIj2pchaEQgECNBP59fn66io+np+ca24DNEPAmgPjwJkp5EIAABAYEyHwQDhB4TwDxQVRAAAIQSEiANR8J4VJ0tQQQH9W6DsMhAAEIQAACdRJAfNTpN6yGAAQgAAEIVEsA8VGt6zAcAhCAAAQgUCcBxEedfsNqCEAAAhCAQLUEEB/Vug7DIQABCEAAAnUSQHzU6TeshgAEIAABCFRLAPFRreswHAIQgAAEIFAnAcRHnX7DaghAAAIQgEC1BBAf1boOwyEAAQhAAAJ1EkB81Ok3rIYABCAAAQhUSwDxUa3rMBwCEIAABCBQJwHER51+w2oIQAACEGiAwF6//YP4aCB4aQIEIAABCNRH4CI8TqfjxfJ//vn94dOnU32tsFmM+LBx4y4IQAACEIBAFIF/v38/dt++PXV//tx1h8Op+/Ll+cPd3e+oQiu5GfFRiaMwEwIQgAAE2iLw7/PzUxf+vbzcdU9Pz4iPtvxLayAAAQhAAALFEbhkPn7+PHQvL/fdx4+n7ng8kfkozk0YBAEIQAACEGiHwGXNx69f95cWPTy87EV4hOYy7dJOHNMSCEAAAhCAQBUEEB9VuAkjIQABCEAAAu0QQHy040taAgEIQAACEKiCAOKjCjdhJAQgAAEIQKAdAoiPdnxJSyAAAQhAAAJVEEB8VOEmjIQABCAAAQi0QwDx0Y4vaQkEIAABCHRdt+ctrLUEAOKjFk9hJwQgAAEIrBK4fi/lx4/Xb6bs7PCuVUCFXID4KMQRmAEBCEAAAvEELuLj69f+2PL7y7Hlnz8/7+mjbfEU05eA+EjPmBogAAEIQCATgZvMR//BtsfHM+IjkwOE1SA+hKC4DAIQgAAE6iBwXfPx9+9d+FT93o4ur8FLiI8avISNEIAABCAAgYYIID4aciZNgQAEIAABCNRAAPFRg5ewEQIQgAAEINAQAcRHQ86kKRCAAAQgAIEaCCA+avASNkIAAhCAAAQaIoD4aMiZNAUCEIAABCBQAwHERw1ewkYIQAACEIBAQwQQHw05k6ZAAAIQgAAEaiCA+KjBS9gIAQhAAAIQaIgA4qMhZ9IUCEAAAhCAQA0EEB81eAkbIQABCEAAAg0RQHw05EyaAgEIQAACEKiBAOKjBi9hIwQgAAEIQKAhAoiPhpxJUyAAAQhAAAI1EEB81OAlbIQABCAAAQg0RADx0ZAzaQoEIAABCECgBgKIjxq8hI0QgAAEIACBhgggPhpyJk2BAAQgAAEI1EAA8VGDl7ARAhCAAAQg0BABxEdDzqQpEIAABCAAgRoIID5q8BI2QgACEIAABBoigPhoyJk0BQIQgAAEIFADAcRHDV7CRghAAAIQgEBDBBAfDTmTpkAAAhCAAARqIID4qMFL2AgBCEAAAhBoiADioyFn0hQIQAACEIBADQQQHzV4CRshAAEIQAACDRFAfDTkTJoCAQhAAAIQqIEA4qMGL2EjBCAAAQhAoCECiI+GnElTIAABCEAAAjUQQHzU4CVshAAEIAABCDREAPHRkDNpCgQgAAEIQKAGAoiPGryEjRCAAAQgAIGGCCA+GnImTYEABCAAAQjUQADxUYOXsBECEIAABCDQEAHER0POpCkQgAAEIACBGgggPmrwEjZCAAIQgAAEGiKA+GjImTQFAhCAAAQgUAMBxEcNXsJGCEAAAhCAQEMEEB8NOZOmQAACEIAABGoggPiowUvYCAEIQAACEGiIAOKjIWfSFAhAAAIQgEANBBAfNXgJGyEAAQhAAAINEUB8NORMmgIBCEAAAhCogQDiowYvYSMEIAABCECgIQKIj4acSVMgAAEIQAACNRBAfNTgJWyEAAQgAAEINEQA8dGQM2kKBCAAAQhAoAYCiI8avISNEKiIwL+/f9/15n64u/tdkemYCgEIZCKA+MgEmmogUBOBi4D49eu++/v3KiTE9r+8/HfP/f2t+Pjnn9/dw8MLokRMkwsh0CQBxEeTbqVReycQJR4CvCAgXl7uuz9/fMXH//73u7u/f+nGomToMATK3sOX9u+AAOJjB06mifshcBUdP38ezOJhKD4GUyguFMM0zJr4WBIoCBMXN1AIBLYmgPjY2gPUDwEDgdnMRp+xOJ9fxYe3eDDYqr5lSaCMhQliRI2XGyBQAgHERwlewAYIrBB4JzbmpkX6/16j6JBEwViYkCWRUOMaCBRHAPFRnEswCAJdtyo2WhcZ0iCQZknIkEiJch0EshBAfGTBTCUQWCdwIzjGmQ3ExjrA8RVDYcJ0jZ4fd0AgIQHER0K4FA0BCYHJRaKIDQk6+TVL0zVkReQcuRICTgQQH04gKQYCawSaXiS61vjS/k5WpDSPYM/OCCA+duZwmpufwOr2V7Ic+Z0yrJGsyLb8qX2XBBAfu3Q7jU5NYHL9Rs3bX1MDK6n8cVbk48dTdzyeOJW1JCdhS+0EEB+1exD7iyNwER6n07H78eN4OSGUzEZxPhIbFIRIEB+Hw+l6KitrRMT4uBACcwQQH8QGBIwEFtdwnM+v4qPG8zb6N//AZXxQ2XiKov+OS7gu/Gps75r/mZZZI8TfIaAmgPhQI+OGvRNoag3H1DkZ/bbUXnwMv+8y3rI6Fh9r34IZZoHmzugoPVM0tVj18fHMB/P23jPQfg0BxIeGFtfunsDNlEqtaziWdnoED79NK1ycPf6y7WjK4cKjvy7879pXcIfnl8ydTlrTGSc9y8PhfP1mDdMyu+8nALBOAPGxzogrdk7g3eLRWqZU5jILw0E/80B5w3Km7tXTXV8zMq9f3S1lmmdO0GXmu/NHleZXRADxUZGzMDUvgaIP/4r5OmxlA+Lk2pphdqQGIcK0TN6Hl9qKJ4D4KN5FGJiTQHFbZCXZizlAlYkMjZ+rOYp+OC3Dll2Ni7m2cQKIj8YdTPNkBIrMckxt8+yb07CwkHnsv6tE0zTDQrfIlAx9SRZE62Kub5AA4qNBp9IkHYFiFpFObenkbVnnzG7ii8DjEraashkvTkWEqH3LDe0QQHy040taoiRwk+3YahEp3xhRei3+8tkpm1wZEaZi4p1ICdUTQHxU70IaYCGwabaDnREWlyW5Z9M1PkzFJPEphdZBAPFRh5+w0onAptkOzoRw8mKaYmYPj0uZEWEqJo0zKbV4AoiP4l2EgV4Esmc75o7lZq7fy6VJyllcwJpKiCBCkviSQsslgPgo1zdY5kAg+wFhrOFw8FpZRWSdmmE9SFnOx5pkBBAfydBS8JYENtk6O94ay3bYLUMgSd3Zpu1YD5LEfxRaDgHERzm+wBInAptNr4Tve7A11smLZReTJcaYiik7CLAuigDiIwofN29NYPbo7RxbZxkctnb/pvVny64xFbOpn6k8DQHERxqulJqBwM3b5/BT7qkWBfZtQnRk8G49VWRbE9JPxTw9PXfH4+lD+P/5QaBSAoiPSh23d7OvwuP5+an78eOY/OumUwtJ2bWy9zB81/532ZDz+eD69V3WghBzjRBAfDTiyL0149/v34/dt29PXRAfKT+rztkcewstl/YmFSFMw7j4iEK2JYD42JY/tRsJ/BtER/j39euTsYj123jLXGfEFYsEkouQsMCZaRiisEICVYqPywP99mPes8KoizD52pmHrEdIaZ9Ox4jipm/lzdId6d4LTLY4FYG899Cqtv3ViY/rXH9YVHh//5uFV9XGntrwbNsbw9vk4XDqWNOh9hE3LBNIcugdC6AJuwoJID4qdNoeTU6+wJRsxx7DatM2v9utFbtLixje1J9UriNQp/j49eu++/v3ruMESZ23K7w66YmS7GCpMCLaMjnJNl2mYtoKkkZbU534aNQPNGtEIPlCvfv7ly6cSBr+N0zfIWSJwY0JuMY8WZCNvUn1awQQH2uE+Ht2AknXdvBWmN2fVKgj4JrtI9518Lk6GwHERzbUVCQhkHRtBydESlzANYUQcHsWyIIU4lHMGBJAfBAPxRBw62zHLaLzLcbHGKIj4PpMIL518Lk6KQHER1K8FC4h4JpmHlbIFkQJfq4pnMDl+QiH6YVD9WLPtUGAFO7t/ZiH+NiPr4tsabL1Hcx1F+lvjFonMPml5vD9Iq9D9RAg607giuQEEB/JEVPBEoEk32ihcyXoNiYwKSCkNvXnfaT8UjPPiNQbXJeIAOIjEViKXSfgmk7uq6NTXQe/sysmhUDYWt3/wplB3r8pASGtI/awMWk9PCtSUlyXgADiIwFUilwn4LqQDuGxDnyHV0x+T6Xn8L///Sc+hhkGL065BESsvUxPxhLkfiMBxIcRHLfZCCRbXBrMOR5fv/D55cszHxy0+aeFu0SHdYVBt/8NPlTZQvvVbWA3mBoZN8QTQHzEM6QEIYGki0vDSaVBeDw+nj98+nQSmsRlzgRmpzgeHl5SC0KR6HBub1PFMQ3TlDtLbwzio3QPNWSf++JSttKaomN2MaThiPl3ZU2tdQhTHOFLwcfjKZUASSZsTYQrvik8U0HEf/78jIiv2I8VmI74qMBJLZjovriUuWp1WCyugQilBZEQMkiPj+dOkKl491XWUMbUWofEA1qS9UNqug3dwPRlQ84stymIj3J904xlSQaHwjrI1a2VhqyCZwCIMgN9JkkwfaX2aSJ/qe3whNpqWUy/tOrZotqF+CjKHW0Zk2xxaY436V+/7jvNFsy1rZV9ViF8Qbf/ZRIk6gH6y5fnkHr/EETIzE89hZbAZ+p2tfV4pW0NAiQtX0rvEB8EQRICojdta83DKZfhYG4tb3zfmpCYqmdta2WfVRjaq5zmsDZPLRQEWYp/w1Hf4V849lv6E4gaaVEIDympiOsQIBHwuHWNAOJjjRB/VxFIlu0YWjE1kKusXLl4TUh41ZVpi6NaKAiyFOoyAzMn8YHw8ApAQTkIEAEkLrEQQHxYqHHPJIGk2Y6WmSdePJtCKKQoU+JihIeEkvM1CBBnoBQXCCA+iAMXAgwKkRgTZkFSCAX1VI5D5oMYm4gxTRYwJqOHAIl8wLl9TADxQUy4EDANRi41N1ZIgk4+ifiwfOY9ctpl8xjrB/oQci8v95fIC1uTU6w7kob11ELmuXt78RG+jhvs157smiA2pc3kuvYIID7a82nWFl3XeHz79uT2ye+sLSiwMudOPoX4CNTU5UaID9dzYjTZgmF49AN9SeJDsWPK5Vl1js0Cnz5MykQA8ZEJdIvVsMYjoVcdO3m1SBBOkajLNYoP1+mWmJ1SbwP9xethK3b4CQ5jSxglpqKjM0iOsWlqADc1QQDx0YQbt2lEdCe2jdn11CrYdSJpjFoklCY+vn8/diGzFrb2aqcKhoAYNC80XMScU2xK4pdr2iSA+GjTr1laZRrUsljWUCXGbMGQgMlPgnrV5QrKnPKcup6pQhAeN1RcspaC82AaehJpijMBxIcz0L0U5zoHvxdolnYaB+wixYdxsIoWHwiPyciLPpMHrpYnmnveCCA+CAUTAaZcTNj0NxkH7BvxYZm2EIgetSgwpurV9TDVooqzqGkYBIiKNRf/RwDxQTSoCTSb9bDuglgjGHu+QuQnzk3+SiE+AidBuWOcZvHBwLgWmde/I0DEqLjQiQDiwwnkXoqJ6qRKhDQUHJozEzRt+fHjGLUN2TBgRw/ggjrV2a+cmQ+EhyZCL9dGPdtG36qN5IZmCCA+mnFl2oZEzw9bzUuVjejtGQoOxZkJmuaoB+lx4QIhsGaPOnsgqFOdUTFOIaltDzCMda1xbP3vUQIE5q2Hh2v7EB+uONsszGVl/ByaNXGRKhvR25NIcAybG9Whh4IEQmAt8tQDuLBOVbnGwUlVRw9CaP8atz3+3RyvZJv2GC7mNiM+zOj2c2P0m/sQ1VhsrImLDOIghyfVWYKhUQ4DqXoAF9apKteYmlfVgfhwCWcEiAtGClkggPggPFYJmDr/qVKnTpdsRFysQrQcR+44kKp9mEJ8GLM4atuN9Uh8uKdrECB78nb+tiI+8jOvqsaoN/ZxxuPjx1MXdm4cj6cPQYjs6BfFUSgElnCqB3BhnanKHbZFXUcF4uO6hurv37skj4GTqEeAJPEOhXZdh/ggDBYJuEy57Hwu2NyBB88YpyrGTlUP4CWJj0TnlOR69CeFRr/9+s+fNOIjTGcGse8g9M3xu/PnPld81VoP4qNWzyW22+ULmP3gudOMh8sOIeMizWjxIaw3lai5yXyE77l8/fr6bZfT6SgKfaF4EpVluOhGcEwJjZizXyT2DKc4Hx/PsR/AM2funMSzpMlcUxcBxEdd/spirdvulh2++UwOOufzoXt5uTd9FC1yEDWLSOGgkUN8hKDPVU/sA3YjOIPPQ2YjtdCYM7pf3H04nD2yIOYsqFDIxrLn/roIID7q8ldya80p1rFlDQgP07z88C3XY9CJFR9hyuLnz8Mla6AVQIK6c4mCXPVYH7B3oiNGcFqNWBIhDtlHc9/QQF/g7RLKY80HMTAiYH67GZMs4G3HJB6G7bDMy3sIjqENAgGwFMRR/hTUnUsUqOoRZm28Hn63TKGXQVPlOAkApl9SOmlfZZP52Je/V1ur6uSX3rQE3yOJFgdrrbGIhynxEdYcbPFzGETNb6uhvbWKj4zCN4pv7pjyEiCWBcChrRn9khst9ekJID70zJq+I1p8LHRw78RGrDhY84R3FmKtPu+/O3XW5gGyVvEhsDvWVS6LiWONsNzvIEDM8eRQt6XJ3FMmAcRHmX7ZxCpzSnVo7WjAXFz1X7s4SOklh6zH0DyTbwWDuFqsCsqcwqqqx1iH1J1VTLMsNcYhtqIEiCArKvUF19VLAPFRr+9cLTd3JkMrRp3aTSe95ap/V1KZCnPKetwIkLDoNPwL21YlP8EgrhIFoU5BmSWLD5fnRMI+9TUO8WUStKFdDnWnxkP56QkgPtIzLr4Gtw41dCr9tr7Q6pDZOJ+PXfik/FbrJoqnP2Ggw5tp9AAuFArqBa21iw/reofS4tBpCkTt/8DBqe7SkGKPjgDiQ8eruavdhEf/RnN//7sLpyuS6bDFSsKOOUWWQv32m0N8JHqzVrfVFgH57nKINXP/kUhg54NHTbEEEB+xBCu+39xxzLV5+L0WMh26yHA+ECpX5iPUoxI1OcRHooHN9Javi4L8VzuwMouyRCIxP0RqtBBAfFioNXJPk51pjb5xPgp7DoFKJAinXbKJD+10h1HkzLKzHPGuicVefIbM4dQv5eJsBxFg6kschI8GMdeWRQDxUZY/slqjHoymrOs7zfA37QmaWVtbWGXDwcbxI2BLrVT7WziAq8oVljluh/rt2ljPZMYoCI/wTZmwWNdz/dI4Bu7vX7o18TH8EJ2XIHEQAeYsqoPwKezJxhwhAcSHEFRrl6k78zkAofPoO0zPjrk14KE9c4ON0+fP15CpREJhmY9cGZZJ8aHNuqw5YjjF1guOlRiYPJCvFx8eR7k7iACTAHEQPmu4+XuZBBAfZfolqVWmTmIu6xH27IcONGQ9wpvhXtd6rKXNA7+Q4RAONt4BYBKbwuyBStQIy5wUAZqtwhH1DOs2cVtynuMU281BZ7EfsXMSASZeDsLH+3mhvPQEEB/pGRdXg2l+dtyK4Ur5fkut9PyIUohIBIPU1qGwmLsnU4bD7e1dOIA3LT68sh4JFxS/O8jPur3dSQSo+xcn4SN9VLmuDAKIjzL8kNUK1WAxl/EYfCXzOh9eiviQigqJYJB6ZkNhsWai6W1UMSCo4kkoaIrJfGiyLXOOcMx2iHxtXZ/isPU22GfKrDoJnzU+/L0cAoiPcnyRzRLVYDFl1aCjuPw5iI7QSYdOz+MnFQ9zdUlFRcGCwQNjX4b6TTTcqBgMVPG0N/HhNKBr4sE0+PcVKETnkk1qGzbgpGHKtf4EEB/+TIsu0fQWPG7RYAAxDWzj8sZiQyoe5kjvRFSsBdo1Hf/t21MXFiVqxKFCJCA+Zjyx4YCqHvyHTVD4flWAaF5MnITP2nPB38sggPgoww9ZrIjqkGbejFQDz1QrhynpftcM4iEqHt4tRNTuhlAOAqoYiBjYctUzhK+qc3jjhsLjmvGybhFWZL3WAlX9cuJY95pt/H1bAoiPbflnrV3dEUxZ5znlUkAHndUBiSp7tw0zdgumcgBQxZWybLMQiBA5N4O35s19aGxEOz3DxJTpVIpPsh+eHttPWYiPnfja1AmN2Yw6pegyHTu52t04eY6DtFG92OgPoIo9fEo5cKviIMLnqiyEsg1TqFWiapz1KOiz8aZ2OIondf2OdUsfIa7LTwDxkZ/5JjWqO4Ap4THY4fLh7u63atCZavWGmY/rYB/senh4Ce2ZHIBC6vrXr/vu79+7pI4bCwhNZbFiw2HgzCEMctRhzrQUmPWIyuBEiMRx6Kr7iQ37Bc1jx7VxBBAfcfyquFv98AuEx7Vji92KmGgb4qXN4ReEQ/iNxUM/YIe/aY+1TuF1TwFhtS+i088hDHLUES0+HAdtqxsnRbTlOXXIHpn7iUI5evpk72UhPnYQAVFZj5UBSTUgzLEeHsAUhMDj47nPRpinI8JgHn7h5MfwG34T4/W/313/JhEfrZ/cGiE8Ak5VHBgHtRx1RIuPQqcMVOx6CEY/TYofy2FthbLcwZCRpYmIjyyYt6skKushGJBMnZpUhITdL9bpiLH4aF08xISYwM9rxaviwDio5agjSnwU/LZuegFxHPxNO+0K5rn2PPD3dQKIj3VG1V5heuCHrRV0PqoBQUpyeO5HCdMRUrtrvM5BeJD5eHO84HnZKkRMLyHOg7/JhoKZbuXLVupFfLTiyYl2mN52+nKEHU8S8dGwT4pqmpPwQHy8edWY0ckVE6Zn1blN6j5J2A/lYkg9fgQQH34siyrJ9JahzHpcBh3LXG5RpHZqjKPwKFJ8OLwxqwdr54HaOzJNz6pzm0zZWGcbvLlSno0A4sPGrfi7TB2NMutxGXSspygWT7BhA52FRzbxoRG6Dm/MzYmP8KxqD01LMPCrX4wS2NDw011N0xAf1bhKZ6i64zRkPfpbECA632x6dQLhkU18aAfPiEFLPUAGCBH15YoJdb+QqE2qlyOHLFYuvtQjJ4D4kLOq6kp1J2PIegyBIEAqCI9EwuMiPjRZiYgBTRXXMfVo2tO7PqK+XNGj4pdQUKnEXcK4zcWdet4TQHw0GBWqB3vY/siH/CpAfvw4Xr6iGs7YYItrfIQNd//ElBa+FhxOqT0eT3MnulqLV8VcxCCtGjxz1VOT+NCKqgiGa7Gk8qXDNNqaPfw9LwHER17eWWpTvYUOLXJIb958UfV8PnZBiCBAlv2+Ji6CaFg6CE0aVYm/FiweTCIGNHEdkW/tqnpqEh8Zp67WwlLdT0XEzZot/D0/AcRHfuZJa1S9gY6zHo4fw2omC9J/8yUM/uEXDj7z/q2Ji0SiYfb0WGN94gE7YhAR14H4mI3SXAzXHhN1X+XwcrRmE3/PRwDxkY918pqi1l0keLBvsiBhCqaUqZi1TMPQU0EYvIqOdOLDONhbA+qdX8ZHzxunZ8SDWi7xERHT4rYMnRDRLqsvLfep2pa4TSpbmHqxuLvYexAfxbpGb5g6jdlXkfihnhzsUpxcKhUVa5mGIfogDMLv4eEiPrzXSui9HHeHKCNlXPsjHkgiBjRxHQFT347D4bSYsZoQf6p6epdEtCvOq7q7VW1L3CZ1n5XYHh1Jro4hgPiIoVfYvapOZWh7xBuiBsFNmn/pmy3Sj76NK5eKisyZBg2j1NeKO3uDIBXHX8QAIq5jKKzX1stMZHpM9ThOW6aMA1XbInwlaYN66iWxPRKbucaHAOLDh+Pmpagf4qHFGzzQi1+rtYqPHYsKaQCmHHjEZUfEm7gOKZBhhiSIh7edQOp6Mgl4TbPmrlW1LcJXUlvFgjgUWBFnafv3eh3ioxHPqx7gYZsNb7gaZO9EhkAgXO8JFT08vNQ+1aHhlfralAOPuOyIAU1chxbkaKqpO52O3fPz0+VEUMkvok2S4j2vUTHM0C7VWrXE/ZUnZ8paJoD4aCRCVB3KsM2J3iRmFzUOp0YEQqQR9xTTDFWcKAcecdkRMWcW2RIPDAa27u/fO7H4qGxAFPspMFPGgATz1DWqzG1E/Fjt4z5/AogPf6bZS1Q9uGPrnDuX1R0uw0WhOCGjfwAAIABJREFUxl0V2QE3VGHKgUdcdsRgHRXrEj++PQ+XS6WZj8oGQ7GfMoqPUJXYroj4kYQA1/gSuMl+D144ER++nDcpzfw2mOAhvtjy8+fh0nGvnXBq3FWxCeRGKhV38IaBJ2XZPf6k4mOY+QgVfvv2dInjtUPyEB8uT4eqH3N+aXJpAIVMEkB8NBwYqk5/yMG50zQNDAkEUMOujm6aKlaUHXzKsq/iQ3s8uIbY4Hm43Cb9AmxlMZzDTxrsJmHp3HdZ7OUeGQHEh4xTdVeZBvy+lcrBZQ2O6s0loQhas3PPf0858KQs+zpAhUyEdDpE4+gJAZGjPRoTva4tuV3iPqQyweflu5bKYdqlcm+KH9ZxOxM8vCXZUrlbk5mfcuBJWXbSzMfE9J9a1DsL+WQBoFlbEYzI3C4Vd7IfKcMkedmIj+SI01ag6vATZxtUHccYCx1J2kB5K10VL0qfqMo2DmpRMTZFeGbdkVpIG9uTxemjSnL4KaZdYvsSvEDF2M29OgKIDx2voq6O6ogTdZbijiNDJqYoZxVijMo/ys5dVXZE/KnqGXKfOn5/ZseVuo6I9uQODZWwUgpQj7ao2FfE3YNNS2UgPir2pqoTGbcz0UOr6jgy2VSxi91NV/tHESeqshXljiGo6gk396LjcDhfPhA4/DLxzFkz6joi2uPu5JUCVS8tSgHq0RZVv7aBOPJoI2V0HeKj0ihQdSAZswzqTntoGx1J8mhU+0cxqKrKVpQbJT6GH5d7fDxLT8xVDYDBwIj2JHf6RAW5fGVpm6pv20AcWdrEPe8JID4qjQp155hpkFd1alOi6OPHUzf4xkal7inWbLV/FIOqqmxFuVHiwyhoVQMg4sM93lX9W0QsuRtOgWICiA8xqrIuVHX0Y9MTPqxRdvUpcgRIsmBT+0cRK6qyFeWaxUfkW3Gu9iRz9kLBpbdNJf4iYmkL9tT5SgDxUWEkqB7MqexCwk9/qzq1OfacfJosKtX+UXTsqrIV5ZrFhzHr0denak9kXckcPlOwqm0Rvoppl9jGytjHMGnpXsRHhd5UpSTH7Uv8oEbZNrQVAZIkMtX+UQw84sEitCwiDsX1KGyfgq1iFZllSeLsijMfwXSxnytjn9vXpdaH+CjVM14dx7icyA55DZfq89hrhRkXC64Vu+e/q7NmCpEgHiyCAyIGDHE9CtsnxUf4pov0iPVQQOJnyzNuxQw3bFcNNnr6ZG9lIT4q9LjqoRxnExJOufRVqQe4JR8sbZO0+m5me6W1uNruU8WPQiSoyo0Y1MT1KGyf86G4roj2bBE/NbRLlXmqSPht4e8S60R8lOiVFZtUHcewrMg3QQ0qs41zlUwdEKUxaHhtOFhqfN7D8O+NixO1b4Qdu2qwiBisVfYLbXcRHxmfL2voX18QNN/IiWRotVX1ElMReyuP1u5DfFTmUdUDuUHWw9S55fbBmpDpxYniXIjcTYipTzV4K0SCOjaNg5rKfmMdpjh2yLTE+FVzb06GGrvG14rtrIh9DI+W7kV8VOZN9dtl377MbwZmO0vwx3iqpzERIu7Qe18oBnBV2Ypyh2GRow6T+FAIta3DPCfDmLaq+hFjPMXYx712AogPO7vsd6rfLIcWZn4wXReeZif9VmGjIkQ18CgHVFXZxpjMUUfL4kPdjxj95PHYqvqRDe30aOveykB8VORx1VvAsF0bpSTVnVypvhiKkHAA2vF4+hD+W6U/1eCdSnxExKTK/sgBSf3MRdaXI6Rqa5O4H8mc3c3hq5brQHxU5F1Vp1uA+AgmXDq6nz8PXVjg9vJy34Xti7X+Gtn6m3LwEcdoxEAhrkMpnKbCUjzw9TdHtCvHY6FujwNDj3aJYjZC0HrYSBk6AogPHa/NrjZ1Gr21Gz6UF7t//bq/CJAgPs7n1/+tVYT0WZCwZfnx8fzh06fTZkFhrFgVS8rYEQuDiAyBaCDq2UTU0xchblO4QcnL6ELzbSp2jgzNBr/dKI5ZB3/H2sr9MgKIDxmnza8ydRoFiI9rB96aCCn8DXcpYMUdeShE2U7xQB0xSKjsj6jHJD4KyRS4ZHEKEh/BFFEf6ODvzTv7nRiA+KjE0aIHb64tygEkJZJ3mZA/f+66l5fwr65sSMXHv6tiSRk7OcTHZSCSnlPhMBipeJUsPsIU6LdvT5cpUE3m0YGhR58iEp2F2OrR3tbLQHxU4mHRgzfVlkLTwFcR8vfvf+KjNiFSqQARD9yGaQRx2UpRMw5tcT0Og5H62YtsW6ouScxsbIADQ682rbahUPZe7W+pHMRHRd5cffCm2lLBw1i1EClU3C1Ou0izBoa0uzhGI7mJ63EaOFXZjwJFqVpADQPIiaFHV7vq98i48rCRMmQEEB8yTkVctfrgTVlZUMchgTgrRMY391M14b8vHZU+d58m7bxmeAUCb9gEdRwpYkhVtqLcG/s1H3wz1vEu06Kp05AxWgux2L+rxNOwssIGc1F8Ofk8ljn3LxNAfFQSIeY3l4ofxBsh4i0+PHfdFPimu5j50M79K2JINDgYMio34kNjv8L2ta5APYAXIkrNfUcAUkgbginidhRk81pM7fnviI9KvK/u+Ap8+/JEfRUmodCHhxfpoV/JFrwW9oa4KD60b/GKAbxp8aHlVoAoVZ0QOg6awmJaLD4Ks9uz32upLMRHJd5Udep9m3gDmPXuu+md8/nY/fhxVO0CGJeuGKS3DjtVPCnapRLJinLN0y7Oz4Cqff0LQDgVN5wLk/lk3CjhUVjWQ5X5CBcbY2vr53JP9SM+KvG2arCITGtXgsTNzGsnHcRHzHRMRR2eKp4U7RK/nUYOEGL7nd+CTQN65gzITXYvRlQr/O72MK4UJBZ/zqIzV/v2VA/ioxJvizvbYXsK7DxKxX3tsMM5CEGAnE5Hta0VdXjiTtwgEsSxGhGf4joM9q/5XSWw+sIyHM3vepqws2hbYyr9u5h9ofZL27mH6xAflXhZ1dmS+TB71cR5OMCE9Prnz8+lH7tevfjYaNFp72oVv2F8hJ1Zh8P5skPr8fGsWa80F9SuoiNUkjlTo31Yxc9ohLjV2sT1egKIDz2z7HeI1f7QMpS/yU+mQaXCbJOqncpOPMfgoHomlPZLAsc0/ZJAhLhNGQ4bXXgGL0d8SWKAa+IIID7i+GW5WzVQ9BYV3oFkAWeoJGpQCfUlGOgMzVi8RTVwG9qUa3DIVc9ixuHr19fjyi3TdP1HCvtMyP3978m6/vnnd8iQXP4WPtIYTgXuf+G8m5h1HeMKK3hp2drv3s/jXstDfFTgefHDVuEbeIn4owRI4eLD1DZlm8Txqix3HCu56lmKUbENS4X0ImROfPzvf78v0zThF76BFD5DMBQfnt9FquClRcw8Mr5K7JtasgnxUYE3xQ8b4sPNm+rsQF9zwR2eSXikzHxEDnTi5yKhT0xZSW2U9uKkFx+ep/MObakg6xHMFTNP6HetC7n+PQHERwVRIe5kh22J7NgrwJLcRHEnV4noM7UH8bEYZ2ZBlzx6DRVU0meIXwwQH4YgyHcL4iMfa3NNJvFRyVuMGUqGG8WdXAXiw9SW0C5DHInjNXKwE9eTeBAys80Qw+IqDH4Wl53gQpHvE/s9QbN2VSTiowJ3ix60qXbw8EV7V80+ckCNNniigKi3c0N7xMwi4zNXPRKfmLNKksJTX1P41tqp5ot8HxlfqbHvvXzERwURIHrQEB9JPKkeVAp6g4w+6dLYFnG8GoTN0MniejIMQlECL0nkCgutUHiElol8n8HvQspcNkEA8VF4WJhTusaBo3Ac2c0z8S+g03M5/8EoDkQDg3FKp1TxcRkQw0LQsOU2bL2N/U5QjkivVHggPnIER/o6EB/pGUfVoH7z7mszDhxRxjZ6s3gw7du/kfi4ZjrCORCx5z9EiFcVrwhW4noi6tCGdDUCpGLhgfjQRmWZ1yM+yvTL1SpxBztuR8YOt3CE0eapfeAs/G5ERWjN3KFTQXD050D0/7dlW2bkwKTiFRGn4noi6rAET/ECJNK/Fibe94h8n9nv3m1svTzER+EeFj1kU23gwXPxrGnaZfgRsbmDozTWDUVFuG/u0KkYwdHb4zAwqWI2Ik7F9UTUoXHT8NpiBYiDf61MPO8T+X4Dv3u2sfWyEB+Fe1j0kCE+Zr14GQTefh9Cxyv8uSzWDKdSeoqPvi2pDp1yGphUMRsxQIjriahDGC6TlxUlQIZHuX/8eOqOx5PmeYjhkOJeke838nuK9rZYJuKjcK+KHjLEx3LnHzIC4acRAn0W4Xw+XKYyLNMXhcfWjXlOwiOUqYrZiAFCVE/E2hUP97ks/LUaMjy2vc+WOX1J12qS130i30fElpedlDNPAPFReHSIHrLKxce7NQ1ePukXXcaIj9ZFR2DtKDwu4iPT5+5F9Tivv7GE5k0WLQjZlIJ2SnAE0f22TqjmbMeQvahfRHxYwjXbPYiPbKhtFYk62MLFx6q4GK9psKF6f5fHGggvW0otx1l4XMRHEGySr71GZiVWpzUiy/d22TsRMvxA3LCyqbhd+/hcf3+f4WhQcCA+vCNy2/IQH9vyX63dJD4K6nRv0s6aznaVDBdEE0ggPHqbRHHrkJWYFSAJ2xbL3STGh6JiyYDGMhxzTSXzERuF29+P+NjeB7MWrL7Zzd3p0Kl7YDHb71E5ZSwTSDw4L6516N/in56eu8fH84dPn04x7poUuGGwrnRh5aQ42YmokMYB4kNKqtzrEB/l+kY3dz5sRyFznaK334L5N2taYuFxzX6E6Zdfv+67nz9fF+32ma8Eix/nzkJpZY1Ds7FobBjiwwiuoNsQHwU5Y2yK6AGbsr8A8SGe9y+Yf5OmZRIeQ3YIgyYjadNGrfaNBU09bwqq4MoRHwU7Z/UBK3jahaxHIYE1XqhY8XREIUQxowACq/0L4qMALy2bgPgo2EVm8VHAg2e2vWB/ZDFNuqtBasx4oSJrB6TkuK5gAquZ1QL6wILxFWEa4qMIN0wbETWAbzz1EmV7wT6ZNc1LNEh3NUgZITakpLiuMgKrfczGfWBlOLObi/jIjlxe4erDNVdUAap/NS0qx5D3SquI8BINiIW8/qa2SQLWzxLkxLnaPyI+crpDXRfiQ40s3w3mAbyArbaradHUGHOLCERDao9SfkIC7xYF96cChzoLPZId8ZEwIDIUjfjIANlahXkAL0Txm8WTBticyLBmIhARGvpc2wCByXNShuLD6TwWb1Sr/Ush/aB3u1spD/FRuCdX1f2U/YU8dLOdWv+hNmt2YtjmOZGBiCg8svdjXsmHhokOAiykPxlHzOrLWaF27yfyl1uK+Cg8EmoWHwHtZDq3P3DKmp0Y+gyRUXgE12Pe6rHn1qZMfbtoKfYzxbRIeIQ2FzCNO4Ue8WENyDLuQ3yU4YdZK2oXH5NvK+HUy79/71r70mbhodSUeUmEQs4PHC5l/RKcADs5eEu/PlzAAnaT/WQ+in7mER9Fu6frWhMfhePGvIQEXAVDCqFQyleQe2FyOJxTfp9G1bcUNpCvZj1CHBdmc8JHq8qiER+Fu03VQfRt4aEr3Kt+5s1tibwZ6JVp/Ou9wcyHhxeP76OIvm6swVKKUNDYrL22Pwr/cDil2HGi6lsK61NWF5sWPF2kDYNWr0d8FO5ZVQeB+Cjcm37mXQVC+Ghb/7u//339v4eZgeH6giBE+l+Y+pr69feGv93fv8QOfOK1BX542ikpYRZE1beUJj6en5+68O/r16dZZxc6XdROcMa1BPERxy/53aoOAvGR3B8eFbhMP/QC4XxeFh/hy7LD9QVBiPS//iuz40aNxUdI/xtFCMLDI2K67uLDjx9PXdj2ejyeXLJRkgG80D5F3C8WJpqcoqGJYhAfhbtR/JAN28EDl9yrUQLCY72CddohDGL9LwgTya8XL4bzHkTpcYkNXOMuQFR9S2F9itj2wuwmjP8jgPgoOBpEi6qm7OeBm/VqlGgYlhojIKzCYetYNcSVeJDYum211O84laAShgbfp0Qqtr0wu1Myqa1sxEfBHhM/YOM2NPrAuQiHGNEwJT6k2YOC40xsmiGuzDEsNmqHFzqdu6F6uXGq08tbItsdhZqX3ZRD5qOKGDC/NRbWUWhgLwoMD+FQa9ZBAzHVtRbxEcRZWBQY1hecTsdUpu2qXMdBVdzHFNinrNpeoM27itOVxpL5KDgazG+Njp1TDjw3gmNJYCAccrhjvg6D+AiFmeN429amrd2y9mZokdEX40atDuD9DQUO5Ku2OzFKGwj7LR3xUbDvRanFOfsrefDenf+AwCgzIiMEbfU7Xjy+QTT26nDXUdix1H/vSOp9p+d7dQDv7XGqT9o8yXWrthdos6Rde7kG8VGwp1sXH9UPSgXHjptpTudMrB4yphWdKQTBHDSPbxCNyx6etxLOajmfj92PH8dOuobIaWBdHcARH26PEgXdEkB8FBwRUelqp84pFR6ERyqyxnLnBnPH74y4rudJIQjm0ClPiNV6wPQsOE2DID603uJ6LwKIDy+SCcoRdwxTdTt1Tgma9fql27D4MCxC1LztpTCm1TK1mYG5wTzxwNvjV+9kymRXrvBQZzmdnm9xH+NUnyfPVdsLfwHzZFFjWYiPgr0WlfmImKNPiQThYaTrJSY2ers3tno3txUvPgrrT0S8EB9FPz+Ij4LdI3rAluwv8OGLElQF+yrKNImw0E4zNJYZiOJb+M0mQe70bK9mD4bsnOr0cMdqP1KYWPJoc2tlID4K96iqcxi3paDOIpgWLaa28NVYGISFkf1v+CG3GNskwgIxEUO4mHsnp5dCTGkWnDoOrKuDeKniY+27NAVOExUThIUYgvgoxBFzZqg6h4LFh+ntztM3kuzCVH1jYZBCfCAsPD1dRFmza1imzrHR7vRxHFhVLwQFvcysvpQVZGsRAVmgEYiPAp0yNEnVOZQsPr5/P3bfvr2edCndTij1jURYSLILU/WNhMHFH28/jy+LSpvIdekJqBe9Lpk0d1ieVmhM1eE8sK4O5L0NzvXGeHTV5oJsjWlny/ciPirw7uqDNteGQh7AKAE1bNvadtClaRCyCxVE+ryJrsJgrhqP4/v7sj1ERqbnWty/1NSfFGJr1Q9dYuMRH4kBexQv7hzGlTmmZ2PaETV1FCoeHnR1f//SjUUGwiLGPcXdO7suIpwC+ufPf2tuvC1PKRi8bHVc7xFMUr0YFDKgi/qTQmz1cnuL5SA+KvCqWXw4d1RWVFH2B7FxOJy78L+Pj+fu4eGF6Q6rJ9bvm80wZBB417rDiZ9joVGDMFjHG3dFeJ4/fjx1T0/P3fF48ngORAN5YdMuov4E8REXaxnuRnxkgBxbhehhy5Si1bZF9WY1lbkJwuPz52dEh5a8/vrFI9DDmpkw8DkNemPrbuq2fOtE39z67kiQyVT1LQUM6OL+pABb6wuwvBYjPvLyNtWm6iDGNWz8EKrerIa2F5K1MTmswptWdyMleOu+pv1//brvLN83qZCz2eREz4Oqb9m4L7nEi3ThegG2mn29kxsRHxU4WtVBlCY+1vbjz/FP8JZXgas3M1HUqTsLELIdQnc7cx/WKvJ7f0MBA7q4LyzAVqF3d3sZ4qMC16s6iBbEh/Nb3rt1DBnWL1QQVjcmijt1J9+sZlpqA5jCXqcvCi+ZJp7GCIUUMKCL4tQpRlO4lDL/I4D4qCAaVB1EC+LDKesxu4Ax8fqFCkLqnYmiTr2/K9I/CI8B/qUzahy/KLwoQKTZyVrER2R81vj81mgz4qMCr+1OfDh0cosp/YRp7ArCadLEXOKjCuExFAT9LptAbWqb99zfp3bnTAmNpcPvMmXoxL53eC5jn49VW8l6xCLOdj/iIxtqe0WIDx070QCHALFNu4S7jG+WIr8suVpykq0uVKavHgqCWPExPJdkSmhkEhi7yXwYY9MjbChDRwDxoeO1ydVR4mPjh9G0XiXyDUtcJwLkGs+rb5TDyDf4J0p4rB0y5/1UDgTBdeou1DFxxszc3yfPSylAaEyhEvve4HdP14j6wY1t9Gxv62UhPirxsHhAHbdn4zSkqMMY2xzZgYg701DvxnxKCT8VM4N/ouI3nC9yOJw4ZM4/WlTPp8HvnhaLYmhjGz3b23pZiI9KPKzqJJwH8xhEJrsjOxDVQBoaF1lfDJ9S7lUxM/BSld9DITOVPDxEA3pvhcHvng0QxdDGNnq2t/WyEB8VeVjVUUSmyb2wmGyO7EBEndSwgRtPTXmxjilHxczgH1X5fUbK+SjxGD6t3XudFgpfmg4nyp5Ox9U2Gvy+WqbwAvFLzIY2CpvCZW8EEB8VhYL4ARy3acPBVT3oOGQi1HUy9dKpmBniSVV+iAFDHRU9ypuZ+m77ueYo+w0HdvFLzIY2bubUSitGfFTkOLP42HBwVQ86iI9NIlLlJ4MwUJXvEAObQCy40ijR0bdrw4FdFD8b9nMFu75Y0xAfxbrmvWFi9T/Vpo06DlGnMbY30lZ1nYbBtKKwEZmqii0DL7VPImNA1OgCL7rZJSPYHTO5q2aqXf2WYU2mw/m5tOIWv3QZ4tJqE/fFE0B8xDPMVoK6Ax9atlFnbrI50lZ1nZH1ZQuAhBWJO3hjVgKfzDvvRkD0IiGcD7J0AFlf3PD6pfiYOvRMG08bPSciYUzWQ+vNza9HfGzuArkBoodwrriN3grUg06wP9JWdZ0bdapyz+e5UszNwEtcdt/UEAOHw7n7/Pl56nyNPETWa1k6z+Nyd/hi79+/d4slDQXEUCRIDlXzEBXrzXy9wuB3adFL14n6vcg+w8NOytARQHzoeG16tertdGzpRm8G6kEn2B1pq7rOjTrVTYNponIxNwMvcdm9XeODxR4fzx4i5PIMvf0+hDrCZ9rDf5OIhCmHTWUe+oxFuP7l5b4bnnK6VMbAttJiI/aZjGmPSHwYYjLGJu6NJ4D4iGeYtQTRgzhn0QYPqHrQ6W2PsFVdZ0RdWZ2fuDIxNwMvcdlTojl8UyVkQaa+raJlEsRC/7u/v4iPTjp1IRUOvXDqxUfJokLCb+PzVkR9niEmJU3nmnQEEB/p2CYpOeqY6g1Sk+ZBJ6IzUdcZUVcSJ29UqJibgZdoAFlqt2QKQsJtSXzULhIk7bdcs0G/MTRTFJeGmLSg4B4/AogPP5bZSjJPv0ROZ1gaKOo4pgqO6EzUdW7cuVq4prhHzM3gG3PMpmgoZcoJbNBnjI0TxaUhJuUQuDIFAcRHCqoZyhQ9kFN2ZB5ozW+8EZ2Jmk0BHWyGkFmtQszN6BtzLKxazgXJCGTuL94Jj5CN+vr1qXt+fpo9hZXnN5n7UxaM+EhJN2HZ4oFibEPmB9X8xmsc4EJzTWwi6kvo5qxFi7kZWZljISsFKrsSyNxXTJEXCdaNBRIRYyOA+LBx2/wu8UAxZalx8LA22mRrhI2567NyKek+lTCI6OxFg0lJYPZoy3CnUfi+zvF46ncG5cYhepYj+orc7aG+/wggPiqNBtFDOde2zA+rydYIG031RQyolYbQjdkqURDxRhy1YLoF0CW3IdH25pgmi57liL4ixjbujSOA+Ijjt9ndqsFibGXmh1XUgTjaaKpv4+2EWwWS6eumwdiIGLoKkB8/jpcvqoazMNhpoguB8e6f8WFjc7uDlg4x688ncTpTRdeg91eLsnERQjjWPu6PI4D4iOO32d1Rb5ARA4elwSYxEGGjqb7QsMoESNThWL0jrd/8iPBPqPrmQ2fn87ELQmRvAiRm+/D46PXxWSVzR7MvHd8u+JaM5fm33CPq3yp7Xi0cWr4H8VGxd0VvBlPtyzzFYBIDEYNbVFao79AOh1MXDqFy7JBdxMLQnzGHY43Fh3bgj/DPsAk3WZBwEmjsceHSA76sA7+XfSG2JN9umeufRnH5LrZm4lb74bqtukfRM5y5H9uKRav1Ij4q96xpYM+cqhR1JJ7TLpLteUt+Hw5MMQPEuA4PsTAlPrTCwSPmncTHTRYkfAMllpH0aHOrX4N9lkzNeD2Fs7D1cGlJZaz2a5n7sJLYtGIL4qNyT5oG9tBmx8FjDaEpQxNp32rntWZ0/3frG/JU+bFvzVKbc1wX6Z85E6OzQ29v/Jfyl77XYsxoiaYDxo0bZtMKWU+RI0SsdYj6C7IeVrzF3If4KMYVNkNED+pU0ZkfXrUYiBzc1PXZ8O/3rkj/1AxO/cxlftZqZnvJhH3/fuy+fXs9WGwuq7fj+Kvdv739iI8GPGkaaDOnLdU2RnYuog6sAd9v1oRI/2xmt1PFqvjaOSsNcpGwy9x3aeznWjkBxIecVbFXqgf2viUZO0W1jZG2mdLjxXq4QMMi/VNgi1QmiQbJDZ4zVSMKvFgk6hAfBXpObxLiQ8+suDtED+zGUy+5xcclfRu78LQ4Txdk0M7FxyW+wrRA+Be+PbL0g5U4cEVMER9iniVfiPgo2TtC28yDbMaHWNSpDNvr1GGbhZmQ/W4vc/JPzfzEMV0xq0vf8vZLfcS6qh+rmGnNMe9pO+LDk+aGZYk7wrGNmRbDqe1z6lyYfkkUlE7+SWRdlmLFMZ3pGdM0WryrKOzQ6n8Jtwern1PiT+PuIq9FfBTpFr1R5jf8TNkPcUfdN92xc2nyOO/hFuC1LbxT24XX7lkLQUf/rFVV4t9Vb+mRz5hYKARQgy3Ei/dJz1MZi49w+N7j4/nDp08nL7+ohUckTy+7KSeOAOIjjl8xd6s6w7HVGQaSLcVHaG71x3mPBcTwkKy1gWTqQK2pezSCJEPMFPNwTRiiFvsh+3E4nLvPn5+7h4eXS5Hjc0jmhMOaf4f2SeNC4+th+QmyOCaWT0/P4ayi1FNBJcdg7bYhPmr34MB+9QDf35ugQxljVduWaHDLlgXxPJwswBwLCOkb7uhtuPfL5Ftx/6G30+m4+lgk8s9qvRtecMNMwyrYPD7hNPy38EG9cKR8/5sTDhqhoMmIWVgmyDqo+oYE9VswcE88AcRHPMNiSlA9xEOrMzzQatsSDm5kGXQOAAAgAElEQVQ3WZAwAEi+rKoVE9bju+eiyXgipyY4VT5K6B+NzR7Xrn3v5F28xHyDZunbM6mFgwesBH2FKu4yvCh5YKKMdQKIj3VG1VyheojHrUr8UKttyzC4TQ4qc97WiokMYsEzMNXTdhn8Y22fao3EawYifFPmNQuxNEUlEalWo2u5z7mfaCnuanFhKXYiPkrxhIMdl7nTnz8Pl7MHQmeq+eBY4s9Tlyg+euSiwaoyMaEJJ/WCv1B4hPgQ8dY0YHytZo3EUHyE5yXF4tyYtpR2b4Tfx01Rx12CrEtpePdkD+KjIW9fO/XwXYTwliaZux+2P+HDXbL4aCgETE1RL/iLEB83a26G6x1Mls/cpFkj4VnvHsryFB+Sb7gMmTpnXfbgrpLbiPgo2TtG20yDSV9Xogcc8WF0ZuLb1GnvYE+ESI2KzcQsKF5AwEl8qOMuIuYEreKSDQggPjaAnrpK9YOdIfuB+EjtdX356rR3pECNikt987gjBQEv8UHWI4V3qioT8VGVu+TGqgf7xOlNtT1OnZyc2P6uNGchjL4x17c/15TbYqPvxw1S9QdkPcqNhwjLEB8R8Eq+NaqjT7D4VNXZBLCJpn9K9llO28xZiIiBQB0DOYFQ1zqBCN8PC1fHHn3Bum8qvALxUaHTJCarH/BxoU4dTV+seuBxrl/CbA/XRJ/0GjEQRAniPTgnRxvDc9X/hrvh5s4YGf73sA3548dTeDGIOVlUFQf0AzmiYpM6EB+bYM9TqeohnzLJKcUaijbZ4lh/HuLl1mI6WM1ZkEYL4nLxlmfZ3KF4QUD0P8npqsNzTxy2m6tjIELslucULBoSQHw0HA/qB33MwvHBN9mC+FiNTvGZGf32U+tBWU5TcSYRukoh0QVzp5FqT7sdmzfcCjxXlnW78PgY9/Al2uEvCIj+9/fvf0e7zx3X7yA4htWr/E/WI1Fgl1Es4qMMPySzQvWwO7/pjotTT73sSHyIRcTcQLZ2ZoZ1MAv1OQmPSwYspPrD+TPhILzwfZS1g/ByHjk+FgL9W38wfPgdFu1pt0s+myvLIhZ7P719eTZ8wC5meiRFp6TqAxxfflK0hTLjCCA+4vgVf7cp4zBslaMAUHU8wQbHurWOuoqBcOOgEzeLhDUDtKdy9uXFiIo1m5yFR1/dzUFjU5mY8TqD+/uXLrzBaxhpuQwH7j5b8PbWf7F7+AXayGzATQzNlKU+MNBRIErCwnqNuA8g62FFXM19iI9qXGU3NCr74fj2Ie54+qY6iw+VcOgHr2BLP/i9vgH/9x0Qu0ve36kdLD3rnisr4YD2bg3K3PoDzdd7h+0IPM/noyi7Eu5zjHNP14ifmULtH7JQvQhV0B5PP++xLMTHDryuTnUPmTgOQOKO1Fl8LA50c/5fEx9r0wW1x5Wj35dQTArCyMxCqE810IUbnIWul/vFz0wFg7X4JYish1f4FF0O4qNo9/gZFy1Anp6eu8+fnz98+nSyWiXuSB3Fx2qK39qYlu/LJDxSI1TFW+3io/ABWywGG4m91LHdQvmIjxa8KGyDuAOYKs/hzUo1GDi9jYrftoQMm7+soc5fFW8Fig/18+rwjKaIb/GLT0Oxl4Jja2UiPlrz6Ep7zIOxw5uVajBwEB/qzntnsfCuuY11/qp4K1F8aL9/4vCMiqbIwkXCnTQIj713KvPtR3zsLDaiBuTIDlo1GHiID23nvbNYuDZ3eDaEwwmWpWBUxVtkbKdos8r+3oCQ/TgczmGKVCoQ5mx/tx5nuA5KGCfil51CszYp/EqZrwQQHzuMBHGHMGYT2UGoO9PIAUFd355iYWo76+PjOXbAKgmhyv+RsZai3Sr7ewPGh4wZfDq7QHsoPgRrwMQvOokzNil8Q5nxBBAf8QyrK0HcKYxbFpmWV4ueyAFBXV91nlQaPHd+hsPuEqUlWS5XDd6RsZaiQVHxa8hmvRMdS6fhrvBiuiVFRLRVJuKjLX+KW6PqmIelRggQteiJHBDU9YnpbXBh7JHewWTn73RYKaTaXju2RxXjkbFmZbF0n0v8ag5P05yqupIFFQunyGxqCu6UmYcA4iMP5+JqEXcOU5bHCJBwrHb49/Xr0yoUh44pqp2rBjpcIBUVsUd6B1MLyHDcbH0WHCxmJaweuAsUH6HtLvErPTZec9DdylTJovAb2vN2FHzMFn5rjHDftgQQH9vy36x2cVp0zkKjAFG9jTrMBUe1c9xpjztnqXBY8rJUVBQgHGKDddEX4ykh4YLGKZtMPi9VfITD7IJQD4I9fBPH49ezDmWFb9ZYDsxbeDZXhV+/KDb4uIG49nDJHstAfOzR629tNnXSQ15KcbDaKU35wmFQmH3bXvP9WBiMj1aXCoelenbU+Yrf4odTBYoFkzdrFjRHqwf/OMTZWjhZ/y7mZq3Act9MVnK1T1H2GRbTuKcOAoiPOvyUzMrVzmKtZsXUiKkTdRoUJtcZrLVtJAzelbEj4bCGSvJ3ddYrfFMnbBsN/zsQIbO+1KxZGBvsFGcSDtprTKJdW4nm+hkBsdqXGLOlGtO4th4CiI96fJXM0qjOTdGhqAafvrUFDwrJHNJgweYYG28dXfq6rWbNQkQGbwv3mIR7KkNHLxzijJPiRSWV6ZRbDgHERzm+2NSSqM5NmEpFfGzq4k0rj4qvYPlwTYhVZMwRqGBQNIu3FF4f8LoUH9ai/Phx7Ja25obreJFI4Y1qy0R8VOs6X8NXU6Zr1Qk6cJP4EJS7Zhp/nyaQa8trqN3k+xyOEwrnHKas1REt4NYqkP59KD5+/brvvn17XRC7tnAV8SElXNx1l77i7fchPDMOP8SHA8RWioh6uxJMv5gGIEG5rfC3tsO0niVUNl5AG/5borNAihk4h5Ari63oFwRrgI3v68VHWIfz8+dBvBMH8eHlgezlID6yI99fhVGDxEpnbhIfwQU1DhLhjfDv3+vbQtJImhIRkgqnpi/GW17DYs+wziL8IhbYRglbSVss11SYVdtcgPSZorBNNvxCxiNMuaxlPcK1iA9LlBZxD+KjCDe0bUT0ILEgFMzioxABIs4wWMWANbS810D0dkwdThVz/kZJH/qraLplHBY3W8fX1llYY2ruvv6MjiBKG9rO7I2J8tYJMO2yzmh3V0RlP4ZC4e30wv5jZVHiY6HcNQeJRcNaQVJRkUoMrNmX+u+RGajN39qHoiqIqPBxtOPx5DWHnRr/sPybHSbhoLDUIqQXooFZ+IU6Jes8hswFH6PLyZC6tiWA+NiWf5G1R2c/eqHQn9Pw9rZ8WRUvPVp9jszU1ss1ilLRIC1HkmJeK6vWv0dmDDYVIMPYicjglOQ68TbXWKNDxiNMv4UXipDxCM+U9MTVSNEaazr3l0kA8VGmXza3Kjr7MX7LDJ1W/4Ym7bSWKGiONm81E7FVlESulcguQMaCVXFq6laItfW6T8WMn6/w/Pa/8AKhOZY9Ml60LLi+DgKIjzr8lN1Kl+zHUICELEj4aTqt7K2mQhEBhzdZ98FyKVMWshyjKUBROyu76N1UTP/hPqn4XlpsHFj0Z3loXh4iM2WVuQBzFQQQHwpYe7s0eo3GGNhwf/iepy5aCCSHQSX5lIGDSKrRVe/WOEmnHWe2WZszVTvlX2PMbGEz4mML6pXU6Tb10rc3pF/7n+btqRJeuzPTaeukexakwbUdMbElXnA9sZUa4RFDnnuXCCA+iI9ZAuaOZ65ExEdb0eYkPgKUySkD6XRBKGBqyqDBtR05Ayjq+WedR05XVVkX4qNKt+UzOqoDYtoln6O2qMlRfPTm37ylS6cLws2JTmbdAmsJdUY99w5TciUwwIa0BBAfafk2Ubrr4tOeSMoPhTVBXdEIzc6fvlhNVmHOlATiY1iVeLog3BRx+qqCdDOXrrIN8aE9RKzPQFV+hkozTi68IYiPwh1Uinnu6z/6xWj9Fj5LR1cKHA87egERyup3BElFxfCtX2rLOKtgESOk1qW03133bvAXiqdF0TBTxuQ9a1klSzywwNQcD3u8EfGxR68b2pxkUWD/hhQ6zfAdFM13IgxtcLlFKgi0lfUCohcfYZukVFQIB67FrILlTZf0+gXpzeA+8MXlv7/9wimqi1NKUl8viYa5MqbusYiLpZhGeGif+N1fj/jYfQjIAbhvjRx2WL0ACWcJhIHXu3OUNnNNXEgHCWl9/XVvg9bl/+0/SmcQFdpq++vNc/yJp16s7fG6b3V64lUshni9v8TtMD7Cf+9/4XTQ4XXj+F6Lu76cpedirozUzxLCwyvcdlUO4mNX7vZprHmgmqp+LEDCNSELYnkTnyt/+GXWNQRr4iKjIFgz1fvvprU9BYuPWeHgOT0xFB8h0zFeyzQlPlo544Ytzd6P4K7KQ3zsyt1+jTUNVHPVT7w53Uzz9Cc1WsxfExPjMhsWFxJ86oPlHMSHKLswND74qP8FoTr3m5ui2HJ6QuKEWq7pv3D7+fNz//HIWkzHzu0JTIqPa2cQ7Ht4eKnxq4/bo23fgssi1J8/D5e1GrHHpk+sH1APSlPIdy4mpFF4Zf3t29PlC6nSQ+AixMfk2R4Sg4N46H9LwnRuumGr6QlJ22q5hvU+tXiqWDunxUc/qASzHx/PHz59+u9kymKbgmG5CbwbPGI/683uidwufH+4l9aHRvERtYCZY/qzx8m7CnlWt/dB5RYgPip3YAnmm9+ax8bzNhXlzvHuimFhs1mkPjugFR194VbxEV5wQpYlZM1aWQMR5b2KbuY5rchZ5ZrKtEu5vqnOMpezQHijWvT74lTUeHfFsKS59Q8xOyGMg5DreqHqnpLKDWZnS+UOLMd8FpyW44vqLXEZVBrv3KLXsSyd8yARH55ZBqNQdBGp1T8tFTag8WezQo9UbTLio2r3lWe8y8CyUScXLQwk7lg7WXKtjJhMxVrZ2r9bp1zCVEv49/Xrk7ZKrt+AAFtqN4DefpWIj/Z9nLWFbmeADI9fF36dNFo8xAoDCemSxIPE3qVrEB+xBMu+fyg6wlk5wuew7EZhXSkEEB+leKIhO1wFSOj0DodzJzkoLFY8tCQMUseTcb1HMEt9lkjqtlD+ewIG8Q9GCGgIID40tLhWTODdIWExA7vH0dNiy7lQRMC43gPxIaK7/UUR/t3eeCyogQDiowYvVWrjzTRI+GaL5vCqStu8C7Mjsh4X8cE22+kwGYtsiWC33LMWpJH+XSuev0MgEEB8EAdZCJBqz4I5fSUOi4HdpuViWyvNqMXWI71/fOy7ZBpxfI+HyCfrIfUY10UQQHxEwONWOQHeduWsirzSeceD+oTTFEJB+92f1I4ZfQpAtIB6cI/bVvenp+fu8+dnTrZO7fB9l4/42Lf/s7W+mLfdbC1upKKEOx5U33ZJIRQa+u6Py/PlkNVqJOppRgYCiI8MkKnilYD6bRdwcQQ8sgX9oJ9wm6X2DT8OSnt3Izza8+keWoT42IOXC2rjzdvu+Xzswhy156mbBbXV1RSLkPDIFjSUHXD1RyGFITwKcQRmqAkgPtTIuMGDgEun6WHIFmXkEhIIhy28m61Ol2eIqZZs/qKiWwKIDyJiMwIunWcO6y1iYckuS0YCIZHD01XVEb2IG+FRlb9bMxbx0ZpHK2tPdgFiERIWsbDkB4REZVFahrnv1sZYt9U671wqgw5W1EYA8VGbxxq0N7kAGQoOi5BALDQYdfU0aXZXkOQQsnEzOTa9Hsc3binio3EH19K8pAIkHJoUvg/z8eOpQ0jUEhLY6b1DjGkWYqogAoiPgpyxd1OSCRBObNx7aFXXftddYUyzVOf/PRiM+NiDlytqYxIBQqq5ogjAVNfzcIh9AqpQAoiPQh2zZ7OSCZD7+5fr9MvxePoQOmZ+ECiIgGvsM81SkGcxZUwA8UFMFEng5u3vz5+7zrK4bqplvAkW6e+9G+U6zRJgIjz2HlLFtx/xUbyL9mvgzdZC67bCOQHSZ0HC/yY8Ony/3qPlUgKu0ywIDyl2rtuYAOJjYwdQvYzA5UClnz8P3fPzU/fycu9yJHvCj6bJWsVVeyVwI6xDVs/jUwMsLN1rOFXZbsRHlW7bn9HuaekhQjrt/QXURi2ePLPDY0qR6cSNPEq1VgKIDys57tuEgOuCvHEL6MA38ekeKn0nOs7nQ3QGb3x4XjjHhoXUewinJtqI+GjCjftqhPsc+VwWhPUg+wqsRK11j9fxdOH9/W8Oz0vkPIpNRgDxkQwtBackkHQaJhjOepCU7ttF2clitD+x9/Pn5+7h4YUt47sIp+YaifhozqX7alCyLbk9RkTIvgLKobVJpliG8fj09Nx9/vz84dOnk4O5FAGBTQggPjbBTqWeBJLsHBgbSKrb02XNlfUuBsOOLI91HeMpwbCuI4gP1nY0F0N7axDiY28eb7y97vPrcyIkzLP3X8jlnJDGo2q+ecl2r0zFHcJjt3HWYsMRHy16dedtSjbXvpYNQYTsIvKyZDkCSXaz7CKe9tpIxMdePb+DdifPggzn4YcnprL7oMnoypbl6IVHyHQcDqeOeGoynvbeKMTH3iOg8fZny4JMvamyVbf66MqW5ZgSspzbUX380IB5AogPomMXBJIeTjZFkF0yVcdV1izHUHj02Q6m8KqOH4xfJ4D4WGfEFY0QSL4tVyJCSKEXGU03GY5gYX/kufeOlbUYIdtRZHxglD8BxIc/U0osmED2NPo4nT7cJYMQ2TxSJjMcQ/Hx+/ddMiPJjiVDS8HlE0B8lO8jLExEIOlhUEs2j3cxhLUhQYiE3z///ObUykQOHxS7me+ZYknvXGqoggDiowo3YWRKApsOREMhEhrJ2SHurn43pZJ7WmUu+8UUi7uvKbAeAoiPenyFpYkJZN0ZM9cWTlJ18/LslEquaZVhS4ZfTGa6zc3HFFQvAcRHvb7D8kQEsp0PYp2aYXrmQm4yozFkmnPRqERMkulI9MRSbI0EEB81eg2bkxPYdCHiuHXjqZnw9356ZodrRRYzGlPiI+WiUYno4LyX5M8rFdRHAPFRn8+wOCOBTbdgSjMjU2JkeG8li1hXMxl9m0rIaKwJRNbuZHxKqapGAoiPGr2GzZsR2HRxqkaMDK8dZ0mmylkRKDfCIELMLAqMXlT8+bO8vbW/bouMxpzoOBzOHbuWNnsuqbg+AoiP+nyGxQUQKFaETLGZmrYZX7cmUIbCYO3aJf8sCYySRIUkxoaLSDmRVEKMayBwJYD4IBggEEFgk2O4I+ydvXVNoAyFwdq1EvFRQtbCwpEvzVqocQ8E3hFAfBAUEHAgMHlyapg+qO1t3oFFc0XMHQoXMf3UHCMaBAElAcSHEhiXQ2CNwGZHuK8Zxt/lBBAcclZcCQEDAcSHARq3QEBKoJlpGWmDa74OwVGz97C9MgKIj8ochrl1EmBapjC/rZ2dwpRKYQ7DnNYIID5a8yjtKZ7ArBAJlrNGJJ3/lj7oF2pFcKRjT8kQGBFAfBASENiQwOwhZixW9fEKUyk+HCkFAs4EEB/OQCkOAjEEFrMifcFkR24RL239HZ5JQmYjJjS5FwKuBBAfrjgpDAJ+BGZPA507qKt1UTInMpYOPUNw+AUkJSUncHnm334fQrw3/EN8NOxcmtYmAbUomcNQulgZi405kYHAaDPQd9Sqm11xod3hg5HH46llAYL42FGA09S2CYg/zDaevln7lspW2Hb85d6tkFNvfgKX5/Z0OnY/fhy78CyGuP/48YT4yO8LaoQABDIQUIuVDDbdVEFGIzdx6stM4Co8np+fLuIjfJwwfKTw8+fn7uHhhcxHZodQHQQgAAEIQKAlAqLp0sPh1D0+nj98+nRqqe1TbWHapXUP0z4IQAACENicwL/fvx+7nz8P3fl8vBqz46lFxMfmIYkBEIAABCDQOoF/w9RK+Pf169OlrWFB9dPTc5hi2UOmY+xfxEfrEU/7IAABCEBgcwI34iMIj7CoNIiPxne1zIFHfGwekhgAAQhAAAItE7is9wgZj5D5CDtbjsdX4fHly3PLi0qXfIr4aDniaRsEIAABCGxO4LLe49u3V/ERhEgQHzvZ1ULmY/PwwwAIQAACENgLgZvdLf0ZHuFgv3CAWP/byZkeUz4n87GXJ4F2QgACEIBAcgI3p5W+vNxfDg7rRUe/uyXseOnP9djp9AviI3koUgEEIAABCOyBwM1ppefzoQvio/9ey5cvz/0C08v6j37L7U4XnSI+9vBE0EYIQAACEEhO4N3ajmGN/TqPsMslZELCbwffcJmDjvhIHo5UAAEIQAACeyDw7iyPYaOH22vfPh0Q/sxulz1EBm2EAAQgAAEIJCJwFR/9eo5QTz/1wtkeN9TJfCQKQoqFAAQgAIF9EbgeoR4ER/hIXC8+dvS1WqnHER9SUlwHAQhAAAIQWCBw3ekSrnl4eBUfv37dd3//3nV8pZnMB08PBCAAAQhAAALbESDzsR17aoYABCAAAQjskgDiY5dup9EQgAAEIGAhcHNyaV8AUypqlIgPNTJugAAEIACBvRK4LirtDwnb8RHpMTGA+Iihx70QgAAEILArAogPH3cjPnw4UgoEIAABCDRK4DLVMvz1O1jCf2PKxeR1xIcJGzdBAAIQgMBeCFyyHW+/D58+nfbS7pTtRHykpEvZEIAABCBQPQHEh78LER/+TCkRAhCAAAQaIjCcdtnrt1i83Yn48CZKeRCAAAQgUC2B8Smlvdh4t8WWtR5RPkZ8ROHjZghAAAIQaIXARWCcTsfLJ+8Hn7u//vfwwbjwnZbwOxxO3ePjmTUgNu8jPmzcuAsCEIAABBojMCs+woLTb9+euufnp67f+fLly3P39PT84enpuTEMWZqD+MiCmUogAAEIQKB0ArNTLkF0hH9fvz5d24D4iHIn4iMKHzdDAAIQgEALBBbXegTREcRHmJLpf4iPKLcjPqLwcTMEIAABCLRA4HpyaWjM21qO6zRMEB5hvUc/5XJ39ztMuXSfPz+z5sPmfcSHjRt3QQACEIBAQwTG4qN7eHi5ZDqGwiOIjvv7l+5wOHcfP5664/HE1ltbECA+bNy4CwIQgAAEGiIwnnbpwhHqYZHp+Xy4NDPsfgkfkQvi4/HxHMQJwsMeAIgPOzvuhAAEIACBBglchEi/zuPl5f6S5XjbWovo8HE44sOHI6VAAAIQgEAjBC5TMP3W2tCmID7CGg+mWdw8jPhwQ0lBEIAABCDQAgHER3ovIj7SM6YGCEAAAhAohIDkOy03J5oGu1nn4e49xIc7UgqEAAQgAIFSCayJj+vfw4LT/sfiUnd3Ij7ckVIgBCAAAQiUSkAsPrquYzdLOi8iPtKxpWQIQAACEKiMwJo4qaw5xZqL+CjWNRgGAQhAAAIQaJMA4qNNv9IqCEAAAhCAQLEEEB/FugbDIAABCEAAAm0SQHy06VdaBQEIQAACECiWAOKjWNdgGAQgAAEIpCTA4tKUdJfLRnxsx56aIQABCEBgQwKIj+3gIz62Y0/NEIAABCCwIQHEx3bwER/bsadmCEAAAhCAwC4JID526XYaDQEIQAACENiOAOJjO/bUDAEIQAACENglAcTHLt1OoyEAAQhAAALbEUB8bMeemiEAAQhAAAK7JID42KXbaTQEIAABCEBgOwKIj+3YUzMEIAABCEBglwQQH7t0O42GAAQgAAEIbEcA8bEde2qGAAQgAAEI7JIA4mOXbqfREIAABCAAge0IID62Y0/NEIAABCAAgV0SQHzs0u00GgIQgAAEILAdAcTHduypGQIQgAAEILBLAoiPXbqdRkMAAhCAAAS2I4D42I49NUMAAhCAAAR2SQDxsUu302gIQAACEIDAdgQQH9uxp2YIQAACEIDALgkgPnbpdhoNAQhAAAIQ2I4A4mM79tQMAQhAAAIQ2CUBxMcu3U6jIQABCEAAAtsRQHxsx56aIQABCEAAArskgPjYpdtpNAQgAAEIQGA7AoiP7dhTMwQuBP79/fuu+/Xr/vL/PDy8fLi7+w0aCEAAAi0TQHy07F3aVjyBi/A4nY7djx/Hi7EfP5664/GEACnedRgIAQhEEEB8RMDjVgjEELgKj+fnp6v4eHp67j5/fv7w6dMppmzuhQAEIFAyAcRHyd7BtiYJXKdZfv48dOfza9YjZEDC78uX5+7p6flDECH8IAABCDRKAPHRqGNpVrkE3mU8euGB+CjXaVgGAQi4EkB8uOKkMAisE5gVH2GhKdMu6wC5AgIQqJ4A4qN6F9KAGgncLDT98+d1yuV///vNgtMavYnNEICAlgDiQ0uM6yHgROC69uPv31fx8c8/v9lq6wSXYiAAgaIJID6Kdg/GQQACEIAABNojgPhoz6e0CAIQgAAEIFA0AcRH0e7BOAhAAAIQgEB7BCbFx81cNPPQ7XmdFkEAAhCAAAQ2JDAtPr5/P3b9AUiHw6l7fDxz4uKGXqJqCEAAAhCAQEMEEB8NOZOmQAACEIAABGogwLRLDV7Cxt0QuEx5vv34uNxu3E5DIbA7Aiw43Z3LaXBpBG7WWL283HX397/DmR9MdZbmKeyBAAS8CCA+vEhSDgSMBP4drrEK4uNwOIeTTvm4nBEot0EAAsUTQHwU7yIMbJ3Av8/PT1349/XrU5fo+y7X7EqA+fDwwpRO61FF+yBQNgHER9n+wbrGCEyt6bjJfCT4vsvNd2QCz48fT93xeEKANBZcNAcCFRFAfFTkLEytn8Ck+AiLTH/9uu/CN16cz9V59wXdgJAv59YfSLQAApUTQHxU7kDMr4tAzt0s74RHEDmJpnXq8gLWQgACWxNAfGztAeqHQAICs8IjTLmEzAfTLgmoUyQE6ieQ6wUJ8VF/rNACCFwIvNuyez4fux8/jl2f8UB4ECkQgMAKAcQHIQIBCIgJ3Cwq/fPnrgtbdl9e7i/CI/yOx9eMx5cvzyw0FWPlQgjsjgDiY3cup8EQsBO47Jj59u11y+7glNRLiazzsIPlTghAIAkBpl2SYKVQCOQlcHNWyLDqIDyYbsnrDGqDAJb6wxsAAAA1SURBVARWCSA+VhFxAQTKJzCZ+UB4lO84LITATgkgPnbqeJrdFoFZ8cGZHm05mtZAoBEC/wcSrLrthTemoQAAAABJRU5ErkJggg=="
}
},
{
type: "signature",
path: {
type: "draw",
text: "",
path: "data:image/ozvp;#100:33:{\"rendertype\":0,\"keepratio\":true}1:68 M0.08097165,0.2044534:yc8mQV=re*7 L0.08097165,0.208502:=arw*V L0.08906879,0.2165992:=atw*V L0.09716599,0.2246964:=aww*V L0.1336032,0.2611336:=azM*V L0.1497975,0.2732794:=aDg*V L0.222672,0.3259109:=aGw*V L0.2874494,0.3623482:=aJM*V L0.3157895,0.3785425:=aNg*V L0.3522267,0.3906882:=aQw*V L0.3805668,0.402834:=aTM*V L0.3846154,0.4068826:=aXg*V L0.388664,0.4068826:=a0w*V L0.388664,0.4109312:=b=w*V L0.3805668,0.4149797:=bbM*V L0.3724697,0.4271255:=bfg*V L0.3522267,0.4676114:=biw*V L0.3319838,0.5121457:=blM*V L0.3117409,0.5566801:=bpg*V L0.2874494,0.6093118:=bsw*V L0.2591093,0.6821863:=bvM*V L0.2550607,0.7064777:=by2*V L0.2348178,0.7550608:=bCw*V L0.222672,0.7834008:=bFM*V L0.2186235,0.7874494:=bJg*V L0.2145749,0.7914979:=bMw*V L0.2145749,0.7955466:=bPM*V L0.2105263,0.7955466:=bTg*V L0.1902834,0.7955466:=bWw*V L0.174089,0.7914979:=bZM*V L0.1659919,0.7914979:=b3g*V L0.1497975,0.7834008:=b6w*V L0.1417004,0.7712551:=b9M*V L0.1336032,0.7631579:=cbg*V L0.1174089,0.7348177:=cew*V L0.1012145,0.7105263:=chM*V L0.1012145,0.7064777:=clg*V L0.09716599,0.6943319:=cow*V L0.09716599,0.6821863:=crM*V L0.1012145,0.6781377:=cvg*V L0.1174089,0.6578947:=cyw*V L0.1376518,0.645749:=cBM*V L0.145749,0.6376519:=cFg*V L0.1983805,0.6133603:=cIw*V L0.2793522,0.5971659:=cL2*V L0.340081,0.5809717:=cPg*V L0.4574899,0.5526316:=cSw*V L0.582996,0.5242916:=cVM*V L0.6477733,0.5040486:=cZg*V L0.7327935,0.4797571:=c2w*V L0.7935222,0.4676114:=c5M*V L0.8097166,0.4635627:=c9g*V L0.805668,0.4635627:=dhg*V L0.7975709,0.4635627:=dkw*V M0.319838,0.5040486:yc8mR==si*7 L0.319838,0.5:=atg*V L0.3238867,0.4959514:=axM*V L0.3319838,0.4878542:=az2*V L0.3481782,0.4797571:=aDg*V L0.4008097,0.4554656:=aGw*V L0.4696357,0.4149797:=aJ2*V L0.4979757,0.402834:=aNg*V L0.5587044,0.3704454:=aQw*V L0.5870445,0.3623482:=aT2*V L0.582996,0.3704454:=a32*V L0.5748987,0.3866397:=a7g*V L0.5546559,0.4149797:=a*w*V L0.534413,0.4595142:=bb2*V L0.5263157,0.4878542:=bfg*V L0.4979757,0.5445344:=biw*V L0.4817814,0.5850202:=bl2*V L0.4777327,0.6133603:=bpg*V L0.4777327,0.645749:=bsw*V L0.4898785,0.6659919:=bv2*V L0.4979757,0.6700404:=bzg*V L0.5060729,0.6740891:=bCw*V L0.5182186,0.6659919:=bF2*V L0.5263157,0.6578947:=bJg*V L0.5465587,0.6376519:=bMM*V L0.5748987,0.6093118:=bP2*V L0.582996,0.5971659:=bTg*V L0.5910932,0.5850202:=bWw*V L0.5910932,0.5769231:=bZ2*V L0.5870445,0.5728744:=b3g*V L0.5708502,0.5566801:=b6w*V L0.5465587,0.5364373:=b92*V L0.534413,0.5242916:=cbg*V L0.5182186,0.5040486:=ceM*V L0.5182186,0.4959514:=ch2*V L0.5263157,0.4878542:=clg*V L0.582996,0.4676114:=coM*V L0.7044535,0.4271255:=cr2*V L0.7530364,0.4149797:=cvg*V L0.8502024,0.3825911:=cyw*V L0.9028339,0.3704454:=cB2*V L0.9149798,0.3704454:=cFg*V L0.9190284,0.3866397:=cIM*V L0.9190284,0.4311741:=cL2*V L0.9109312,0.451417:=cPg*V L0.8825911,0.5040486:=cSM*V L0.8421053,0.5445344:=cV2*V L0.8137652,0.5647774:=cZg*V L0.7692308,0.5931174:=c2M*V L0.757085,0.6012146:=c52*V L0.757085,0.5931174:=d=w*V L0.7611337,0.5850202:=dbw*V L0.7732794,0.5728744:=dd2*V L0.7975709,0.5607287:=dhg*V L0.8380567,0.548583:=dkM*V L0.8502024,0.548583:=dn2*V L0.8623482,0.5566801:=duM*V L0.8704454,0.5809717:=dx2*V L0.874494,0.5971659:=dBg*V L0.874494,0.6295546:=dEM*V L0.8704454,0.6538461:=dH2*V L0.8623482,0.6740891:=dLg*V L0.8380567,0.7105263:=dOM*V L0.8137652,0.7388664:=dR2*V L0.805668,0.7469635:=dVg*V L0.7975709,0.7510121:=dYM*V L0.7935222,0.7510121:=d12*V L0.7894737,0.7429149:=d5g*V L0.7813765,0.7267206:=d7w*V"
}
},
{
type: "initial",
path: {
type: "draw",
text: "",
path: "data:image/ozvp;#100:33:{\"rendertype\":0,\"keepratio\":true}1.7662337662337664:68 M0.05475501,0.4834575:yc8qEF=YS*7 L0.0489913,0.4936374:=cp2*V L0.04178669,0.5139975:=cr2*V L0.037464,0.5318125:=ct2*V L0.03170029,0.5521727:=cv2*V L0.0288185,0.5750776:=cx2*V L0.0288185,0.5928928:=cz2*V L0.0302594,0.6081628:=cB2*V L0.0389049,0.6234328:=cD2*V L0.05619591,0.6336129:=cF2*V L0.07925077,0.6361578:=cHM*V L0.1066283,0.6310678:=cJ2*V L0.1354468,0.6183427:=cL2*V L0.1585015,0.6030727:=cN2*V L0.1829971,0.5750776:=cP2*V L0.1988472,0.5470827:=cR2*V L0.2118155,0.5190876:=cT2*V L0.2175792,0.4910926:=cV2*V L0.2190201,0.4630975:=cX2*V L0.2146975,0.4300123:=cZ2*V L0.2060518,0.4071074:=c12*V L0.1930836,0.3892922:=c32*V L0.1801153,0.3765672:=c52*V L0.1700288,0.3689322:=c72*V L0.1541786,0.3638422:=c92*V L0.1383285,0.3612972:=d=2*V L0.1167147,0.3612972:=db2*V L0.1095101,0.3638422:=dd2*V L0.08789627,0.3740222:=df2*V L0.07925077,0.3816573:=dh2*V L0.06916423,0.3918372:=dj2*V L0.06195962,0.4020173:=dl2*V L0.05907783,0.4096523:=dn2*V L0.05763694,0.4147423:=dp2*V L0.05619591,0.4198323:=dr2*V L0.05619591,0.4274674:=dt2*V L0.05907783,0.4300123:=dv2*V M0.2997119,0.239137:yc8qEV=um*7 L0.3025937,0.254407:=av2*V L0.3040346,0.267132:=ax2*V L0.3069165,0.2824021:=az2*V L0.3097983,0.307852:=aB2*V L0.314121,0.3409372:=aD2*V L0.3170029,0.3816573:=aF2*V L0.3184438,0.4198323:=aH2*V L0.3213256,0.4630975:=aJ2*V L0.3242075,0.5114526:=aL2*V L0.3270893,0.5521727:=aN2*V L0.3314121,0.6081628:=aP2*V L0.3342939,0.6514279:=aR2*V L0.3357349,0.692148:=aT2*V L0.3371758,0.715053:=aV2*V L0.3386167,0.7379581:=aX2*V L0.3414985,0.750683:=aZ2*V L0.3443804,0.758318:=a12*V L0.3458213,0.7557731:=a3M*V L0.3472622,0.740503:=a52*V M0.4639769,0.3460272:yc8qEV=LW*7 L0.4654179,0.3587522:=bB2*V L0.4654179,0.3816573:=bD2*V L0.4668588,0.4020173:=bF2*V L0.4668588,0.4401924:=bH2*V L0.4668588,0.4707325:=bJ2*V L0.4668588,0.4987275:=bL2*V L0.4668588,0.5394475:=bN2*V L0.4682997,0.5674427:=bP2*V L0.4711816,0.5852577:=bR2*V L0.4769452,0.6005277:=bT2*V L0.4827089,0.6056178:=bVM*V L0.4899135,0.6056178:=bX2*V L0.4971181,0.6056178:=bZ2*V L0.5129682,0.5903476:=b12*V L0.5244957,0.5725326:=b32*V L0.5403458,0.5521727:=b52*V L0.5504322,0.5369025:=b72*V L0.5634005,0.5190876:=b92*V L0.5749279,0.4987275:=c=2*V L0.5806917,0.4834575:=cb2*V L0.5835735,0.4758224:=cd2*V L0.5850145,0.4605524:=cf2*V L0.5864554,0.4529174:=ch2*V L0.5864554,0.4478275:=cj2*V L0.5850145,0.4401924:=cl2*V L0.5835735,0.4351023:=cn2*V M0.5835735,0.2951271:yc8qEV=6q*7 L0.5835735,0.3053071:=cT2*V L0.5864554,0.3205771:=cV2*V L0.5893372,0.3383922:=cX2*V L0.5922189,0.3612972:=cZ2*V L0.59366,0.3892922:=c12*V L0.5965418,0.4147423:=c32*V L0.5979826,0.4452824:=c52*V L0.5979826,0.4732774:=c72*V L0.5994236,0.5012725:=c92*V L0.5994236,0.5318125:=d=2*V L0.5994236,0.5648977:=db2*V L0.5994236,0.5903476:=dd2*V L0.5994236,0.6030727:=df2*V L0.5994236,0.6208878:=dh2*V L0.5994236,0.6336129:=dj2*V L0.5994236,0.6387028:=dl2*V L0.5994236,0.6412478:=dn2*V L0.6023055,0.6336129:=dt2*V M0.759366,0.2315019:yc8qF==tS*7 L0.7579251,0.239137:=av2*V L0.7564842,0.251862:=ax2*V L0.7550432,0.2645871:=az2*V L0.7521614,0.2849471:=aB2*V L0.7492795,0.3129421:=aD2*V L0.7435159,0.3460272:=aF2*V L0.7377522,0.3816573:=aH2*V L0.7319885,0.4172873:=aJ2*V L0.7262248,0.4478275:=aL2*V L0.7161384,0.4910926:=aN2*V L0.7074927,0.5267226:=aP2*V L0.7017291,0.5521727:=aR2*V L0.6988474,0.5674427:=aT2*V L0.6959654,0.5776227:=aV2*V L0.6945245,0.5878027:=aX2*V L0.6945245,0.5903476:=aZ2*V L0.6959654,0.5827127:=a32*V M0.7334294,0.3918372:yc8qF==JS*7 L0.7334294,0.3994723:=bv2*V L0.7348703,0.4045624:=bx2*V L0.7391931,0.4198323:=bz2*V L0.7449568,0.4351023:=bB2*V L0.7507204,0.4478275:=bD2*V L0.7579251,0.4656425:=bF2*V L0.7622478,0.4732774:=bH2*V L0.7708933,0.4910926:=bJ2*V L0.7766572,0.5012725:=bL2*V L0.7824208,0.5089074:=bN2*V L0.7867434,0.5139975:=bP2*V L0.7896253,0.5139975:=bR2*V L0.7910662,0.5139975:=bT2*V L0.7925073,0.5114526:=bZ2*V M0.7824208,0.3765672:yc8qF==1S*7 L0.7824208,0.3740222:=cF2*V L0.7838616,0.3740222:=cH2*V L0.7867434,0.3714772:=cJ2*V L0.7939482,0.3663873:=cL2*V L0.8011528,0.3638422:=cN2*V L0.8126801,0.3587522:=cP2*V L0.8213256,0.3511171:=cR2*V L0.835735,0.3434822:=cT2*V L0.8429394,0.3383922:=cV2*V M0.7896253,0.4096523:yc8qFp=gW*7 L0.7910662,0.4096523:==F2*V L0.7925073,0.4096523:==J2*V L0.7953891,0.4096523:==L2*V L0.7982709,0.4071074:==N2*V L0.8011528,0.4071074:==P2*V L0.8054755,0.4020173:==R2*V L0.8112392,0.3994723:==T2*V L0.8170029,0.3918372:==V2*V L0.8227666,0.3867473:==X2*V L0.8314121,0.3765672:==Z2*V M0.8616714,0.259497:yc8qFp=tm*7 L0.8616714,0.267132:=av2*V L0.8616714,0.274767:=ax2*V L0.8631123,0.292582:=az2*V L0.8631123,0.3002171:=aB2*V L0.8645532,0.3180321:=aD2*V L0.8659943,0.3333021:=aF2*V L0.8674352,0.3511171:=aH2*V L0.868876,0.3740222:=aJ2*V L0.871758,0.3943823:=aL2*V L0.8746397,0.4172873:=aN2*V L0.8760807,0.4427374:=aP2*V L0.8775216,0.4529174:=aR2*V L0.8775216,0.4860025:=aT2*V M0.8126801,0.6514279:yc8qFp=Iq*7 L0.8141211,0.6463378:=bn2*V L0.815562,0.6387028:=bp2*V L0.8184438,0.6285228:=br2*V L0.8242075,0.6132527:=bt2*V L0.8314121,0.5979827:=bv2*V L0.8400576,0.5827127:=bx2*V L0.8472622,0.5725326:=bz2*V L0.8573487,0.5674427:=bB2*V L0.8645532,0.5623527:=bD2*V L0.8674352,0.5623527:=bF2*V L0.868876,0.5623527:=bH2*V L0.8703171,0.5699877:=bJ2*V L0.871758,0.5776227:=bL2*V L0.871758,0.6056178:=bN2*V L0.871758,0.6285228:=bP2*V L0.8703171,0.6539727:=bR2*V L0.8674352,0.6794229:=bT2*V L0.8674352,0.704873:=bV2*V L0.8674352,0.730323:=bX2*V L0.8674352,0.750683:=bZ2*V L0.8703171,0.7634081:=b12*V L0.8746397,0.7659531:=b32*V L0.8789625,0.7684981:=b52*V L0.889049,0.7684981:=b72*V L0.9020173,0.760863:=b92*V L0.9178674,0.745593:=c=2*V L0.9308358,0.730323:=cb2*V L0.942363,0.707418:=cd2*V L0.9481269,0.6946929:=cf2*V L0.9582132,0.6717879:=ch2*V L0.9654179,0.6565179:=cj2*V L0.9682997,0.6463378:=cl2*V L0.9711816,0.6361578:=cn2*V"
}
}
],
company_stamps: [ // ["efb9b9086a49448db9b6f49dac8e1454"], // 내부자 작업 인 경우 회사 도장 id를 셋팅
{
type: "company_stamp",
path: {
type: "image",
text: "회사 도장1",
path: "data:image/ozdpi,599.6608695652174;data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAh8AAAIfCAYAAADQXb7RAAAAAXNSR0IArs4c6QAAABB0RVh0U29mdHdhcmUAT1pTZWFsMY2QylAAAAAJcEhZcwAAXDkAAFw5AT0sq/AAACAASURBVHhe7Z0Ncty4rkaVbcy1y8twd7KNOIuMs42kO8tIOck25hbbVo9a1g8AghRJna5K3ffGEgkeQOQn8EcfOn4QgAAEIAABCEAgI4EPGeuiKghAAAIQgAAEINAhPggCCEAAAgIC//7+fddf9uHu7rfgFi6BAARmCCA+CA0IQAACAgKIDwEkLoGAkADiQwiKyyAAgX0TQHzs2/+03pcA4sOXJ6VBAAIQgAAEILBCAPFBiEAAAhCAAAQgkJUA4iMrbiqDAAQgAAEIQADxQQxAAAIQgAAEIJCVAOIjK24qgwAEIAABCEAA8UEMQAACEIAABCCQlQDiIytuKoMABLYgwDbZLahTJwTmCSA+iA4IQKBpAhfhcTodL43855/fHz59OjXdYBoHgQoIID4qcBImQgACdgKIDzs77oRAKgKIj1RkKRcCECiCwEV8/Pp1fzHm4eGF77IU4RaM2DkBxMfOA4DmQwACEIAABHITQHzkJk59EIAABCAAgZ0TQHzsPABoPgQgAAEIQCA3AcRHbuLUBwEIQAACENg5AcTHzgOA5kMAAhCAAARyE0B85CZOfRCAAAQgAIGdE0B87DwAaD4EIAABCNwSYHt2+ohAfKRnTA0QgAAEIFARgX+/fz92P38eupeX++7jx1N3PJ44H8bXgYgPX56UBgEIQAAClRNAfKR3IOIjPWNqgAAEIACBighcp13+/r0L3wPiZFx/5yE+/JlSIgQgAAEIQAACCwQQH4QHBCAAAQhAAAJZCSA+suKmMghAAAIQgAAEEB/EAAQgAAEIQAACWQkgPrLipjIIQGBvBC6LF99+bNfcm/dp7xwBxAexAQEIQCAhgcu2zV58fPp0SlgVRUOgGgKIj2pchaEQgECNBP59fn66io+np+ca24DNEPAmgPjwJkp5EIAABAYEyHwQDhB4TwDxQVRAAAIQSEiANR8J4VJ0tQQQH9W6DsMhAAEIQAACdRJAfNTpN6yGAAQgAAEIVEsA8VGt6zAcAhCAAAQgUCcBxEedfsNqCEAAAhCAQLUEEB/Vug7DIQABCEAAAnUSQHzU6TeshgAEIAABCFRLAPFRreswHAIQgAAEIFAnAcRHnX7DaghAAAIQgEC1BBAf1boOwyEAAQhAAAJ1EkB81Ok3rIYABCAAAQhUSwDxUa3rMBwCEIAABCBQJwHER51+w2oIQAACEGiAwF6//YP4aCB4aQIEIAABCNRH4CI8TqfjxfJ//vn94dOnU32tsFmM+LBx4y4IQAACEIBAFIF/v38/dt++PXV//tx1h8Op+/Ll+cPd3e+oQiu5GfFRiaMwEwIQgAAE2iLw7/PzUxf+vbzcdU9Pz4iPtvxLayAAAQhAAALFEbhkPn7+PHQvL/fdx4+n7ng8kfkozk0YBAEIQAACEGiHwGXNx69f95cWPTy87EV4hOYy7dJOHNMSCEAAAhCAQBUEEB9VuAkjIQABCEAAAu0QQHy040taAgEIQAACEKiCAOKjCjdhJAQgAAEIQKAdAoiPdnxJSyAAAQhAAAJVEEB8VOEmjIQABCAAAQi0QwDx0Y4vaQkEIAABCHRdt+ctrLUEAOKjFk9hJwQgAAEIrBK4fi/lx4/Xb6bs7PCuVUCFXID4KMQRmAEBCEAAAvEELuLj69f+2PL7y7Hlnz8/7+mjbfEU05eA+EjPmBogAAEIQCATgZvMR//BtsfHM+IjkwOE1SA+hKC4DAIQgAAE6iBwXfPx9+9d+FT93o4ur8FLiI8avISNEIAABCAAgYYIID4aciZNgQAEIAABCNRAAPFRg5ewEQIQgAAEINAQAcRHQ86kKRCAAAQgAIEaCCA+avASNkIAAhCAAAQaIoD4aMiZNAUCEIAABCBQAwHERw1ewkYIQAACEIBAQwQQHw05k6ZAAAIQgAAEaiCA+KjBS9gIAQhAAAIQaIgA4qMhZ9IUCEAAAhCAQA0EEB81eAkbIQABCEAAAg0RQHw05EyaAgEIQAACEKiBAOKjBi9hIwQgAAEIQKAhAoiPhpxJUyAAAQhAAAI1EEB81OAlbIQABCAAAQg0RADx0ZAzaQoEIAABCECgBgKIjxq8hI0QgAAEIACBhgggPhpyJk2BAAQgAAEI1EAA8VGDl7ARAhCAAAQg0BABxEdDzqQpEIAABCAAgRoIID5q8BI2QgACEIAABBoigPhoyJk0BQIQgAAEIFADAcRHDV7CRghAAAIQgEBDBBAfDTmTpkAAAhCAAARqIID4qMFL2AgBCEAAAhBoiADioyFn0hQIQAACEIBADQQQHzV4CRshAAEIQAACDRFAfDTkTJoCAQhAAAIQqIEA4qMGL2EjBCAAAQhAoCECiI+GnElTIAABCEAAAjUQQHzU4CVshAAEIAABCDREAPHRkDNpCgQgAAEIQKAGAoiPGryEjRCAAAQgAIGGCCA+GnImTYEABCAAAQjUQADxUYOXsBECEIAABCDQEAHER0POpCkQgAAEIACBGgggPmrwEjZCAAIQgAAEGiKA+GjImTQFAhCAAAQgUAMBxEcNXsJGCEAAAhCAQEMEEB8NOZOmQAACEIAABGoggPiowUvYCAEIQAACEGiIAOKjIWfSFAhAAAIQgEANBBAfNXgJGyEAAQhAAAINEUB8NORMmgIBCEAAAhCogQDiowYvYSMEIAABCECgIQKIj4acSVMgAAEIQAACNRBAfNTgJWyEAAQgAAEINEQA8dGQM2kKBCAAAQhAoAYCiI8avISNEKiIwL+/f9/15n64u/tdkemYCgEIZCKA+MgEmmogUBOBi4D49eu++/v3KiTE9r+8/HfP/f2t+Pjnn9/dw8MLokRMkwsh0CQBxEeTbqVReycQJR4CvCAgXl7uuz9/fMXH//73u7u/f+nGomToMATK3sOX9u+AAOJjB06mifshcBUdP38ezOJhKD4GUyguFMM0zJr4WBIoCBMXN1AIBLYmgPjY2gPUDwEDgdnMRp+xOJ9fxYe3eDDYqr5lSaCMhQliRI2XGyBQAgHERwlewAYIrBB4JzbmpkX6/16j6JBEwViYkCWRUOMaCBRHAPFRnEswCAJdtyo2WhcZ0iCQZknIkEiJch0EshBAfGTBTCUQWCdwIzjGmQ3ExjrA8RVDYcJ0jZ4fd0AgIQHER0K4FA0BCYHJRaKIDQk6+TVL0zVkReQcuRICTgQQH04gKQYCawSaXiS61vjS/k5WpDSPYM/OCCA+duZwmpufwOr2V7Ic+Z0yrJGsyLb8qX2XBBAfu3Q7jU5NYHL9Rs3bX1MDK6n8cVbk48dTdzyeOJW1JCdhS+0EEB+1exD7iyNwER6n07H78eN4OSGUzEZxPhIbFIRIEB+Hw+l6KitrRMT4uBACcwQQH8QGBIwEFtdwnM+v4qPG8zb6N//AZXxQ2XiKov+OS7gu/Gps75r/mZZZI8TfIaAmgPhQI+OGvRNoag3H1DkZ/bbUXnwMv+8y3rI6Fh9r34IZZoHmzugoPVM0tVj18fHMB/P23jPQfg0BxIeGFtfunsDNlEqtaziWdnoED79NK1ycPf6y7WjK4cKjvy7879pXcIfnl8ydTlrTGSc9y8PhfP1mDdMyu+8nALBOAPGxzogrdk7g3eLRWqZU5jILw0E/80B5w3Km7tXTXV8zMq9f3S1lmmdO0GXmu/NHleZXRADxUZGzMDUvgaIP/4r5OmxlA+Lk2pphdqQGIcK0TN6Hl9qKJ4D4KN5FGJiTQHFbZCXZizlAlYkMjZ+rOYp+OC3Dll2Ni7m2cQKIj8YdTPNkBIrMckxt8+yb07CwkHnsv6tE0zTDQrfIlAx9SRZE62Kub5AA4qNBp9IkHYFiFpFObenkbVnnzG7ii8DjEraashkvTkWEqH3LDe0QQHy040taoiRwk+3YahEp3xhRei3+8tkpm1wZEaZi4p1ICdUTQHxU70IaYCGwabaDnREWlyW5Z9M1PkzFJPEphdZBAPFRh5+w0onAptkOzoRw8mKaYmYPj0uZEWEqJo0zKbV4AoiP4l2EgV4Esmc75o7lZq7fy6VJyllcwJpKiCBCkviSQsslgPgo1zdY5kAg+wFhrOFw8FpZRWSdmmE9SFnOx5pkBBAfydBS8JYENtk6O94ay3bYLUMgSd3Zpu1YD5LEfxRaDgHERzm+wBInAptNr4Tve7A11smLZReTJcaYiik7CLAuigDiIwofN29NYPbo7RxbZxkctnb/pvVny64xFbOpn6k8DQHERxqulJqBwM3b5/BT7qkWBfZtQnRk8G49VWRbE9JPxTw9PXfH4+lD+P/5QaBSAoiPSh23d7OvwuP5+an78eOY/OumUwtJ2bWy9zB81/532ZDz+eD69V3WghBzjRBAfDTiyL0149/v34/dt29PXRAfKT+rztkcewstl/YmFSFMw7j4iEK2JYD42JY/tRsJ/BtER/j39euTsYj123jLXGfEFYsEkouQsMCZaRiisEICVYqPywP99mPes8KoizD52pmHrEdIaZ9Ox4jipm/lzdId6d4LTLY4FYG899Cqtv3ViY/rXH9YVHh//5uFV9XGntrwbNsbw9vk4XDqWNOh9hE3LBNIcugdC6AJuwoJID4qdNoeTU6+wJRsxx7DatM2v9utFbtLixje1J9UriNQp/j49eu++/v3ruMESZ23K7w66YmS7GCpMCLaMjnJNl2mYtoKkkZbU534aNQPNGtEIPlCvfv7ly6cSBr+N0zfIWSJwY0JuMY8WZCNvUn1awQQH2uE+Ht2AknXdvBWmN2fVKgj4JrtI9518Lk6GwHERzbUVCQhkHRtBydESlzANYUQcHsWyIIU4lHMGBJAfBAPxRBw62zHLaLzLcbHGKIj4PpMIL518Lk6KQHER1K8FC4h4JpmHlbIFkQJfq4pnMDl+QiH6YVD9WLPtUGAFO7t/ZiH+NiPr4tsabL1Hcx1F+lvjFonMPml5vD9Iq9D9RAg607giuQEEB/JEVPBEoEk32ihcyXoNiYwKSCkNvXnfaT8UjPPiNQbXJeIAOIjEViKXSfgmk7uq6NTXQe/sysmhUDYWt3/wplB3r8pASGtI/awMWk9PCtSUlyXgADiIwFUilwn4LqQDuGxDnyHV0x+T6Xn8L///Sc+hhkGL065BESsvUxPxhLkfiMBxIcRHLfZCCRbXBrMOR5fv/D55cszHxy0+aeFu0SHdYVBt/8NPlTZQvvVbWA3mBoZN8QTQHzEM6QEIYGki0vDSaVBeDw+nj98+nQSmsRlzgRmpzgeHl5SC0KR6HBub1PFMQ3TlDtLbwzio3QPNWSf++JSttKaomN2MaThiPl3ZU2tdQhTHOFLwcfjKZUASSZsTYQrvik8U0HEf/78jIiv2I8VmI74qMBJLZjovriUuWp1WCyugQilBZEQMkiPj+dOkKl491XWUMbUWofEA1qS9UNqug3dwPRlQ84stymIj3J904xlSQaHwjrI1a2VhqyCZwCIMgN9JkkwfaX2aSJ/qe3whNpqWUy/tOrZotqF+CjKHW0Zk2xxaY436V+/7jvNFsy1rZV9ViF8Qbf/ZRIk6gH6y5fnkHr/EETIzE89hZbAZ+p2tfV4pW0NAiQtX0rvEB8EQRICojdta83DKZfhYG4tb3zfmpCYqmdta2WfVRjaq5zmsDZPLRQEWYp/w1Hf4V849lv6E4gaaVEIDympiOsQIBHwuHWNAOJjjRB/VxFIlu0YWjE1kKusXLl4TUh41ZVpi6NaKAiyFOoyAzMn8YHw8ApAQTkIEAEkLrEQQHxYqHHPJIGk2Y6WmSdePJtCKKQoU+JihIeEkvM1CBBnoBQXCCA+iAMXAgwKkRgTZkFSCAX1VI5D5oMYm4gxTRYwJqOHAIl8wLl9TADxQUy4EDANRi41N1ZIgk4+ifiwfOY9ctpl8xjrB/oQci8v95fIC1uTU6w7kob11ELmuXt78RG+jhvs157smiA2pc3kuvYIID7a82nWFl3XeHz79uT2ye+sLSiwMudOPoX4CNTU5UaID9dzYjTZgmF49AN9SeJDsWPK5Vl1js0Cnz5MykQA8ZEJdIvVsMYjoVcdO3m1SBBOkajLNYoP1+mWmJ1SbwP9xethK3b4CQ5jSxglpqKjM0iOsWlqADc1QQDx0YQbt2lEdCe2jdn11CrYdSJpjFoklCY+vn8/diGzFrb2aqcKhoAYNC80XMScU2xK4pdr2iSA+GjTr1laZRrUsljWUCXGbMGQgMlPgnrV5QrKnPKcup6pQhAeN1RcspaC82AaehJpijMBxIcz0L0U5zoHvxdolnYaB+wixYdxsIoWHwiPyciLPpMHrpYnmnveCCA+CAUTAaZcTNj0NxkH7BvxYZm2EIgetSgwpurV9TDVooqzqGkYBIiKNRf/RwDxQTSoCTSb9bDuglgjGHu+QuQnzk3+SiE+AidBuWOcZvHBwLgWmde/I0DEqLjQiQDiwwnkXoqJ6qRKhDQUHJozEzRt+fHjGLUN2TBgRw/ggjrV2a+cmQ+EhyZCL9dGPdtG36qN5IZmCCA+mnFl2oZEzw9bzUuVjejtGQoOxZkJmuaoB+lx4QIhsGaPOnsgqFOdUTFOIaltDzCMda1xbP3vUQIE5q2Hh2v7EB+uONsszGVl/ByaNXGRKhvR25NIcAybG9Whh4IEQmAt8tQDuLBOVbnGwUlVRw9CaP8atz3+3RyvZJv2GC7mNiM+zOj2c2P0m/sQ1VhsrImLDOIghyfVWYKhUQ4DqXoAF9apKteYmlfVgfhwCWcEiAtGClkggPggPFYJmDr/qVKnTpdsRFysQrQcR+44kKp9mEJ8GLM4atuN9Uh8uKdrECB78nb+tiI+8jOvqsaoN/ZxxuPjx1MXdm4cj6cPQYjs6BfFUSgElnCqB3BhnanKHbZFXUcF4uO6hurv37skj4GTqEeAJPEOhXZdh/ggDBYJuEy57Hwu2NyBB88YpyrGTlUP4CWJj0TnlOR69CeFRr/9+s+fNOIjTGcGse8g9M3xu/PnPld81VoP4qNWzyW22+ULmP3gudOMh8sOIeMizWjxIaw3lai5yXyE77l8/fr6bZfT6SgKfaF4EpVluOhGcEwJjZizXyT2DKc4Hx/PsR/AM2funMSzpMlcUxcBxEdd/spirdvulh2++UwOOufzoXt5uTd9FC1yEDWLSOGgkUN8hKDPVU/sA3YjOIPPQ2YjtdCYM7pf3H04nD2yIOYsqFDIxrLn/roIID7q8ldya80p1rFlDQgP07z88C3XY9CJFR9hyuLnz8Mla6AVQIK6c4mCXPVYH7B3oiNGcFqNWBIhDtlHc9/QQF/g7RLKY80HMTAiYH67GZMs4G3HJB6G7bDMy3sIjqENAgGwFMRR/hTUnUsUqOoRZm28Hn63TKGXQVPlOAkApl9SOmlfZZP52Je/V1ur6uSX3rQE3yOJFgdrrbGIhynxEdYcbPFzGETNb6uhvbWKj4zCN4pv7pjyEiCWBcChrRn9khst9ekJID70zJq+I1p8LHRw78RGrDhY84R3FmKtPu+/O3XW5gGyVvEhsDvWVS6LiWONsNzvIEDM8eRQt6XJ3FMmAcRHmX7ZxCpzSnVo7WjAXFz1X7s4SOklh6zH0DyTbwWDuFqsCsqcwqqqx1iH1J1VTLMsNcYhtqIEiCArKvUF19VLAPFRr+9cLTd3JkMrRp3aTSe95ap/V1KZCnPKetwIkLDoNPwL21YlP8EgrhIFoU5BmSWLD5fnRMI+9TUO8WUStKFdDnWnxkP56QkgPtIzLr4Gtw41dCr9tr7Q6pDZOJ+PXfik/FbrJoqnP2Ggw5tp9AAuFArqBa21iw/reofS4tBpCkTt/8DBqe7SkGKPjgDiQ8eruavdhEf/RnN//7sLpyuS6bDFSsKOOUWWQv32m0N8JHqzVrfVFgH57nKINXP/kUhg54NHTbEEEB+xBCu+39xxzLV5+L0WMh26yHA+ECpX5iPUoxI1OcRHooHN9Javi4L8VzuwMouyRCIxP0RqtBBAfFioNXJPk51pjb5xPgp7DoFKJAinXbKJD+10h1HkzLKzHPGuicVefIbM4dQv5eJsBxFg6kschI8GMdeWRQDxUZY/slqjHoymrOs7zfA37QmaWVtbWGXDwcbxI2BLrVT7WziAq8oVljluh/rt2ljPZMYoCI/wTZmwWNdz/dI4Bu7vX7o18TH8EJ2XIHEQAeYsqoPwKezJxhwhAcSHEFRrl6k78zkAofPoO0zPjrk14KE9c4ON0+fP15CpREJhmY9cGZZJ8aHNuqw5YjjF1guOlRiYPJCvFx8eR7k7iACTAHEQPmu4+XuZBBAfZfolqVWmTmIu6xH27IcONGQ9wpvhXtd6rKXNA7+Q4RAONt4BYBKbwuyBStQIy5wUAZqtwhH1DOs2cVtynuMU281BZ7EfsXMSASZeDsLH+3mhvPQEEB/pGRdXg2l+dtyK4Ur5fkut9PyIUohIBIPU1qGwmLsnU4bD7e1dOIA3LT68sh4JFxS/O8jPur3dSQSo+xcn4SN9VLmuDAKIjzL8kNUK1WAxl/EYfCXzOh9eiviQigqJYJB6ZkNhsWai6W1UMSCo4kkoaIrJfGiyLXOOcMx2iHxtXZ/isPU22GfKrDoJnzU+/L0cAoiPcnyRzRLVYDFl1aCjuPw5iI7QSYdOz+MnFQ9zdUlFRcGCwQNjX4b6TTTcqBgMVPG0N/HhNKBr4sE0+PcVKETnkk1qGzbgpGHKtf4EEB/+TIsu0fQWPG7RYAAxDWzj8sZiQyoe5kjvRFSsBdo1Hf/t21MXFiVqxKFCJCA+Zjyx4YCqHvyHTVD4flWAaF5MnITP2nPB38sggPgoww9ZrIjqkGbejFQDz1QrhynpftcM4iEqHt4tRNTuhlAOAqoYiBjYctUzhK+qc3jjhsLjmvGybhFWZL3WAlX9cuJY95pt/H1bAoiPbflnrV3dEUxZ5znlUkAHndUBiSp7tw0zdgumcgBQxZWybLMQiBA5N4O35s19aGxEOz3DxJTpVIpPsh+eHttPWYiPnfja1AmN2Yw6pegyHTu52t04eY6DtFG92OgPoIo9fEo5cKviIMLnqiyEsg1TqFWiapz1KOiz8aZ2OIondf2OdUsfIa7LTwDxkZ/5JjWqO4Ap4THY4fLh7u63atCZavWGmY/rYB/senh4Ce2ZHIBC6vrXr/vu79+7pI4bCwhNZbFiw2HgzCEMctRhzrQUmPWIyuBEiMRx6Kr7iQ37Bc1jx7VxBBAfcfyquFv98AuEx7Vji92KmGgb4qXN4ReEQ/iNxUM/YIe/aY+1TuF1TwFhtS+i088hDHLUES0+HAdtqxsnRbTlOXXIHpn7iUI5evpk72UhPnYQAVFZj5UBSTUgzLEeHsAUhMDj47nPRpinI8JgHn7h5MfwG34T4/W/313/JhEfrZ/cGiE8Ak5VHBgHtRx1RIuPQqcMVOx6CEY/TYofy2FthbLcwZCRpYmIjyyYt6skKushGJBMnZpUhITdL9bpiLH4aF08xISYwM9rxaviwDio5agjSnwU/LZuegFxHPxNO+0K5rn2PPD3dQKIj3VG1V5heuCHrRV0PqoBQUpyeO5HCdMRUrtrvM5BeJD5eHO84HnZKkRMLyHOg7/JhoKZbuXLVupFfLTiyYl2mN52+nKEHU8S8dGwT4pqmpPwQHy8edWY0ckVE6Zn1blN6j5J2A/lYkg9fgQQH34siyrJ9JahzHpcBh3LXG5RpHZqjKPwKFJ8OLwxqwdr54HaOzJNz6pzm0zZWGcbvLlSno0A4sPGrfi7TB2NMutxGXSspygWT7BhA52FRzbxoRG6Dm/MzYmP8KxqD01LMPCrX4wS2NDw011N0xAf1bhKZ6i64zRkPfpbECA632x6dQLhkU18aAfPiEFLPUAGCBH15YoJdb+QqE2qlyOHLFYuvtQjJ4D4kLOq6kp1J2PIegyBIEAqCI9EwuMiPjRZiYgBTRXXMfVo2tO7PqK+XNGj4pdQUKnEXcK4zcWdet4TQHw0GBWqB3vY/siH/CpAfvw4Xr6iGs7YYItrfIQNd//ElBa+FhxOqT0eT3MnulqLV8VcxCCtGjxz1VOT+NCKqgiGa7Gk8qXDNNqaPfw9LwHER17eWWpTvYUOLXJIb958UfV8PnZBiCBAlv2+Ji6CaFg6CE0aVYm/FiweTCIGNHEdkW/tqnpqEh8Zp67WwlLdT0XEzZot/D0/AcRHfuZJa1S9gY6zHo4fw2omC9J/8yUM/uEXDj7z/q2Ji0SiYfb0WGN94gE7YhAR14H4mI3SXAzXHhN1X+XwcrRmE3/PRwDxkY918pqi1l0keLBvsiBhCqaUqZi1TMPQU0EYvIqOdOLDONhbA+qdX8ZHzxunZ8SDWi7xERHT4rYMnRDRLqsvLfep2pa4TSpbmHqxuLvYexAfxbpGb5g6jdlXkfihnhzsUpxcKhUVa5mGIfogDMLv4eEiPrzXSui9HHeHKCNlXPsjHkgiBjRxHQFT347D4bSYsZoQf6p6epdEtCvOq7q7VW1L3CZ1n5XYHh1Jro4hgPiIoVfYvapOZWh7xBuiBsFNmn/pmy3Sj76NK5eKisyZBg2j1NeKO3uDIBXHX8QAIq5jKKzX1stMZHpM9ThOW6aMA1XbInwlaYN66iWxPRKbucaHAOLDh+Pmpagf4qHFGzzQi1+rtYqPHYsKaQCmHHjEZUfEm7gOKZBhhiSIh7edQOp6Mgl4TbPmrlW1LcJXUlvFgjgUWBFnafv3eh3ioxHPqx7gYZsNb7gaZO9EhkAgXO8JFT08vNQ+1aHhlfralAOPuOyIAU1chxbkaKqpO52O3fPz0+VEUMkvok2S4j2vUTHM0C7VWrXE/ZUnZ8paJoD4aCRCVB3KsM2J3iRmFzUOp0YEQqQR9xTTDFWcKAcecdkRMWcW2RIPDAa27u/fO7H4qGxAFPspMFPGgATz1DWqzG1E/Fjt4z5/AogPf6bZS1Q9uGPrnDuX1R0uw0WhOCGjfwAAIABJREFUxl0V2QE3VGHKgUdcdsRgHRXrEj++PQ+XS6WZj8oGQ7GfMoqPUJXYroj4kYQA1/gSuMl+D144ER++nDcpzfw2mOAhvtjy8+fh0nGvnXBq3FWxCeRGKhV38IaBJ2XZPf6k4mOY+QgVfvv2dInjtUPyEB8uT4eqH3N+aXJpAIVMEkB8NBwYqk5/yMG50zQNDAkEUMOujm6aKlaUHXzKsq/iQ3s8uIbY4Hm43Cb9AmxlMZzDTxrsJmHp3HdZ7OUeGQHEh4xTdVeZBvy+lcrBZQ2O6s0loQhas3PPf0858KQs+zpAhUyEdDpE4+gJAZGjPRoTva4tuV3iPqQyweflu5bKYdqlcm+KH9ZxOxM8vCXZUrlbk5mfcuBJWXbSzMfE9J9a1DsL+WQBoFlbEYzI3C4Vd7IfKcMkedmIj+SI01ag6vATZxtUHccYCx1J2kB5K10VL0qfqMo2DmpRMTZFeGbdkVpIG9uTxemjSnL4KaZdYvsSvEDF2M29OgKIDx2voq6O6ogTdZbijiNDJqYoZxVijMo/ys5dVXZE/KnqGXKfOn5/ZseVuo6I9uQODZWwUgpQj7ao2FfE3YNNS2UgPir2pqoTGbcz0UOr6jgy2VSxi91NV/tHESeqshXljiGo6gk396LjcDhfPhA4/DLxzFkz6joi2uPu5JUCVS8tSgHq0RZVv7aBOPJoI2V0HeKj0ihQdSAZswzqTntoGx1J8mhU+0cxqKrKVpQbJT6GH5d7fDxLT8xVDYDBwIj2JHf6RAW5fGVpm6pv20AcWdrEPe8JID4qjQp155hpkFd1alOi6OPHUzf4xkal7inWbLV/FIOqqmxFuVHiwyhoVQMg4sM93lX9W0QsuRtOgWICiA8xqrIuVHX0Y9MTPqxRdvUpcgRIsmBT+0cRK6qyFeWaxUfkW3Gu9iRz9kLBpbdNJf4iYmkL9tT5SgDxUWEkqB7MqexCwk9/qzq1OfacfJosKtX+UXTsqrIV5ZrFhzHr0denak9kXckcPlOwqm0Rvoppl9jGytjHMGnpXsRHhd5UpSTH7Uv8oEbZNrQVAZIkMtX+UQw84sEitCwiDsX1KGyfgq1iFZllSeLsijMfwXSxnytjn9vXpdaH+CjVM14dx7icyA55DZfq89hrhRkXC64Vu+e/q7NmCpEgHiyCAyIGDHE9CtsnxUf4pov0iPVQQOJnyzNuxQw3bFcNNnr6ZG9lIT4q9LjqoRxnExJOufRVqQe4JR8sbZO0+m5me6W1uNruU8WPQiSoyo0Y1MT1KGyf86G4roj2bBE/NbRLlXmqSPht4e8S60R8lOiVFZtUHcewrMg3QQ0qs41zlUwdEKUxaHhtOFhqfN7D8O+NixO1b4Qdu2qwiBisVfYLbXcRHxmfL2voX18QNN/IiWRotVX1ElMReyuP1u5DfFTmUdUDuUHWw9S55fbBmpDpxYniXIjcTYipTzV4K0SCOjaNg5rKfmMdpjh2yLTE+FVzb06GGrvG14rtrIh9DI+W7kV8VOZN9dtl377MbwZmO0vwx3iqpzERIu7Qe18oBnBV2Ypyh2GRow6T+FAIta3DPCfDmLaq+hFjPMXYx712AogPO7vsd6rfLIcWZn4wXReeZif9VmGjIkQ18CgHVFXZxpjMUUfL4kPdjxj95PHYqvqRDe30aOveykB8VORx1VvAsF0bpSTVnVypvhiKkHAA2vF4+hD+W6U/1eCdSnxExKTK/sgBSf3MRdaXI6Rqa5O4H8mc3c3hq5brQHxU5F1Vp1uA+AgmXDq6nz8PXVjg9vJy34Xti7X+Gtn6m3LwEcdoxEAhrkMpnKbCUjzw9TdHtCvHY6FujwNDj3aJYjZC0HrYSBk6AogPHa/NrjZ1Gr21Gz6UF7t//bq/CJAgPs7n1/+tVYT0WZCwZfnx8fzh06fTZkFhrFgVS8rYEQuDiAyBaCDq2UTU0xchblO4QcnL6ELzbSp2jgzNBr/dKI5ZB3/H2sr9MgKIDxmnza8ydRoFiI9rB96aCCn8DXcpYMUdeShE2U7xQB0xSKjsj6jHJD4KyRS4ZHEKEh/BFFEf6ODvzTv7nRiA+KjE0aIHb64tygEkJZJ3mZA/f+66l5fwr65sSMXHv6tiSRk7OcTHZSCSnlPhMBipeJUsPsIU6LdvT5cpUE3m0YGhR58iEp2F2OrR3tbLQHxU4mHRgzfVlkLTwFcR8vfvf+KjNiFSqQARD9yGaQRx2UpRMw5tcT0Og5H62YtsW6ouScxsbIADQ682rbahUPZe7W+pHMRHRd5cffCm2lLBw1i1EClU3C1Ou0izBoa0uzhGI7mJ63EaOFXZjwJFqVpADQPIiaFHV7vq98i48rCRMmQEEB8yTkVctfrgTVlZUMchgTgrRMY391M14b8vHZU+d58m7bxmeAUCb9gEdRwpYkhVtqLcG/s1H3wz1vEu06Kp05AxWgux2L+rxNOwssIGc1F8Ofk8ljn3LxNAfFQSIeY3l4ofxBsh4i0+PHfdFPimu5j50M79K2JINDgYMio34kNjv8L2ta5APYAXIkrNfUcAUkgbginidhRk81pM7fnviI9KvK/u+Ap8+/JEfRUmodCHhxfpoV/JFrwW9oa4KD60b/GKAbxp8aHlVoAoVZ0QOg6awmJaLD4Ks9uz32upLMRHJd5Udep9m3gDmPXuu+md8/nY/fhxVO0CGJeuGKS3DjtVPCnapRLJinLN0y7Oz4Cqff0LQDgVN5wLk/lk3CjhUVjWQ5X5CBcbY2vr53JP9SM+KvG2arCITGtXgsTNzGsnHcRHzHRMRR2eKp4U7RK/nUYOEGL7nd+CTQN65gzITXYvRlQr/O72MK4UJBZ/zqIzV/v2VA/ioxJvizvbYXsK7DxKxX3tsMM5CEGAnE5Hta0VdXjiTtwgEsSxGhGf4joM9q/5XSWw+sIyHM3vepqws2hbYyr9u5h9ofZL27mH6xAflXhZ1dmS+TB71cR5OMCE9Prnz8+lH7tevfjYaNFp72oVv2F8hJ1Zh8P5skPr8fGsWa80F9SuoiNUkjlTo31Yxc9ohLjV2sT1egKIDz2z7HeI1f7QMpS/yU+mQaXCbJOqncpOPMfgoHomlPZLAsc0/ZJAhLhNGQ4bXXgGL0d8SWKAa+IIID7i+GW5WzVQ9BYV3oFkAWeoJGpQCfUlGOgMzVi8RTVwG9qUa3DIVc9ixuHr19fjyi3TdP1HCvtMyP3978m6/vnnd8iQXP4WPtIYTgXuf+G8m5h1HeMKK3hp2drv3s/jXstDfFTgefHDVuEbeIn4owRI4eLD1DZlm8Txqix3HCu56lmKUbENS4X0ImROfPzvf78v0zThF76BFD5DMBQfnt9FquClRcw8Mr5K7JtasgnxUYE3xQ8b4sPNm+rsQF9zwR2eSXikzHxEDnTi5yKhT0xZSW2U9uKkFx+ep/MObakg6xHMFTNP6HetC7n+PQHERwVRIe5kh22J7NgrwJLcRHEnV4noM7UH8bEYZ2ZBlzx6DRVU0meIXwwQH4YgyHcL4iMfa3NNJvFRyVuMGUqGG8WdXAXiw9SW0C5DHInjNXKwE9eTeBAys80Qw+IqDH4Wl53gQpHvE/s9QbN2VSTiowJ3ix60qXbw8EV7V80+ckCNNniigKi3c0N7xMwi4zNXPRKfmLNKksJTX1P41tqp5ot8HxlfqbHvvXzERwURIHrQEB9JPKkeVAp6g4w+6dLYFnG8GoTN0MniejIMQlECL0nkCgutUHiElol8n8HvQspcNkEA8VF4WJhTusaBo3Ac2c0z8S+g03M5/8EoDkQDg3FKp1TxcRkQw0LQsOU2bL2N/U5QjkivVHggPnIER/o6EB/pGUfVoH7z7mszDhxRxjZ6s3gw7du/kfi4ZjrCORCx5z9EiFcVrwhW4noi6tCGdDUCpGLhgfjQRmWZ1yM+yvTL1SpxBztuR8YOt3CE0eapfeAs/G5ERWjN3KFTQXD050D0/7dlW2bkwKTiFRGn4noi6rAET/ECJNK/Fibe94h8n9nv3m1svTzER+EeFj1kU23gwXPxrGnaZfgRsbmDozTWDUVFuG/u0KkYwdHb4zAwqWI2Ik7F9UTUoXHT8NpiBYiDf61MPO8T+X4Dv3u2sfWyEB+Fe1j0kCE+Zr14GQTefh9Cxyv8uSzWDKdSeoqPvi2pDp1yGphUMRsxQIjriahDGC6TlxUlQIZHuX/8eOqOx5PmeYjhkOJeke838nuK9rZYJuKjcK+KHjLEx3LnHzIC4acRAn0W4Xw+XKYyLNMXhcfWjXlOwiOUqYrZiAFCVE/E2hUP97ks/LUaMjy2vc+WOX1J12qS130i30fElpedlDNPAPFReHSIHrLKxce7NQ1ePukXXcaIj9ZFR2DtKDwu4iPT5+5F9Tivv7GE5k0WLQjZlIJ2SnAE0f22TqjmbMeQvahfRHxYwjXbPYiPbKhtFYk62MLFx6q4GK9psKF6f5fHGggvW0otx1l4XMRHEGySr71GZiVWpzUiy/d22TsRMvxA3LCyqbhd+/hcf3+f4WhQcCA+vCNy2/IQH9vyX63dJD4K6nRv0s6aznaVDBdEE0ggPHqbRHHrkJWYFSAJ2xbL3STGh6JiyYDGMhxzTSXzERuF29+P+NjeB7MWrL7Zzd3p0Kl7YDHb71E5ZSwTSDw4L6516N/in56eu8fH84dPn04x7poUuGGwrnRh5aQ42YmokMYB4kNKqtzrEB/l+kY3dz5sRyFznaK334L5N2taYuFxzX6E6Zdfv+67nz9fF+32ma8Eix/nzkJpZY1Ds7FobBjiwwiuoNsQHwU5Y2yK6AGbsr8A8SGe9y+Yf5OmZRIeQ3YIgyYjadNGrfaNBU09bwqq4MoRHwU7Z/UBK3jahaxHIYE1XqhY8XREIUQxowACq/0L4qMALy2bgPgo2EVm8VHAg2e2vWB/ZDFNuqtBasx4oSJrB6TkuK5gAquZ1QL6wILxFWEa4qMIN0wbETWAbzz1EmV7wT6ZNc1LNEh3NUgZITakpLiuMgKrfczGfWBlOLObi/jIjlxe4erDNVdUAap/NS0qx5D3SquI8BINiIW8/qa2SQLWzxLkxLnaPyI+crpDXRfiQ40s3w3mAbyArbaradHUGHOLCERDao9SfkIC7xYF96cChzoLPZId8ZEwIDIUjfjIANlahXkAL0Txm8WTBticyLBmIhARGvpc2wCByXNShuLD6TwWb1Sr/Ush/aB3u1spD/FRuCdX1f2U/YU8dLOdWv+hNmt2YtjmOZGBiCg8svdjXsmHhokOAiykPxlHzOrLWaF27yfyl1uK+Cg8EmoWHwHtZDq3P3DKmp0Y+gyRUXgE12Pe6rHn1qZMfbtoKfYzxbRIeIQ2FzCNO4Ue8WENyDLuQ3yU4YdZK2oXH5NvK+HUy79/71r70mbhodSUeUmEQs4PHC5l/RKcADs5eEu/PlzAAnaT/WQ+in7mER9Fu6frWhMfhePGvIQEXAVDCqFQyleQe2FyOJxTfp9G1bcUNpCvZj1CHBdmc8JHq8qiER+Fu03VQfRt4aEr3Kt+5s1tibwZ6JVp/Ou9wcyHhxeP76OIvm6swVKKUNDYrL22Pwr/cDil2HGi6lsK61NWF5sWPF2kDYNWr0d8FO5ZVQeB+Cjcm37mXQVC+Ghb/7u//339v4eZgeH6giBE+l+Y+pr69feGv93fv8QOfOK1BX542ikpYRZE1beUJj6en5+68O/r16dZZxc6XdROcMa1BPERxy/53aoOAvGR3B8eFbhMP/QC4XxeFh/hy7LD9QVBiPS//iuz40aNxUdI/xtFCMLDI2K67uLDjx9PXdj2ejyeXLJRkgG80D5F3C8WJpqcoqGJYhAfhbtR/JAN28EDl9yrUQLCY72CddohDGL9LwgTya8XL4bzHkTpcYkNXOMuQFR9S2F9itj2wuwmjP8jgPgoOBpEi6qm7OeBm/VqlGgYlhojIKzCYetYNcSVeJDYum211O84laAShgbfp0Qqtr0wu1Myqa1sxEfBHhM/YOM2NPrAuQiHGNEwJT6k2YOC40xsmiGuzDEsNmqHFzqdu6F6uXGq08tbItsdhZqX3ZRD5qOKGDC/NRbWUWhgLwoMD+FQa9ZBAzHVtRbxEcRZWBQY1hecTsdUpu2qXMdBVdzHFNinrNpeoM27itOVxpL5KDgazG+Njp1TDjw3gmNJYCAccrhjvg6D+AiFmeN429amrd2y9mZokdEX40atDuD9DQUO5Ku2OzFKGwj7LR3xUbDvRanFOfsrefDenf+AwCgzIiMEbfU7Xjy+QTT26nDXUdix1H/vSOp9p+d7dQDv7XGqT9o8yXWrthdos6Rde7kG8VGwp1sXH9UPSgXHjptpTudMrB4yphWdKQTBHDSPbxCNyx6etxLOajmfj92PH8dOuobIaWBdHcARH26PEgXdEkB8FBwRUelqp84pFR6ERyqyxnLnBnPH74y4rudJIQjm0ClPiNV6wPQsOE2DID603uJ6LwKIDy+SCcoRdwxTdTt1Tgma9fql27D4MCxC1LztpTCm1TK1mYG5wTzxwNvjV+9kymRXrvBQZzmdnm9xH+NUnyfPVdsLfwHzZFFjWYiPgr0WlfmImKNPiQThYaTrJSY2ers3tno3txUvPgrrT0S8EB9FPz+Ij4LdI3rAluwv8OGLElQF+yrKNImw0E4zNJYZiOJb+M0mQe70bK9mD4bsnOr0cMdqP1KYWPJoc2tlID4K96iqcxi3paDOIpgWLaa28NVYGISFkf1v+CG3GNskwgIxEUO4mHsnp5dCTGkWnDoOrKuDeKniY+27NAVOExUThIUYgvgoxBFzZqg6h4LFh+ntztM3kuzCVH1jYZBCfCAsPD1dRFmza1imzrHR7vRxHFhVLwQFvcysvpQVZGsRAVmgEYiPAp0yNEnVOZQsPr5/P3bfvr2edCndTij1jURYSLILU/WNhMHFH28/jy+LSpvIdekJqBe9Lpk0d1ieVmhM1eE8sK4O5L0NzvXGeHTV5oJsjWlny/ciPirw7uqDNteGQh7AKAE1bNvadtClaRCyCxVE+ryJrsJgrhqP4/v7sj1ERqbnWty/1NSfFGJr1Q9dYuMRH4kBexQv7hzGlTmmZ2PaETV1FCoeHnR1f//SjUUGwiLGPcXdO7suIpwC+ufPf2tuvC1PKRi8bHVc7xFMUr0YFDKgi/qTQmz1cnuL5SA+KvCqWXw4d1RWVFH2B7FxOJy78L+Pj+fu4eGF6Q6rJ9bvm80wZBB417rDiZ9joVGDMFjHG3dFeJ4/fjx1T0/P3fF48ngORAN5YdMuov4E8REXaxnuRnxkgBxbhehhy5Si1bZF9WY1lbkJwuPz52dEh5a8/vrFI9DDmpkw8DkNemPrbuq2fOtE39z67kiQyVT1LQUM6OL+pABb6wuwvBYjPvLyNtWm6iDGNWz8EKrerIa2F5K1MTmswptWdyMleOu+pv1//brvLN83qZCz2eREz4Oqb9m4L7nEi3ThegG2mn29kxsRHxU4WtVBlCY+1vbjz/FP8JZXgas3M1HUqTsLELIdQnc7cx/WKvJ7f0MBA7q4LyzAVqF3d3sZ4qMC16s6iBbEh/Nb3rt1DBnWL1QQVjcmijt1J9+sZlpqA5jCXqcvCi+ZJp7GCIUUMKCL4tQpRlO4lDL/I4D4qCAaVB1EC+LDKesxu4Ax8fqFCkLqnYmiTr2/K9I/CI8B/qUzahy/KLwoQKTZyVrER2R81vj81mgz4qMCr+1OfDh0cosp/YRp7ArCadLEXOKjCuExFAT9LptAbWqb99zfp3bnTAmNpcPvMmXoxL53eC5jn49VW8l6xCLOdj/iIxtqe0WIDx070QCHALFNu4S7jG+WIr8suVpykq0uVKavHgqCWPExPJdkSmhkEhi7yXwYY9MjbChDRwDxoeO1ydVR4mPjh9G0XiXyDUtcJwLkGs+rb5TDyDf4J0p4rB0y5/1UDgTBdeou1DFxxszc3yfPSylAaEyhEvve4HdP14j6wY1t9Gxv62UhPirxsHhAHbdn4zSkqMMY2xzZgYg701DvxnxKCT8VM4N/ouI3nC9yOJw4ZM4/WlTPp8HvnhaLYmhjGz3b23pZiI9KPKzqJJwH8xhEJrsjOxDVQBoaF1lfDJ9S7lUxM/BSld9DITOVPDxEA3pvhcHvng0QxdDGNnq2t/WyEB8VeVjVUUSmyb2wmGyO7EBEndSwgRtPTXmxjilHxczgH1X5fUbK+SjxGD6t3XudFgpfmg4nyp5Ox9U2Gvy+WqbwAvFLzIY2CpvCZW8EEB8VhYL4ARy3acPBVT3oOGQi1HUy9dKpmBniSVV+iAFDHRU9ypuZ+m77ueYo+w0HdvFLzIY2bubUSitGfFTkOLP42HBwVQ86iI9NIlLlJ4MwUJXvEAObQCy40ijR0bdrw4FdFD8b9nMFu75Y0xAfxbrmvWFi9T/Vpo06DlGnMbY30lZ1nYbBtKKwEZmqii0DL7VPImNA1OgCL7rZJSPYHTO5q2aqXf2WYU2mw/m5tOIWv3QZ4tJqE/fFE0B8xDPMVoK6Ax9atlFnbrI50lZ1nZH1ZQuAhBWJO3hjVgKfzDvvRkD0IiGcD7J0AFlf3PD6pfiYOvRMG08bPSciYUzWQ+vNza9HfGzuArkBoodwrriN3grUg06wP9JWdZ0bdapyz+e5UszNwEtcdt/UEAOHw7n7/Pl56nyNPETWa1k6z+Nyd/hi79+/d4slDQXEUCRIDlXzEBXrzXy9wuB3adFL14n6vcg+w8NOytARQHzoeG16tertdGzpRm8G6kEn2B1pq7rOjTrVTYNponIxNwMvcdm9XeODxR4fzx4i5PIMvf0+hDrCZ9rDf5OIhCmHTWUe+oxFuP7l5b4bnnK6VMbAttJiI/aZjGmPSHwYYjLGJu6NJ4D4iGeYtQTRgzhn0QYPqHrQ6W2PsFVdZ0RdWZ2fuDIxNwMvcdlTojl8UyVkQaa+raJlEsRC/7u/v4iPTjp1IRUOvXDqxUfJokLCb+PzVkR9niEmJU3nmnQEEB/p2CYpOeqY6g1Sk+ZBJ6IzUdcZUVcSJ29UqJibgZdoAFlqt2QKQsJtSXzULhIk7bdcs0G/MTRTFJeGmLSg4B4/AogPP5bZSjJPv0ROZ1gaKOo4pgqO6EzUdW7cuVq4prhHzM3gG3PMpmgoZcoJbNBnjI0TxaUhJuUQuDIFAcRHCqoZyhQ9kFN2ZB5ozW+8EZ2Jmk0BHWyGkFmtQszN6BtzLKxazgXJCGTuL94Jj5CN+vr1qXt+fpo9hZXnN5n7UxaM+EhJN2HZ4oFibEPmB9X8xmsc4EJzTWwi6kvo5qxFi7kZWZljISsFKrsSyNxXTJEXCdaNBRIRYyOA+LBx2/wu8UAxZalx8LA22mRrhI2567NyKek+lTCI6OxFg0lJYPZoy3CnUfi+zvF46ncG5cYhepYj+orc7aG+/wggPiqNBtFDOde2zA+rydYIG031RQyolYbQjdkqURDxRhy1YLoF0CW3IdH25pgmi57liL4ixjbujSOA+Ijjt9ndqsFibGXmh1XUgTjaaKpv4+2EWwWS6eumwdiIGLoKkB8/jpcvqoazMNhpoguB8e6f8WFjc7uDlg4x688ncTpTRdeg91eLsnERQjjWPu6PI4D4iOO32d1Rb5ARA4elwSYxEGGjqb7QsMoESNThWL0jrd/8iPBPqPrmQ2fn87ELQmRvAiRm+/D46PXxWSVzR7MvHd8u+JaM5fm33CPq3yp7Xi0cWr4H8VGxd0VvBlPtyzzFYBIDEYNbVFao79AOh1MXDqFy7JBdxMLQnzGHY43Fh3bgj/DPsAk3WZBwEmjsceHSA76sA7+XfSG2JN9umeufRnH5LrZm4lb74bqtukfRM5y5H9uKRav1Ij4q96xpYM+cqhR1JJ7TLpLteUt+Hw5MMQPEuA4PsTAlPrTCwSPmncTHTRYkfAMllpH0aHOrX4N9lkzNeD2Fs7D1cGlJZaz2a5n7sJLYtGIL4qNyT5oG9tBmx8FjDaEpQxNp32rntWZ0/3frG/JU+bFvzVKbc1wX6Z85E6OzQ29v/Jfyl77XYsxoiaYDxo0bZtMKWU+RI0SsdYj6C7IeVrzF3If4KMYVNkNED+pU0ZkfXrUYiBzc1PXZ8O/3rkj/1AxO/cxlftZqZnvJhH3/fuy+fXs9WGwuq7fj+Kvdv739iI8GPGkaaDOnLdU2RnYuog6sAd9v1oRI/2xmt1PFqvjaOSsNcpGwy9x3aeznWjkBxIecVbFXqgf2viUZO0W1jZG2mdLjxXq4QMMi/VNgi1QmiQbJDZ4zVSMKvFgk6hAfBXpObxLiQ8+suDtED+zGUy+5xcclfRu78LQ4Txdk0M7FxyW+wrRA+Be+PbL0g5U4cEVMER9iniVfiPgo2TtC28yDbMaHWNSpDNvr1GGbhZmQ/W4vc/JPzfzEMV0xq0vf8vZLfcS6qh+rmGnNMe9pO+LDk+aGZYk7wrGNmRbDqe1z6lyYfkkUlE7+SWRdlmLFMZ3pGdM0WryrKOzQ6n8Jtwern1PiT+PuIq9FfBTpFr1R5jf8TNkPcUfdN92xc2nyOO/hFuC1LbxT24XX7lkLQUf/rFVV4t9Vb+mRz5hYKARQgy3Ei/dJz1MZi49w+N7j4/nDp08nL7+ohUckTy+7KSeOAOIjjl8xd6s6w7HVGQaSLcVHaG71x3mPBcTwkKy1gWTqQK2pezSCJEPMFPNwTRiiFvsh+3E4nLvPn5+7h4eXS5Hjc0jmhMOaf4f2SeNC4+th+QmyOCaWT0/P4ayi1FNBJcdg7bYhPmr34MB+9QDf35ugQxljVduWaHDLlgXxPJwswBwLCOkb7uhtuPfL5Ftx/6G30+m4+lgk8s9qvRtecMNMwyrYPD7hNPy38EG9cKR8/5sTDhqhoMmIWVgmyDqo+oYE9VswcE88AcRHPMNiSlA9xEOrMzzQatsSDm5kGXQOAAAgAElEQVQ3WZAwAEi+rKoVE9bju+eiyXgipyY4VT5K6B+NzR7Xrn3v5F28xHyDZunbM6mFgwesBH2FKu4yvCh5YKKMdQKIj3VG1VyheojHrUr8UKttyzC4TQ4qc97WiokMYsEzMNXTdhn8Y22fao3EawYifFPmNQuxNEUlEalWo2u5z7mfaCnuanFhKXYiPkrxhIMdl7nTnz8Pl7MHQmeq+eBY4s9Tlyg+euSiwaoyMaEJJ/WCv1B4hPgQ8dY0YHytZo3EUHyE5yXF4tyYtpR2b4Tfx01Rx12CrEtpePdkD+KjIW9fO/XwXYTwliaZux+2P+HDXbL4aCgETE1RL/iLEB83a26G6x1Mls/cpFkj4VnvHsryFB+Sb7gMmTpnXfbgrpLbiPgo2TtG20yDSV9Xogcc8WF0ZuLb1GnvYE+ESI2KzcQsKF5AwEl8qOMuIuYEreKSDQggPjaAnrpK9YOdIfuB+EjtdX356rR3pECNikt987gjBQEv8UHWI4V3qioT8VGVu+TGqgf7xOlNtT1OnZyc2P6uNGchjL4x17c/15TbYqPvxw1S9QdkPcqNhwjLEB8R8Eq+NaqjT7D4VNXZBLCJpn9K9llO28xZiIiBQB0DOYFQ1zqBCN8PC1fHHn3Bum8qvALxUaHTJCarH/BxoU4dTV+seuBxrl/CbA/XRJ/0GjEQRAniPTgnRxvDc9X/hrvh5s4YGf73sA3548dTeDGIOVlUFQf0AzmiYpM6EB+bYM9TqeohnzLJKcUaijbZ4lh/HuLl1mI6WM1ZkEYL4nLxlmfZ3KF4QUD0P8npqsNzTxy2m6tjIELslucULBoSQHw0HA/qB33MwvHBN9mC+FiNTvGZGf32U+tBWU5TcSYRukoh0QVzp5FqT7sdmzfcCjxXlnW78PgY9/Al2uEvCIj+9/fvf0e7zx3X7yA4htWr/E/WI1Fgl1Es4qMMPySzQvWwO7/pjotTT73sSHyIRcTcQLZ2ZoZ1MAv1OQmPSwYspPrD+TPhILzwfZS1g/ByHjk+FgL9W38wfPgdFu1pt0s+myvLIhZ7P719eTZ8wC5meiRFp6TqAxxfflK0hTLjCCA+4vgVf7cp4zBslaMAUHU8wQbHurWOuoqBcOOgEzeLhDUDtKdy9uXFiIo1m5yFR1/dzUFjU5mY8TqD+/uXLrzBaxhpuQwH7j5b8PbWf7F7+AXayGzATQzNlKU+MNBRIErCwnqNuA8g62FFXM19iI9qXGU3NCr74fj2Ie54+qY6iw+VcOgHr2BLP/i9vgH/9x0Qu0ve36kdLD3rnisr4YD2bg3K3PoDzdd7h+0IPM/noyi7Eu5zjHNP14ifmULtH7JQvQhV0B5PP++xLMTHDryuTnUPmTgOQOKO1Fl8LA50c/5fEx9r0wW1x5Wj35dQTArCyMxCqE810IUbnIWul/vFz0wFg7X4JYish1f4FF0O4qNo9/gZFy1Anp6eu8+fnz98+nSyWiXuSB3Fx2qK39qYlu/LJDxSI1TFW+3io/ABWywGG4m91LHdQvmIjxa8KGyDuAOYKs/hzUo1GDi9jYrftoQMm7+soc5fFW8Fig/18+rwjKaIb/GLT0Oxl4Jja2UiPlrz6Ep7zIOxw5uVajBwEB/qzntnsfCuuY11/qp4K1F8aL9/4vCMiqbIwkXCnTQIj713KvPtR3zsLDaiBuTIDlo1GHiID23nvbNYuDZ3eDaEwwmWpWBUxVtkbKdos8r+3oCQ/TgczmGKVCoQ5mx/tx5nuA5KGCfil51CszYp/EqZrwQQHzuMBHGHMGYT2UGoO9PIAUFd355iYWo76+PjOXbAKgmhyv+RsZai3Sr7ewPGh4wZfDq7QHsoPgRrwMQvOokzNil8Q5nxBBAf8QyrK0HcKYxbFpmWV4ueyAFBXV91nlQaPHd+hsPuEqUlWS5XDd6RsZaiQVHxa8hmvRMdS6fhrvBiuiVFRLRVJuKjLX+KW6PqmIelRggQteiJHBDU9YnpbXBh7JHewWTn73RYKaTaXju2RxXjkbFmZbF0n0v8ag5P05yqupIFFQunyGxqCu6UmYcA4iMP5+JqEXcOU5bHCJBwrHb49/Xr0yoUh44pqp2rBjpcIBUVsUd6B1MLyHDcbH0WHCxmJaweuAsUH6HtLvErPTZec9DdylTJovAb2vN2FHzMFn5rjHDftgQQH9vy36x2cVp0zkKjAFG9jTrMBUe1c9xpjztnqXBY8rJUVBQgHGKDddEX4ykh4YLGKZtMPi9VfITD7IJQD4I9fBPH49ezDmWFb9ZYDsxbeDZXhV+/KDb4uIG49nDJHstAfOzR629tNnXSQ15KcbDaKU35wmFQmH3bXvP9WBiMj1aXCoelenbU+Yrf4odTBYoFkzdrFjRHqwf/OMTZWjhZ/y7mZq3Act9MVnK1T1H2GRbTuKcOAoiPOvyUzMrVzmKtZsXUiKkTdRoUJtcZrLVtJAzelbEj4bCGSvJ3ddYrfFMnbBsN/zsQIbO+1KxZGBvsFGcSDtprTKJdW4nm+hkBsdqXGLOlGtO4th4CiI96fJXM0qjOTdGhqAafvrUFDwrJHNJgweYYG28dXfq6rWbNQkQGbwv3mIR7KkNHLxzijJPiRSWV6ZRbDgHERzm+2NSSqM5NmEpFfGzq4k0rj4qvYPlwTYhVZMwRqGBQNIu3FF4f8LoUH9ai/Phx7Ja25obreJFI4Y1qy0R8VOs6X8NXU6Zr1Qk6cJP4EJS7Zhp/nyaQa8trqN3k+xyOEwrnHKas1REt4NYqkP59KD5+/brvvn17XRC7tnAV8SElXNx1l77i7fchPDMOP8SHA8RWioh6uxJMv5gGIEG5rfC3tsO0niVUNl5AG/5borNAihk4h5Ari63oFwRrgI3v68VHWIfz8+dBvBMH8eHlgezlID6yI99fhVGDxEpnbhIfwQU1DhLhjfDv3+vbQtJImhIRkgqnpi/GW17DYs+wziL8IhbYRglbSVss11SYVdtcgPSZorBNNvxCxiNMuaxlPcK1iA9LlBZxD+KjCDe0bUT0ILEgFMzioxABIs4wWMWANbS810D0dkwdThVz/kZJH/qraLplHBY3W8fX1llYY2ruvv6MjiBKG9rO7I2J8tYJMO2yzmh3V0RlP4ZC4e30wv5jZVHiY6HcNQeJRcNaQVJRkUoMrNmX+u+RGajN39qHoiqIqPBxtOPx5DWHnRr/sPybHSbhoLDUIqQXooFZ+IU6Jes8hswFH6PLyZC6tiWA+NiWf5G1R2c/eqHQn9Pw9rZ8WRUvPVp9jszU1ss1ilLRIC1HkmJeK6vWv0dmDDYVIMPYicjglOQ68TbXWKNDxiNMv4UXipDxCM+U9MTVSNEaazr3l0kA8VGmXza3Kjr7MX7LDJ1W/4Ym7bSWKGiONm81E7FVlESulcguQMaCVXFq6laItfW6T8WMn6/w/Pa/8AKhOZY9Ml60LLi+DgKIjzr8lN1Kl+zHUICELEj4aTqt7K2mQhEBhzdZ98FyKVMWshyjKUBROyu76N1UTP/hPqn4XlpsHFj0Z3loXh4iM2WVuQBzFQQQHwpYe7s0eo3GGNhwf/iepy5aCCSHQSX5lIGDSKrRVe/WOEmnHWe2WZszVTvlX2PMbGEz4mML6pXU6Tb10rc3pF/7n+btqRJeuzPTaeukexakwbUdMbElXnA9sZUa4RFDnnuXCCA+iI9ZAuaOZ65ExEdb0eYkPgKUySkD6XRBKGBqyqDBtR05Ayjq+WedR05XVVkX4qNKt+UzOqoDYtoln6O2qMlRfPTm37ylS6cLws2JTmbdAmsJdUY99w5TciUwwIa0BBAfafk2Ubrr4tOeSMoPhTVBXdEIzc6fvlhNVmHOlATiY1iVeLog3BRx+qqCdDOXrrIN8aE9RKzPQFV+hkozTi68IYiPwh1Uinnu6z/6xWj9Fj5LR1cKHA87egERyup3BElFxfCtX2rLOKtgESOk1qW03133bvAXiqdF0TBTxuQ9a1klSzywwNQcD3u8EfGxR68b2pxkUWD/hhQ6zfAdFM13IgxtcLlFKgi0lfUCohcfYZukVFQIB67FrILlTZf0+gXpzeA+8MXlv7/9wimqi1NKUl8viYa5MqbusYiLpZhGeGif+N1fj/jYfQjIAbhvjRx2WL0ACWcJhIHXu3OUNnNNXEgHCWl9/XVvg9bl/+0/SmcQFdpq++vNc/yJp16s7fG6b3V64lUshni9v8TtMD7Cf+9/4XTQ4XXj+F6Lu76cpedirozUzxLCwyvcdlUO4mNX7vZprHmgmqp+LEDCNSELYnkTnyt/+GXWNQRr4iKjIFgz1fvvprU9BYuPWeHgOT0xFB8h0zFeyzQlPlo544Ytzd6P4K7KQ3zsyt1+jTUNVHPVT7w53Uzz9Cc1WsxfExPjMhsWFxJ86oPlHMSHKLswND74qP8FoTr3m5ui2HJ6QuKEWq7pv3D7+fNz//HIWkzHzu0JTIqPa2cQ7Ht4eKnxq4/bo23fgssi1J8/D5e1GrHHpk+sH1APSlPIdy4mpFF4Zf3t29PlC6nSQ+AixMfk2R4Sg4N46H9LwnRuumGr6QlJ22q5hvU+tXiqWDunxUc/qASzHx/PHz59+u9kymKbgmG5CbwbPGI/683uidwufH+4l9aHRvERtYCZY/qzx8m7CnlWt/dB5RYgPip3YAnmm9+ax8bzNhXlzvHuimFhs1mkPjugFR194VbxEV5wQpYlZM1aWQMR5b2KbuY5rchZ5ZrKtEu5vqnOMpezQHijWvT74lTUeHfFsKS59Q8xOyGMg5DreqHqnpLKDWZnS+UOLMd8FpyW44vqLXEZVBrv3KLXsSyd8yARH55ZBqNQdBGp1T8tFTag8WezQo9UbTLio2r3lWe8y8CyUScXLQwk7lg7WXKtjJhMxVrZ2r9bp1zCVEv49/Xrk7ZKrt+AAFtqN4DefpWIj/Z9nLWFbmeADI9fF36dNFo8xAoDCemSxIPE3qVrEB+xBMu+fyg6wlk5wuew7EZhXSkEEB+leKIhO1wFSOj0DodzJzkoLFY8tCQMUseTcb1HMEt9lkjqtlD+ewIG8Q9GCGgIID40tLhWTODdIWExA7vH0dNiy7lQRMC43gPxIaK7/UUR/t3eeCyogQDiowYvVWrjzTRI+GaL5vCqStu8C7Mjsh4X8cE22+kwGYtsiWC33LMWpJH+XSuev0MgEEB8EAdZCJBqz4I5fSUOi4HdpuViWyvNqMXWI71/fOy7ZBpxfI+HyCfrIfUY10UQQHxEwONWOQHeduWsirzSeceD+oTTFEJB+92f1I4ZfQpAtIB6cI/bVvenp+fu8+dnTrZO7fB9l4/42Lf/s7W+mLfdbC1upKKEOx5U33ZJIRQa+u6Py/PlkNVqJOppRgYCiI8MkKnilYD6bRdwcQQ8sgX9oJ9wm6X2DT8OSnt3Izza8+keWoT42IOXC2rjzdvu+Xzswhy156mbBbXV1RSLkPDIFjSUHXD1RyGFITwKcQRmqAkgPtTIuMGDgEun6WHIFmXkEhIIhy28m61Ol2eIqZZs/qKiWwKIDyJiMwIunWcO6y1iYckuS0YCIZHD01XVEb2IG+FRlb9bMxbx0ZpHK2tPdgFiERIWsbDkB4REZVFahrnv1sZYt9U671wqgw5W1EYA8VGbxxq0N7kAGQoOi5BALDQYdfU0aXZXkOQQsnEzOTa9Hsc3binio3EH19K8pAIkHJoUvg/z8eOpQ0jUEhLY6b1DjGkWYqogAoiPgpyxd1OSCRBObNx7aFXXftddYUyzVOf/PRiM+NiDlytqYxIBQqq5ogjAVNfzcIh9AqpQAoiPQh2zZ7OSCZD7+5fr9MvxePoQOmZ+ECiIgGvsM81SkGcxZUwA8UFMFEng5u3vz5+7zrK4bqplvAkW6e+9G+U6zRJgIjz2HlLFtx/xUbyL9mvgzdZC67bCOQHSZ0HC/yY8Ony/3qPlUgKu0ywIDyl2rtuYAOJjYwdQvYzA5UClnz8P3fPzU/fycu9yJHvCj6bJWsVVeyVwI6xDVs/jUwMsLN1rOFXZbsRHlW7bn9HuaekhQjrt/QXURi2ePLPDY0qR6cSNPEq1VgKIDys57tuEgOuCvHEL6MA38ekeKn0nOs7nQ3QGb3x4XjjHhoXUewinJtqI+GjCjftqhPsc+VwWhPUg+wqsRK11j9fxdOH9/W8Oz0vkPIpNRgDxkQwtBackkHQaJhjOepCU7ttF2clitD+x9/Pn5+7h4YUt47sIp+YaifhozqX7alCyLbk9RkTIvgLKobVJpliG8fj09Nx9/vz84dOnk4O5FAGBTQggPjbBTqWeBJLsHBgbSKrb02XNlfUuBsOOLI91HeMpwbCuI4gP1nY0F0N7axDiY28eb7y97vPrcyIkzLP3X8jlnJDGo2q+ecl2r0zFHcJjt3HWYsMRHy16dedtSjbXvpYNQYTsIvKyZDkCSXaz7CKe9tpIxMdePb+DdifPggzn4YcnprL7oMnoypbl6IVHyHQcDqeOeGoynvbeKMTH3iOg8fZny4JMvamyVbf66MqW5ZgSspzbUX380IB5AogPomMXBJIeTjZFkF0yVcdV1izHUHj02Q6m8KqOH4xfJ4D4WGfEFY0QSL4tVyJCSKEXGU03GY5gYX/kufeOlbUYIdtRZHxglD8BxIc/U0osmED2NPo4nT7cJYMQ2TxSJjMcQ/Hx+/ddMiPJjiVDS8HlE0B8lO8jLExEIOlhUEs2j3cxhLUhQYiE3z///ObUykQOHxS7me+ZYknvXGqoggDiowo3YWRKApsOREMhEhrJ2SHurn43pZJ7WmUu+8UUi7uvKbAeAoiPenyFpYkJZN0ZM9cWTlJ18/LslEquaZVhS4ZfTGa6zc3HFFQvAcRHvb7D8kQEsp0PYp2aYXrmQm4yozFkmnPRqERMkulI9MRSbI0EEB81eg2bkxPYdCHiuHXjqZnw9356ZodrRRYzGlPiI+WiUYno4LyX5M8rFdRHAPFRn8+wOCOBTbdgSjMjU2JkeG8li1hXMxl9m0rIaKwJRNbuZHxKqapGAoiPGr2GzZsR2HRxqkaMDK8dZ0mmylkRKDfCIELMLAqMXlT8+bO8vbW/bouMxpzoOBzOHbuWNnsuqbg+AoiP+nyGxQUQKFaETLGZmrYZX7cmUIbCYO3aJf8sCYySRIUkxoaLSDmRVEKMayBwJYD4IBggEEFgk2O4I+ydvXVNoAyFwdq1EvFRQtbCwpEvzVqocQ8E3hFAfBAUEHAgMHlyapg+qO1t3oFFc0XMHQoXMf3UHCMaBAElAcSHEhiXQ2CNwGZHuK8Zxt/lBBAcclZcCQEDAcSHARq3QEBKoJlpGWmDa74OwVGz97C9MgKIj8ochrl1EmBapjC/rZ2dwpRKYQ7DnNYIID5a8yjtKZ7ArBAJlrNGJJ3/lj7oF2pFcKRjT8kQGBFAfBASENiQwOwhZixW9fEKUyk+HCkFAs4EEB/OQCkOAjEEFrMifcFkR24RL239HZ5JQmYjJjS5FwKuBBAfrjgpDAJ+BGZPA507qKt1UTInMpYOPUNw+AUkJSUncHnm334fQrw3/EN8NOxcmtYmAbUomcNQulgZi405kYHAaDPQd9Sqm11xod3hg5HH46llAYL42FGA09S2CYg/zDaevln7lspW2Hb85d6tkFNvfgKX5/Z0OnY/fhy78CyGuP/48YT4yO8LaoQABDIQUIuVDDbdVEFGIzdx6stM4Co8np+fLuIjfJwwfKTw8+fn7uHhhcxHZodQHQQgAAEIQKAlAqLp0sPh1D0+nj98+nRqqe1TbWHapXUP0z4IQAACENicwL/fvx+7nz8P3fl8vBqz46lFxMfmIYkBEIAABCDQOoF/w9RK+Pf169OlrWFB9dPTc5hi2UOmY+xfxEfrEU/7IAABCEBgcwI34iMIj7CoNIiPxne1zIFHfGwekhgAAQhAAAItE7is9wgZj5D5CDtbjsdX4fHly3PLi0qXfIr4aDniaRsEIAABCGxO4LLe49u3V/ERhEgQHzvZ1ULmY/PwwwAIQAACENgLgZvdLf0ZHuFgv3CAWP/byZkeUz4n87GXJ4F2QgACEIBAcgI3p5W+vNxfDg7rRUe/uyXseOnP9djp9AviI3koUgEEIAABCOyBwM1ppefzoQvio/9ey5cvz/0C08v6j37L7U4XnSI+9vBE0EYIQAACEEhO4N3ajmGN/TqPsMslZELCbwffcJmDjvhIHo5UAAEIQAACeyDw7iyPYaOH22vfPh0Q/sxulz1EBm2EAAQgAAEIJCJwFR/9eo5QTz/1wtkeN9TJfCQKQoqFAAQgAIF9EbgeoR4ER/hIXC8+dvS1WqnHER9SUlwHAQhAAAIQWCBw3ekSrnl4eBUfv37dd3//3nV8pZnMB08PBCAAAQhAAALbESDzsR17aoYABCAAAQjskgDiY5dup9EQgAAEIGAhcHNyaV8AUypqlIgPNTJugAAEIACBvRK4LirtDwnb8RHpMTGA+Iihx70QgAAEILArAogPH3cjPnw4UgoEIAABCDRK4DLVMvz1O1jCf2PKxeR1xIcJGzdBAAIQgMBeCFyyHW+/D58+nfbS7pTtRHykpEvZEIAABCBQPQHEh78LER/+TCkRAhCAAAQaIjCcdtnrt1i83Yn48CZKeRCAAAQgUC2B8Smlvdh4t8WWtR5RPkZ8ROHjZghAAAIQaIXARWCcTsfLJ+8Hn7u//vfwwbjwnZbwOxxO3ePjmTUgNu8jPmzcuAsCEIAABBojMCs+woLTb9+euufnp67f+fLly3P39PT84enpuTEMWZqD+MiCmUogAAEIQKB0ArNTLkF0hH9fvz5d24D4iHIn4iMKHzdDAAIQgEALBBbXegTREcRHmJLpf4iPKLcjPqLwcTMEIAABCLRA4HpyaWjM21qO6zRMEB5hvUc/5XJ39ztMuXSfPz+z5sPmfcSHjRt3QQACEIBAQwTG4qN7eHi5ZDqGwiOIjvv7l+5wOHcfP5664/HE1ltbECA+bNy4CwIQgAAEGiIwnnbpwhHqYZHp+Xy4NDPsfgkfkQvi4/HxHMQJwsMeAIgPOzvuhAAEIACBBglchEi/zuPl5f6S5XjbWovo8HE44sOHI6VAAAIQgEAjBC5TMP3W2tCmID7CGg+mWdw8jPhwQ0lBEIAABCDQAgHER3ovIj7SM6YGCEAAAhAohIDkOy03J5oGu1nn4e49xIc7UgqEAAQgAIFSCayJj+vfw4LT/sfiUnd3Ij7ckVIgBCAAAQiUSkAsPrquYzdLOi8iPtKxpWQIQAACEKiMwJo4qaw5xZqL+CjWNRgGAQhAAAIQaJMA4qNNv9IqCEAAAhCAQLEEEB/FugbDIAABCEAAAm0SQHy06VdaBQEIQAACECiWAOKjWNdgGAQgAAEIpCTA4tKUdJfLRnxsx56aIQABCEBgQwKIj+3gIz62Y0/NEIAABCCwIQHEx3bwER/bsadmCEAAAhCAwC4JID526XYaDQEIQAACENiOAOJjO/bUDAEIQAACENglAcTHLt1OoyEAAQhAAALbEUB8bMeemiEAAQhAAAK7JID42KXbaTQEIAABCEBgOwKIj+3YUzMEIAABCEBglwQQH7t0O42GAAQgAAEIbEcA8bEde2qGAAQgAAEI7JIA4mOXbqfREIAABCAAge0IID62Y0/NEIAABCAAgV0SQHzs0u00GgIQgAAEILAdAcTHduypGQIQgAAEILBLAoiPXbqdRkMAAhCAAAS2I4D42I49NUMAAhCAAAR2SQDxsUu302gIQAACEIDAdgQQH9uxp2YIQAACEIDALgkgPnbpdhoNAQhAAAIQ2I4A4mM79tQMAQhAAAIQ2CUBxMcu3U6jIQABCEAAAtsRQHxsx56aIQABCEAAArskgPjYpdtpNAQgAAEIQGA7AoiP7dhTMwQuBP79/fuu+/Xr/vL/PDy8fLi7+w0aCEAAAi0TQHy07F3aVjyBi/A4nY7djx/Hi7EfP5664/GEACnedRgIAQhEEEB8RMDjVgjEELgKj+fnp6v4eHp67j5/fv7w6dMppmzuhQAEIFAyAcRHyd7BtiYJXKdZfv48dOfza9YjZEDC78uX5+7p6flDECH8IAABCDRKAPHRqGNpVrkE3mU8euGB+CjXaVgGAQi4EkB8uOKkMAisE5gVH2GhKdMu6wC5AgIQqJ4A4qN6F9KAGgncLDT98+d1yuV///vNgtMavYnNEICAlgDiQ0uM6yHgROC69uPv31fx8c8/v9lq6wSXYiAAgaIJID6Kdg/GQQACEIAABNojgPhoz6e0CAIQgAAEIFA0AcRH0e7BOAhAAAIQgEB7BCbFx81cNPPQ7XmdFkEAAhCAAAQ2JDAtPr5/P3b9AUiHw6l7fDxz4uKGXqJqCEAAAhCAQEMEEB8NOZOmQAACEIAABGogwLRLDV7Cxt0QuEx5vv34uNxu3E5DIbA7Aiw43Z3LaXBpBG7WWL283HX397/DmR9MdZbmKeyBAAS8CCA+vEhSDgSMBP4drrEK4uNwOIeTTvm4nBEot0EAAsUTQHwU7yIMbJ3Av8/PT1349/XrU5fo+y7X7EqA+fDwwpRO61FF+yBQNgHER9n+wbrGCEyt6bjJfCT4vsvNd2QCz48fT93xeEKANBZcNAcCFRFAfFTkLEytn8Ck+AiLTH/9uu/CN16cz9V59wXdgJAv59YfSLQAApUTQHxU7kDMr4tAzt0s74RHEDmJpnXq8gLWQgACWxNAfGztAeqHQAICs8IjTLmEzAfTLgmoUyQE6ieQ6wUJ8VF/rNACCFwIvNuyez4fux8/jl2f8UB4ECkQgMAKAcQHIQIBCIgJ3Cwq/fPnrgtbdl9e7i/CI/yOx9eMx5cvzyw0FWPlQgjsjgDiY3cup8EQsBO47Jj59u11y+7glNRLiazzsIPlTghAIAkBpl2SYKVQCOQlcHNWyLDqIDyYbsnrDGqDAJb6wxsAAAA1SURBVARWCSA+VhFxAQTKJzCZ+UB4lO84LITATgkgPnbqeJrdFoFZ8cGZHm05mtZAoBEC/wcSrLrthTemoQAAAABJRU5ErkJggg=="
}
},
{
type: "company_stamp",
path: {
type: "image",
text: "회사 도장2",
path: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAABBdEVYdENvbW1lbnQAQ1JFQVRPUjogZ2QtanBlZyB2MS4wICh1c2luZyBJSkcgSlBFRyB2ODApLCBxdWFsaXR5ID0gOTAKfVTa3QAAVYhJREFUeF7tvVuXbMdx51d9OSQFgAAJ8AISpDQSTY5GnPEszdheazxr5sGfzF/Jr36Z5Rcv+81etmY8lESKhCiKd4AAQQGnu4/jF5H/zNhRuXdVdfc5aAD9B+JkZmRkZGRmROa+VFWffeNf/4dnO8PFDf9aaqVnz571snB2dra7OYv0maXPzu0f+Oef8xRQl1Nwdn4ZqfFyPYS+87NL1yceel3OmC6zc/M6JCvc7M5bLvjPzs5bu4Zmp3CDgoSLi4uWm0Nj3p3dhH7juf6m5slu2H9DX0bXljCOGzPt/Pw8bLEUuC6DWekpc+1odsruIRf1Z03ssrWj/MxsQj8pks4/2x8PuuiP9Mwaum5vE7158eI8bA313iu2wcs4b3YJF89CRzPP2/cxGTQO4bxVwWUMtD+7eeZtajvo6c11zwvI3dzIdluT1lbt4V208QLJS0Z8b2vzJT4U8zL6X47e4EIbKP51UP4ULAydlIVcPkv1Oe0DS5MPFfOPQtabUy12huqAnNphdoCqQ+g6/d/9emFv/m8zoBXUPuVIQi2DGe9FYM2WNXtUp/osl+tEwl6ArOG67RGzBa68OtHCGh+oDqeDLOadcDLfLa0eUlmO723838CZ72ixWwBPcc7moNRxvpybEkh67Z8Fic/+D7mMQWnd9XKe6aUeiAdku9tvqHUC44EI/hkIimMDY/QX81JRHeIUqF3VoXLmaV3hOKmcZCVf82uo8pn8BC9NZ3JnboTNi5HnuxwnTdtoG3+xYDoqM69iq06QTJXd4osOllOQ6CSB5BTuYOloRR5+yEdqFU6S6bKlrIDI/I4WDL4e9NHK6g87envDXnshyQirsgYW8q5Y0yEHqnlB5WzZTO5U5PbSN9NZ+Vk280Hmc8kIZd4WnRMcdRFU7tejra6mGTOZmVzGrI3SSu6EzYE6z+CO3uq06wbZtSvXt07XpU552l7v0TOTh3ZQclqllmnJsg5iytB7bu24nzu/NrvYoOAbD8obUi6DsK0VtmA75PwUmZ8UHW23FOQIM8zqKs/zE56IsUHUOrXxacxZFsq8nFcZZJ52+jW6sbFC5LmdgpYyNWgG3+u0wAATclnogTJs7JjJV1QZlbNjiEda84fKHTigFcUjCCIwghwu09rZ6aJ8JgVcLcvBnScyeNngjoCslb1P5I3vvJanruttmJW9z4Rcz8LdH+Z2zPo41K+c6lgwR9kHQG4vfTOdlZ9lM1/IdQoIPRAaZGtUylyGx2I2RRWzU0SXX0Kuy+kMe3VEd9vxcp2ckac4EHWQ7O1Oyz2H7frjtBCFHE9vLmyw3EfA92dK5cSI02bQM7/jihPE+zLINlIFgmxytHKH5d0GbLSit0nVIMtTL+roY2xlAzMl0pPEGbxvbyfpJfocNWfIULnyASpljtqKBPI8RVqMxUB/GqPGNNNR82uo8pUE8sxVpZCzdfMT1ebD8kvCbxIWC1yg00MBA7bkb4uq81BZEJ/UxmaGDoelDDHYqA8iv3fCGLKjug45aUulN8sB6el878d4rZ1S+LmdkPU+F6RLq1ORHQ7UMliT4V8fd8UBe3r7SV8zILclq/osg18rIIDqPIX/1vf/vdfURdGAFBhqqADpitp7kIXilO7ac3nKlRwXixjtCNcdTtPlDZEv/RiUf1Z4MYbRz5Czf+wEqcEfPYY8svDZE2Myk+22C/EeRzztSvBJ/aRtcrY/eYqMp8Z2mfQ8f5b6IiGXeKPuxndqs9ystZzxqwz6yXOpoPqFM9gwJYtdrAdl2ZexVzayWbHMcHStlyA/8tPQwKzCw9+QjfdQ64Hy4dVTT9X3LFWfpCKV6w25+KLzy+A5mKNo2sC8fszIxs5IqPlK4gNOB8F5bXGEIdec04paNIgp00Qh6zxLJSd4ueWR02VXPr1AzvtGxEliibdJC1dToPzWQmX5w1h3Rs3B8VjXVYGNCo6MeCCyXMtMtNP4jkkhBUUNjhlFQzNqYRjjirH5U6zZpLBbamcF7IbaYWdgMLO0QgM/RP4ECcK5cSjUtTz0zJxbZIJ7qS6jOvr9RtyLaGF8bpAXWdnnxCbI9/2uIu5ftMiQ2wlyPwm9vqGPrSFPpxaLN9XkSD2fVOQg0dr4Qkd2Cuqm9W0Qq/UnQPORba3lGbBdc7JGcuTq9EqFLAdxMkHi++k4IdUHmcG++K1s+TufIAxiDbVOZQ3+FMofFbgt1b490Mzpc3kEoC0OeaC0QYHnDqA66SBrc89tvlfbv55vdX7Z1WTF8wWcpII720QmyynfbUj6b4OlBXeD+x1psvdYaJxrlCGegkRBtE5MrOYoToyOdtk4nmJl2YRDJwfIi5LTjJnMXSg7skhBFGkjd9HgZ5JjxwlqJ4ORMfcngokyclbrDyx288YDXX/LZ+S6HlgGAgistZtBJmqxMw62ny30Aaz5AazFdFk+l81FWy5QbT2EPL6aBrjH4qSZU1vgaZ107+dH+c4nyCnIDnCfdMzpUvv1MgGBozZevodQMDC/LtvaCF5nqZ5MUZaMOxNlS3F+8oSpILncRvla7gtnbC0YqQB/hqxroG0ALxgag1DLd8EpevbmxOeCjXEdq/cgp0Id17RCRh5N7mJ2/7DSNgYYASIZEK2GDUM+UMt70+yTFzJ5ftxRGwlrejMfYA8BpTlHh+QrKUhzP0Le1eRs1VEobbtOzNt9oc7JMcDm2dhnBGoKZuOnvl039Pa5TeZFW1KR9EXZ5/rQJdQ21ic5G7UG7dprJOT8Ak3OxrJI5dS6j/CPjTNo9LSB142BaejtEGsp0A16vHDkoys2bnT7tWqbA123trY5n21yNLu8jzYHksvkMq2dUiEe8R6DZGNHjGaGbGcex8J+x377bOuYu0B2YoExsnGspYLmoqYzUCe6DeKheuDs23/+Pz7LT6tmgwCVT9kDK73nyND3EjJ/Tzc65Ft77Ytsw0wOO3CWnMJnengSROqtLH/2zJbLVppUuvb64gmHIW8coW/sVKTXporvu/D9D8bLjrM7v4h3HVZP+ydPnth022KZm/TFtXq301JkdPnlTnVWbjD7e6LWtgWh0B0y2QX5zaVB70F4X+H8dOPax2d25D7lD/RE77lH6gU2HV4j+GaRoHaAMYcpIVOdFuejP+5VIrV67GnlfSz7kj37elu5zUO2G6gcG2fWqXdLBmt7Xo2oHQlrBmiBZvVrbTpSea39QR0Gdjb4NdXQFik33C1ljwJ7OnXqWCIKfWRoj8NzY49916GvPzaOG359WFH3KPlyCX2O1i981VVU/iizqHNnyZjxhG5HQbczkp5u6cqQPMDRaae2yovkf6S1fCzq+u2t5yqW8wdycIDFhxVPxcywwYsFXPKqzBJrdZWvcuVnsPj58g3UNCPLAZVnssDnz+r8E7s3dsllQeHfrkPeA4yxR9A4+QXDKOvyIS7dCKqwmaA7Y9fPtqOvEctH35420ruTyNsGAZkMiz2e0Fl9kiPI7bBy4sCDfAOATx47IPJGF8hQb7rVLjv6OqEDmtWZ0uYnouDNIJklfH5msD6dTgB9c6qOz2lxkhn6QjTUsjDji5f5mSf+VjnzwYwHZjxQ5WdyuU5pJqGWQZVT3ucfpzXixDCm50nF9/y1Lazls56FDtDKSr1OOswxfbfn9JNO6iyRQxEMvqDGg8QHWmxBZdqrXeYr76nJeNrqtMNGmcp9p81Qu5xXWThUXoPPV4Lm7SS0yyv1mVPIA0S4a4dr8uLPKGOLl/mZN+MLVaamGVkOqDzjCZ7HUa+D4rsfkVplOBfBYXnuBeJxNKfIOEkAcuzytn+NAPDTCF4LEvS1oIhTgbUlcLhmhh8nBZc0flmDHHkWmj6MPO/rb5WGcAI7BWlvqRM2iKwTf5ts/EzIe1+hrACHyxSQ44nf+5vqAFkm7BXqOqxhLrO0DQnu6/zejkk1KDigRYCAmdJqkMroU35WP6OtemHGAzMeyHzlq1yuV5pJqGWQecqrzGUIk0iZdYQo552eIPFy4yEbDn7tl2h+r6I2hqgLOelBNvRH6m2M+BEHL/tijgWlLGixhVz2vHUYZZySOlNIXQu4XraU+giUkD8Wmi+BcubJHuFQOaPqquV17Nsf4x9093sQjn0mFjXNCdp8OrRjClvGz+rEy/xFufSXgQwOJsdTm6wLh3KHRjbxNRbJ4rRQRtQhgyNFWeON08DGzdi5RzFdOl0UHCw5tsfnwyxFaevXx5VSlyV1eVL6jHYEg8rcJ1wYkzJp3IdgO/3msneGUk9pi3y/J2p1BIUHBKeM8byfVvbTxCgCR7R0sLH+0U/MkXfeEHyI9qMcQMca0GPaF08b11H0WlezZnQX1AIE5tLg/bIw46/JVsz6EB2LmY6t9DaYtd3SP5Nn8j0IyMu5E88DxfL8tFI4Y6tr9YL7C2lbWKX6Cq+3YSElN0mVB9XZdOqAcE4gJzK7jOWBAjyQLIHpGckdB+apztt07oqNp2KmcxMb4/D5e+vP/92mxmpwLRPBU/C+waDn+Go30nhPklvPJmfGy+B7EKDqt+0t0oSsS7vO5Vn8bhegvk7XeA/R6otaeLlPlQkLnobwboExMl5v22Qp8yjTqp3vOmjPFX7TA/RuAuDElNm1ozzsIQ9J3puYHjmM6jP5dbf/ABq79+BLXo9eVZ6lfjiQdseMGVT5mtPRZDvZeKkTSc8aDtV/dGUnsclo3My2+o407PG+qU9z57CAJxuXkjb7kmueOVZ/BepMqOX7xF10LydlruuQ/tvW40iz5/a6tPOqdmpwelD2tN1XON/IdyzqLM2IfttC+yWLtW3yegolErxN638Lta+M5ksHUecll2d2ie4DWfcaqswoR/Bu4WCAgDqgPEgtbiU/uoy0kGo/Ul2X3g3SV+GLaw4iOwWVZWetP3QvgtP3MRrYhW/aOSriw4kq+SUWbRirjdnnAx7X8pYPvePaPFMGCwVpPn2n9AW2ciP1Gd+JkW7qhhPoXoE+dVm17kCWN5FMzIXSmJdxfxG0RH9n0ozfH2NumylQ5SsB7FX52mi0jjrAyVGvD6hjLJwenBxxemh+oh6zj0Y26lhsyc/0naofSI/a5rxQeceWM7+mFVlWEA8iMLy+pc5j0UiNraADI3iAFna5wMAX2aii6291VS7z15Drhi3LfIb6zKg6jtFzCo61H1AWb6QEyD4k60+xjiVhVrdGkp+lQpYFuaz8Fglr5WNkhFl5LVXeNxxOB3Ngph2q8nraUtvvE5KNyPsOvYRfH1uQeUD5TWaQTgZoPNdf8mdOAnIe1DLAPkH27oG+GsUJF3qGbLwLkl3Ss09j/EEzmWX/Mx79iwLRb1CcGsznIMpBDOO5nyCnYDbgY5DtUr62rbxTysrnMgj/G20qZu1nxEIIOkXgCyEXTsKlWa6bITuFHCPnQc4LVWaGsCVI2CpvyR3q6xhs6VBdTrO8AkL8GR0MEA1qbaAsbl7gPbR7EcnX9K7Y0uN1OHByYniLNgfqZ+U9WPsxD9ohA/pmY+RNl+5Z+s7f+P3EGP1N++qIfuKaG70mz9qf2z/t6RkLDJRWrNWvyVdkW9ccQTIxtpgX9ItiDmIeZhjt55SR+To1Z2MRT6lOC0inB6D+5BMko5ZPhQ+k5YXb6FSbmmZUXpc1A5xW6jNmPKZUaehhRPvT2vsrKfAmDf7It3bjwRTQY13a1Eu2iuwc5EX++LdVSV8eRwfBZpBsTit1vtmRy57CayR0W+4ITgHrIQo9DQz9CpQxj6ojxU4vp/F62eb97Bvf+x/2Z/YE8P2FSEO54N+JMFQ+EI+O9T4EiB9p7IB8fmkLM/0Z7KQVuf+LiyfdSWa6zlp71S3T83BoyxPq/rQGB7Oxw4Ns30zyy5Qan6cmb//0dydaLPiDYjzxmapof6bfdZKOluI4LmNO6WXaNb0jKG52F08+ZzLs7jBxpAsju/QwWX8fY6cj8nz2irFwCUhZzu46SRufflkxuL5yKbgjSOIUIa/LSY3H7TeEXBDvhQTKGZjsdjo/epQe+K5vcWrFXMD2OsOT9ssnFyyejTfsN7l2KRujuwfsGd/KpGt1YeI6arvbYKv/iq3+VLdMbfFtldoVVOTToJCJBQlmTTNyz7RTPwOjX3K1doaqg4UXuMTD1uhL9gxnIxjIKxgU6Cp7WzUzdDnqUirkvEAbq/C6Y0jQnOZLIV+Lhtn8jvqlHg1Ec0MRvo/NA+Y5gd2B3WcNGnAe/DJlQGPQ943a/7LvgVrO2Kqr0KLlVHkwcgOhH9tiNxPIq6z8PnF6DK3wckoQQOMHLzhF4ulS5EPPzc3Voizav3djrUb9zbMrpy7f9IbsaAd6m/6JZ7UZdcLq/LVy5gkzOUH6MwFOICcv3RNyBxWzulxWPqdV/i6Y6RNP/JoKM7man5GgBakpWOSN2FjW9KyVtyhjVledMlPlb8lmklyVBUqBxgqyXObNwJyJMjJfdTlVHuT8Wn/InPQeZI1OQZXPOmoKVH9bqqg8lWepSDhUrlDdWirophz+TCbzwVIuTop+YrSdXTLim682WjquTog9Z76+amSNjGq9iGv1IPqNTvzTCGbDjAgKJ64OuAkujgoJuQ5QrjxBdVsyU3BfMjkmpONeTpA6sFzOfGGLl9OZ3KnY6kvTqL7Er21qXS6DzJtRlcllvxQtC+rOZPwsD9bKzrM2uZxJQXFzFYGQnT2XBdXl+tzmlPqgcYlWkR16ls+0hkNymZdlZvKyUemdA4SF1A5YQSfuALZ4a4jJW16bLifSdpo73oss9S1BXd7Zqmwtc2MpMssbdx2036K6QIK5nv0T45as4GXr3XfgFBizINGJIie+vh5BMpw61mBJSz0etIn6fNnpAum3j8dvIDe/MF2mwCluhcNuQU+b8jyoXOuyjOzKkGyWEypfed1rmNGmb3/c934PsoZatyX7PHBM/2s2iV9T4I48wULG8rltLzce0CYjuRlmdfBw1DWor0oRTCMYKvbkE095Alg8BWq2pX93xBHzVDdTOe4xJKhPSMj1QOXKr5jJLfS++d3/vpi8jllnZ1z3JkimsPfa6j1J7XzIRezmdksd+/XCFq+meY+A548eE+p7kPp+57z9HXjG6zwj1ZFm+cxXnn3V3zdQRNbzox0VLtuu19dIYdrtECwAJGP/+Pdboj/rg0e9dp9xfhG7tXZsHESnC+XYYU1V44P+6+kWGDg/PZLznr2vvHGE7eoXkrTfNyVE3YD/HX3rV06r9t3Wpbgj69D3P2QD/eb6zz+J9yCQdEJsHGB4xxGQkVtYk6n8Y3RVzNrAuw/dYKud6tbSQ0Auy+a8X6pQxtnaTrwmmyF+rR9lOUWC6dduD9V68SvN6jw4cKRWJg1BLrP2bdg/6fYYq9gbR0O1qfJug9zupACZYc2Ifg26gu4Uq2AHyrtQxXZ91a1yTSuwKy+k5HTfkTHTRT7zc52Q65mkzcs0duLFblwR8xCv8tj1ohyOy+lBENBf08OpYXzfIbsTB2RvvkcR+Ze7CsUTMNOBHnjcM1naYXneUNu+HJ8yMNLva+F4xzif628gSERA9m6RoDY5VX6JNn8NB23MnYBaBtWYWhZm/JmJGVV+phfMdM94GWttKiSnuppXqjyY5asMUJlHoyNvJOe1VO0qgZwHXu6Bsg/Jh+Nf9Uecma98JYE8cpaxGFzKO8xmXfTJEQmUdYc8DrP2te9cFk9Qe9mU9c10g2OCeK+zWeeg8tbkTkXVs6V3xhevpgLlzMvlNT44JKN85oHMIxhmdTnvB8AEo904FXBM6ewnhTthOjn8RDIyQfUB6bSACNCgOC1GXw3tJEJP/Jh3OBMkZ+MzVhfp3oaTxE8TU+WnzQmQQ4tOQZbP7Ue+zYfTAGM+KkCEOkl7k2ZY42V+LR+L2mZNz210g5l+pTWfy0qVBzkvZJmcDocewUBel3qq26dwePKC6rTY5HUqLC6pWkeSV2BE2wDOo7KcSlC7mQMpSCCCgyBRGWRd+/cl28htgfRm3ZUHKt+pdU6+QuM+KUBmyBM6Q+wWrVBwqG1gP7IrjtEjmZpu2QfWdPP0xNwp8kmGfO4j5ytmdaONdugjkO8r2nxJj7l+pxhokJwkB0Ym6emwPha/spgujv1UkNNRZ17Fj0lA+F7QqF/oPYCwJbcf/VKX+Ws0wxq/4uQAkcEZlTeTAZU/2z1kdk2FY3WvyWXMZNZ42Kq6Nd3xYw37qPLLsjmnLnkS3I9I266vcgCHXgaPFnKvL1MLTwTQxXjcgfulVBB8Ptou59JH0fvlUXMsdHA5xw337ixu0M9sHPF0Gsc1thF9YG8E1PGBsYXs3LJTFDz6DwrM+42P0k/qfD0iPXvze/9WWuZoj26yUUBldp8tDKP3UzpmmcUDTCjPy1kouqZMKiPrc++L9LtWh1BtcLdqv98F3CarIqVPydE3+cxXnVzT7ZK83mEYYhc1sgGpHaRZ83cR/f2ASVvan/FbPXm3ydrz99/DPsu3OXK9pKqjR8vHsg1H52YcXXIIzhRAHciBhf6QZX7Nlot4EsVaX11/5Pwn5xe7y0tzsGdPrY5+LG9t+I43qez5/Oc/78/XeLjFb2TRj/r2uTMh9e1B3OaCSPNUv6/W7IyfPB1lM66NNXgRFDFGL5tORLGf8mWzzcOd7s/j1JU+T03HBbaZndH7EcgTCGr5tmCRleZ8TdscdGhSfFKPIMnmVBO5Bsmp79FuCRxBkF1byMEhRw5ESj+QVLHmgyeZa2trC9tM8ro985bLi4ygDxm64xh7UNPJiWKpt7G82hLwPeiNLE4sHgjqZ+Z87fLKGhK4/Oae20V7C5OxLQjWl9V4f7fAfjP0tz5iMJaZK+9jM+T1G8ZEenSAzJAn/BC6MSW9LRQ86NmiNWzVzVDlj27PcQ01VBfRzjUwFtnHwBmb2gP17fXVjt4fu+K+jbM2cnZBMk6+/weh12+6L2x/ZYcnCHibbicJ5BHRCDlodo+j3bz3ObGzo4/nEJYy+AfUTxRsZ07axhB9RhuyBIKT2jU6KUA0wFOwJX+qLqbTx3UC1Idsz31WXk1Bzlds1R3CYteaYGaDO+qkzxmvBh4y475lONNMTqlIDg4iQCJIaKuPnETQjMBQANQAYf2UEigVOCc4bZ01npb2xlH2x80tKDPcBrdjidz3Ud8HuSuko6bHQDZk0pHv+SOQZZU/ti2osqe0ZYmGO+5DjjRDtjXflCtQwg7RHFn3aBPw+xrTm6mj7dxqzzcGyfrllB0WtPWRYb8FjMYR4tGH7Ib8Mouy2c6lFk64sIU2MN07g58dVfaMGc3lAZ0CQtyzpDYLij626KgTpE5sLT9kVLtnKZjV5Xow452CWBLTM3zW0BYqPMux1kf0H04smS17uk5WuvUTDmtldy7pLONqgSEyqeCbjrjniIAQsg6dGCKBuh4kTU73OYLyx17WjLb0Y+QMSGXGYX30cVSETEa2x4MtsrcDAz0Wkq3pbcFAIPRsEVB6F1Qdh3TGjyKMyV8uAzAHsjUbi4fEkNLOuzoGGzzPgwB1ps36QwaHCL2OtuLIzGzGUVXn9YvgQA9Eu8G3+PCy29dS+9eJJ1VOpheqYHf3R8ppbM3EApiZVmD2ypHzycHo0QvP7z2Mxid7qYcXMpm6rlZHejRmE3wX3EZfW/YOLewaCcrn1Imbzw1kHfcBnR7HPO0Sqg1H28QKO+SoEQx51/Q5kL7OV5CRpr48eEZZbUU52OoJImR5gmTYdlfsj9XRAl7I+S3EMK3t17/7b9IM7MP/rvg9Q0bSMb+rhbMo+lWndch/n0M7LpDR9fsEFV1fmZjBt2uGBnhhk+0vTZzLicgEQ+84vL3/rfX4Ox/uOFbny8ITHuk3tue1UEbST3rBx1sXWM73xRN938Scz/W2fiyl/aU787Bb71JkJ2CHV+oyNtlxmWRzaru5QFk32XHTvfNvIA5568/WC370ZfZf8lNB8S1FnB77VQddX9UAWI7vWZt/DxrrH6Iv+LTPUHnBxxiDWP4r7lbg7yh6wHNaWVlk1rV89MvPii3qeznmZWntA0BM8kAuE0S1/lis6T1WX5X3lAVoOxVlfgtKyHp7G/93fFUXfqYKFmrGF8/beW4J6Qs5OagCVDuqWpLiRNlRop3fUNukhzz15KOdy5n3+GWW9TPahiy82QkyQ9hpaPcklOWY5FVf04zKU1n2bAHZNfrYAwQjthBrFcYKnhfdAdK5loKcr6Au6peOkPXoXgTOkA+wW/rOu3gqFUE3FpadedyYq71S5KQR3nX7Lxx3/fKRx54QwOnZiDnNIHZwIZw+AiPyERg64uP76OHY2p2d32zlpJyRwJtu1NVxYbtfgrEJMX979aFf5OZgRyOXaR1hE7aFfZxMcXrI1oyhL+hjDxAgo4RaFtb4x+K27dVObaueNT4QT3zWjDxhod1XlydZTsh8yUsm1wkqo3Nc9jTU08PL5gg4kAWFyE8NI9rmwIg2S/tqH6qWDcdA7bue5uAAXq3vckdgFgRgMaaGrFf9PogAETCICc6TnAlwmZUfFx5Dx0ByOa3t18pb/IzMy+lxlE+RZUDlEwjaAvPHySEHgfReAyJoBiKgwpEIlOB22DrgQHGgqF9OlHFyha3Z3jjZ7F8nl4cIVvpXuaH3r/ouFxj2jfE4mUicGnyqKk4N3Z85GS+3Fwmy4kEFCNha4GMcYIbaLpeP0VflczmjyinNfFBlhCybT5VcZ7mex9Ekl3dypQPhgIFWh6OZQ3hwJMcYiHqQ9VYCOKPnzYZ6ohyCHJOgzWVR5uX8nCwkehCkYNggfnTDT81eHnkve68fIw5NZl8Iri2baOfdEdKxloKtfqibtQngKMt7gCyfwUK4AxtJJpz/yuvVJrdXikO6U2pPNn5eYOzIWNbZDukOgS70XDnJ7pB5tnvnJz/d/ef/5X/d/eK//E23QSQ9rE+3xfig1xn0hGoQdkUQzgndy7EsiBNPeU6J6theHqcEhw500f7D8QlK5DL5Yyx/Wtj0uIaPCWZKpOmaE2iCKzKfwfoCNVZNZ1jTO0M6xXs/pPCxVxPujt0cihdSDiszNhFQ311vC3hdLojPgiAriutx09v6FMifP+MRa5JtfCEcn0zYdd5kVEYvj21xBJD1ANiUf/if/vfd7376j7sf/W//h/MlB9G2O33jCdIL4hJM65XWzWzwR7OW8miWFmrH/ZrypKJetsFSjDls+SLjTAOPvePRtwWxjV9z40Fokx76RnuRzbBxJ8T7j+fxDgTkCW4BaxPD5JjRGG5k+5GTG52pyUG+4OyyOCRO2lImW/SMHbHJLMjqIHbLTFkGXXx0G9InQRe/3mHEl4tcl9rwO1P+5Yf4bdtnV09N7KnboF88v7YyOzXvGJ5dNeJpUPuFQh8D+mwhXd7b2okCjx26PTmK1CYvU2srcvvNQj6KfnnBR9B582zz52N4tnv61Gy7srLlCRZey1DH72VdP/3QZK52Tz/4g2mwrNlr/zoxV/zFEP1VWb6rcsa7Ez7Z65/NwgHN6dv8+Rx6aju3reOlLXp8PD6ID0BePuE7JraTl8s+14S/5NT6hhjPxbmtg7WBnpkuiJ0iniCaMLrEM3lbIJsqm3NSxmFjdH8z3Zjt1APkgSMHUyX7x2V0AjEHoJ5ItwUT1fsyMFlQfvw36sPhCMpITa5RWxvnQ9ITukY/OQWMw/+sgKfRljTb4H+Esmxk0R63RZ8tvDmSBzTg9DDygDejzJXdmd0hWxrlyP/uH/4x2hk+/8WXW25gXDIFbYE5QG+sU9iHHXHyitrgG1Ri95+dKL6pLdpDSwy7bP7IEzgWHB4sXX7ZNtY01mgKqpemfjzA0C0Sjinn1DJBDbWeFLL1dFJZUFm8msqZMwmVfwqpfU5BdpyMLAPkWHGNbnnz1j1ep2e73/zw7dZyt/vKd//E/pUjBeXTd+6sh2gbsoX7BWhpX4x1Nh9A9adgjCH0rQbIJwUMIk/MVrmm4Nj6XDej2O2XpBPDl6nJOKGq1dU2WxRqIs2YOULwlm0FOVcn8wInM2xJZ7t33x4nyOt/+q2WC0h37qP2lYG+DMr9yrClAdPBKWeJvhMPagpq/6cCXVkfyDoPBogUrNFdkY2Z0bGo8nJGn2Qj1eUUwlmhtfot8slr/bjD2z2B51s6awPJtmP7WUOdf8p+CeE3o2PtMjQf1rPVIbOUUx768P33dh++93vnX37+ye61N9+wYI97O7/XsVRPz2xAe6nITyk6nZU7cr7B61t/rW2nBs1PnSuN5zaQLujxBDmxflq2gHAeTp8CgyBwZyQgSJFpdWAriEQV2YGPcYJ8CVUdK/c/HHQ44btv/6zxdrvXvvk1+xeZoQOofeiIcka1cctmf+CRbAQz3bmPXH8fqLrOdcStAfH76/50aALWSCeAnDOfCJAgZ80p1NHaqk1tv6afHQbSm2R41CMrGVEH+VK3RnIoOXklnh5ll4KXQTnfWwRML/+afjO0UQO8NtZ3f/LzxtztXn3rqzHwGJyNef/+Y1y/H0/6rNoCXqYf5kC6l/NybUdl2B/jyHmhzsUcsqXpsSacgdL54E8QGbpGFZU3k8k4tX5WFk9PlkbZk3ZJI99qBQPLlxdA7WofeaHl6CIh57XgIPjZAefzF+Vxg0r63i9+0/J2ghAgQhtYbAyePQpLG9eBzj53kfR5k82k8Zd0j9O5hvy1gBnsHqjtRCaYqfPdiGdm35LEf96QHWs0g9vVdkE5pY+hvenNxG7FNTPkf5WVZ+KJcJSxiwX5c3PecRj1xUyOn4NEIEjEyw6gcehNrvLiZwIah9JcV4GM/qJU77vLt7HDZ35sTLznkPxHv//D7ukH/+RtLj/3ZPfyl1/xdzq8s+Eeyx8/E2ymx7xkj0zhKnUZA31dGfHprCv/q7gxx3GKQCYXE2z/E8DGMZtFmqvKF66urpwYV54LtYF3ZTbpEwRqjxx1eQN7xB0hp18DjykPITt7zgOVK/8otMsYOYCoOwAvhpPe99Pp8fJXvuSyQm5/N2y3lzU6gcGpfeYAyuOr9qu82Eys49UAeej3JgKTN6MK7dqZjgFTMJsGJvsUR9V8HtMm667yuZzzDOfIIVnDCBaHBYYcIqcf/Ppdz4OX3ngt5oB6dneoncr3D50cmfaR56gCu0Q6mSEh16tsZ8fuqZ1Q/bNoNkfo/0yfIATJLJgy8kQKqwvT2FpSlav8Wpn0UB7U8ipSIMQ4bHfEFdqYxrhakHiwhN4Pfv2Op+CVr36p76yLthYkh+bvELAwjzOnoP9sz2RHq3PQ7Up5ZGZy+aRQWSQ++NQGSD5NDi3iMYusScuLmCdewVCBzNpJXBdOkG6RMCsfAnbnBXf47h+Bkp2ClCd7T9//YPfO279ownaCfPk1u3WwuwYdg9BM7y3AGJi7/tEPgprdm3sVD4rYyTM0D/nyKSPbRX5WhjRukZDzn+kT5BjUyQNalNniaM/up0lLq2zVQTqjXCfU8mGEVT6OdmkkGsFhVfYP9A//9w/aBxMtOF5/bfeF115etMl0Z7RTLo9VqV8KUzYZNjGz0uuA15c2GdVOjW3GJxWyXnAwQLRhPGTch3mHThr6yP3MFmULHjA8IbRUdAh1sWqfp9pQkZ1EjvLh7/+w++V//VGT2O3e+svvdQeSfKZ7QboUPBZ1boRqn8am8SmFgMro0okESeYTfYLIoe9pmRxbQXIf/eRFRR+uoWDpgWOBBLQxwfNFa6ncadutZK1doti/3H/4Ltwcw53CsuEgUYZ+/v/+tZ0eofml11/dffmP3/R8b9foPpHnZB9cbkUK/GP6ltengMdLxuVsaGOPR7hGZnUbwhhLG7OAHfmyjcvQ/h5kBhqvfYpSdAgyYo20c6+R3njPyHXY0K9tkkQ31mhBbaLWIDsExkS/Gnceu8Bkd9JTDys5mQ3+eNC2Hl1Di/pbYzowiu8tmOMTEEovbNkt4RPs/FKigoa+eDEW379QnoWPereb70RYnceXP2ligVnD6NK/j2LOEu8DrGz/XF5exvdAbJxXH/zT7lc/GKfHN//194xruqPY58rHrdQqxV8Q8itU36XF91oIhJBgqvPntfyDk3znw+5Rzi/gmf3PPtxdXX9ofObTmjmZLpO/tnFe2difXtt4TR9PqDRv0PJciMbdp0I6+jTqksc4+0PElvPPcGicNidtx1pCLJwRKPCOmTe1yciODenlrPeDzlZW6l9I8hSBuU4BpxPwse6IE+KH45T/xV9x74Fl3Ji/uvvSt77u+Yzaf9ZVqWJWp3yu2yNzWKCPtxD4bExBtkn4C0ZkLThM2tfG5GMkw1aVM3yOrcZTNi/nRXDwCeccSnuIxp8tMJnZ+Y4JwLV5Ej/Xx1+JGvy709CTIecSvGyDIXWnaqQ3zHxr8Fd//XdNerd781991+ulR2TeuNhAnDcD/NSut2/IPN/VQ7xT7xubm90iPznNl6+vl2OBTkUEw/56qLwIEFV8WlHHlydilgqb9W2HryQov8YHqjuG5siOjEPhZHav0lP44XTw5EwKDugf/+q/xqWO4Y/s9Hj1ra+FXHNC6Qejr0HSOatbI3b7ypOeSpK33EIO27OMaIkWOD2yWzml8annIBuhnx7w/R4kY30RPrmozpXLW+Ot7QSdKqrnxKmyW3mVc/5YsH4LYpG57PBLj+E4ts0a2f9X8CSiehO1f9zpzME+stPjN3/749bDbvf173934WwEnGWchvO1MXCi2CWPZLuj0icUzXp9J9y95a25jaKdDC3t1AIgAn+cJLofUznTEhg/A3zROjxO6kLdZuEeKuo41sYlfk0FygoElZWKVBYIpF7WPUWDt2mOcywk253BnWw4GoQzcekRJ0PLW5DE5YjZZGmV/9X/9zfj9PjSq7vX+r1HvGGfkTCr60FyC6KtqJ4OwOetzGNOBZdv9xRWsjztW0A4X3UGK8c8kka9Hrw83oMYdCKcArmIFgwd/hSq8TLW5lH8/kQukS2Rky+0QXye9HSydv7tRVtM5UW+K+NYBITyTUfG1T99uHvnRz9pJTs9/uX3Wi6gNvhN3JwFSY/qeRiQSXWcak4NkhcJ/V6jULZbc71F3QabPZ+TihwcBEI7yYD6yeXP9D2Ir7fh0Lhzva1ZB9OocpbJ/NxHJkGLUZH5ddGU1nwm33lbYLiT4XDGx3Xc2X3pz3e//cEP++nxBU6Pt95c2Bltln0MxDhyXaaMGQ9k+S0CWOyXlWYXv+aS7QQ5P6A+FRgjOEDopg8rw2unh5MFz8UXv/rt/3nWSec149awkJ0g189k/OS7C8pNMshlzM98pZ5vZVJ3ZHR5sfFBPhWgSX+LITSe0rPWvvlSl1Xbi8vLyBuJF2XP+nU27wx8J7O0O4ztjs9w/nZZ8IzdEj5kQEf84IEXA7741IccHyf5+f/1n3c3fMfD8I1/8xe7Jy+/5PX85hhNMZ80tJI2Gwg4IrDpi+5bndG1MbT7e5C6nVEXeqxsmqOOMjbACX2et47P+Z2sNufweDd0Q7/AdMa84NiWWp1JwnF5b6+349aW3+RC/uKcPzrK30A5t8vPK683qd4PqZtg+ly/EEbcHndt/zxwyKat+n4KQM9paHKa2WUWJNS8KJuVZQJttwRtx8x490dv+yUW+NwXX9698g2+dz7vS/mcCmvyoMoC8aaXQAV9A22ytGHMPJyYba6z/pDlkkuIy6oyH31+2ibSyosAeUQEhehYEGS+LC3YDgUlC9CJ+4W00ypVXqR27iiNeh27eZZxxALjRFjjqShqdu++/Q+eA1/+sz9uuYB0c1LwWj8+Bp/T1D/wG52WN93cI8m5QiZs9Hw/yQJydoiTS2QtB3kbTg5zdk4OIx7N+smDM/v1ZMsjK75fLqFDdjQwfzb3vnapfiFjuPNj3ru2f1GQXTnNtq7VL6drH1nHMaiLRSCwWD0gUmDkIKkBA3kUX+8HRziS58xAeBEsDpzG8Ptf/Gr34bvveZ6fCn31j79p7YYuQX2t0ULGd+bDbSBv1y6rBpZ99xt+3xBwdktbW+B/Zs0gfWChv+dj7jx1G4Pvc9/gG4GjhTWf9TH4v3IGIZeVX6MsI9TypxlMO6Tx8iSLudYc5LmIRVqmWqicilaf85vDjEsy039jy2iBErFgdS21Su9nhnf+bvxi4pf/9I93l5dPop2h9idyh6Jf23njpt/G5SdHBCQy4cz0zcOAkMmBN/SFo0YQ6NSweTMZP1Eaod+fSHk/9A/fZF0w9BgzHN8DDqePeQzkfICy5jp6DFAWAT6Jp1PQoYUUavkQ7tr+eQAbZEdNwaH6+4YmPy8EyHmWW5Bcl8dBW17X8HJAr/eypf3kyBT46P3f797/2fhC1Kvf5vQYekNPuAb5GrhrJPktfs67c7cTzeH5VBbamAkSD6JGfmNtqfQC6a75rFd8D3hHmz8PaORHWCwC5BHHYSxHYBZgvrmuxJkWKBZjG1kutxsUfCHn99CcMZ8eL33l9d3nX3u1lcIh5HRZF8GYnVH1tSzM8lkm12OX7kMCcVMdN9ZB+pi7Tgp9NMTc3Pjo5UTKJ0g7WVKfQGWIAMmboeSy/F6A3HX3vGv7Fwls7ZeeE9SxIJuW1XHMeBUoLN0M1Gc9chR31kYsGvyuy1IobmYDsbDWiysIRwkytOC4+pAXg+ny6jt/MjrskFvETXl1HE/bbo89uHdUuKW93h3ZTzmTbafdgEaWkeydoekgUAG9Ynpo0iVaCzb0tBOKQMMm57U2Ggv2BgUGP9AtpEIkkGfhMlVIvT7j75/zT7yKqu8QHYvapue5WF2jEHQ6iy9wOLnVLeU5up6l55R7Db0534IcGsxsenamvdL6bzeGNGERg2L31A7qaG1dlyH+fomxTF7kj0NxKF4C+ndWYsf8zQ/+zh8EgM+/9sXdS197I+4p2lrJFn65EDq7eMLLGgtG49mMhFyzybq/MZlOVh+fp6JPdJqm9h0V5P29DR8f4fNh5ru+g2OrkzPMFguqdBL4pwSao/tTK8v7x9yfXu2uP3pq00BgWD9OljcdEJ8Pgxd/lMfKzSZ/umZ0eXbh34NhfnzEZufFpd11XPDtGd4/7fz7JLEiBk32IazJHdv+IUGnh61tdxBB5cqvOFQvsNzI0ldGuGpD2+VN0hbSirbA5nmen8PqaeM3ybSlHE4UZUPTSd/XH360e/fH4/R4459/p61bkzW4jT6mdHoocLNsMipvFNkPQmTIEbgLNL3Rn9IRrBkEO3x1K5m8KeDoCgbf3mz+SDGJwJD8zFeXNii1zdFLK0DRTNmxuEvbh4D5pEWqRfERrsgB8rmMwzs1sABQ7GyWWh1pbueXKjim76aW9oAI1KDLkA50vvM36fR49Yu7L37tq2mNcUz0Rpt6Y74G2rrdba1xYG6ePQ8vjbfqU17O73zJZ6poPLWB2Ow44cQXul2WQvUpY0ZuBygvAqQ2ECp/phystf+kQJO9hh4QR0A73UiXutVXUDh8vN21si01Zd/9+6kygdcFuQ7rbOiSnujLP5T447/3Mnjju3/Wcktku+LrxKFHwZNBnca3BmSUVmIuc3DMyGEy9IOsToLar2RzqvzMf4UY21CmduId/aIQ/kz2UHvJrNEhzNpkuivy5GxBcqT0micRKM8iAtVnOXYjlX3BnbgutgoWv9UDHEGnib81btfU7vQEhjls6IrACCX7CH3Pdr/94Y8Xp8crb37F6hRgA+gbNE4Soc572DDGCJTPdaKOzIOYNyfTDYnfZHLbKNu4bU5ynectrfe+zkdlMzvks0xsMBB/4BMSz0+QOuhazpjxT2n/EJEnGeRy5s8wq8epgXyWNOsEKjvhpCbki26L46k7rvJrULvQq3Ze9kUGcXq8+5OftvJu9/p3/1lvo5NNtAC2LE4P6QywwrntjICnbePIJ4ZvJi2/Rt6mkYJIl6QZks3pQWqnh6i2A4tLrIq7OvonKUhmyJNW075oBpUt08sC+Vz2kyGVcXDQZcwBnNWcJ/S2QDAHzaeJAtGEG+0Dvb9Z3Hu8svvi1+MvRclBZBOEQwSFfr+saTTq4mQDfXzYa+T9UE6ksUnWAyOXKdqpEX9ZOezI/Uq2Itpf2ygigCUTacwJ9UHRl2SM45ShOqB7mkWArDl05R8r90lDnqA1DKc8Ds3/3XkycAIQfcrBG7H7+wlA3bLdAuFZkS/QWD567/3d79KHEr/6L77T67pte5BO0mZLO5HqEqMrU+UBmpDP/akOVHmQywqS3nWZyy1Ih/TtUwRPRi4vAgTg5JmEyqv1a8jvEWZt1vin4Ni2y4kJWgMaF1rTTsaCcW1en/RA4vu3+mo97xvaOwfIBGLxjRfvKxrttbUdEjmI00Rk5Zg7bDNdyQODZadH+p2rV77+ld0fvf6lNl/W3kj25r7ctgatHeB7GPFV3vFV2KiIcec66ahlgXHDe/oRbSIvxJiiz6v2tz2kQycCZfFCV/C5N4P8N8CMrNLPiv74N45Ff3ek3zyLeYifEaKv6Cfs2QuQu0IDuw3u0jbjvvTswRZiDXmBwVg449d2vZz4bYdmsQJaJJVnWNYhLwJ8YveDX8Xf+eBF6Bt/Pn9yNZBtMEonx8LWBj9NW1+HoBWppwj8bDOo5TXgvNLnG41B7cSveiiPqwACTPdX+7LgzgFyrDNmuVMcGNlD9DyB9lkPTHK93PIJNprJs2DZOQiSRblg6GeJeGkXwjn1PI5B2kj28uMMv/7rH7os4AOJT77wUm8nPd0uOx0ibXa1NMj+KXxS6QDqV3ZDOG3fJAxd3ngzZH0V1E2J+w9zcj8d9KTPnd7Kltd7I+pE/h7JadgFRT5OIum4lxOkOuma42ae8rO2d8Fd21do4oRZOU8w2OJlUOx8u0GNeqUxjl7f8jmV7Ix+9/ZPd09//4FLXXzuc/7eAz7IqfID7cTg0sSdDdpvdwhZhmChzIiyDmj6SDYRMHf1/HW7rDKLnI+tC9lGCk6Q612mBawTmsVvsjW9t0ssHPNUZ1d9bVvLx6K2uZWORhl5Euvuqd0SZDkh1zusrXbmwxiWSO9IR39ON2ed+KzTb384fiXx9f/mT02V1WX5RmAt7SBY2Kk9aIaM8lipsnhC5tVU8M/wWQ9BuL2RKSUwICA9g+w+w2TilOL0wLZGaLAJ1gnipwgngpE+2wV1XfS80D3o3gJEmDlp5m057aztMZj1cWzbU8CEZdTJFNb4QuZFoLRTo5wimUBNQZYR/f6Xv7Qg4Q+Q7naXX/jC7pVvfsP5gADytMlO4fcdTb7tsp4vKciXUMJM70yHSGWlmQ/I+4dgSc0iT9vy8uBA8tqMtIlF/brz+ylD8Bgo1xR6vAc5EvSy1ZMvTHKWLO8TbezFSXIixsLx7zgN4p3BmS8kRP73P/tHhByvfOPNLjt0jLyQ63IqdH46SbJMHZ+cNMvllHqIt9s4vfj7gDf0ZB1dvp0Ocd4QMNw/GKx/2aFTxgOiUXySwLLocitSuem+lxOkOuldnPaUttpFMnL7Nn33ir4oDbW8hlk7dxDn2+IFew+6lh6gLCKJJUQPdP30n3Z/+M34C7WvfOMbLRdwB3dwSm3NdQvC2SQ3uPMZZoEf4zoM3QwHlAakY5EyH0YXJnpB2agHgaWQbxaklI3f7fOTEbS0leMyzLOet5nxNvR39q1/8e/U/HZoxq/h0ETdtZ4tSOucgyPn6xov5M639wjeAwiyZWFT+qh3hvpU+zwK+lc9X0ngb1r4ArWVDPts8Vx341kdfP0ZBI2BE6NlnPfuT97evfOjePfxhS+9tvvGX/4r7yMQMmoLzi75/kNzFOebTPeo6BOonewQPyPLSsPZ2UWU0/dXgF8yWbBePAnj+AQw73H4La/xfsLkUjfwYOe/2cJaSFZ9RNlOBEs0/+L5Fz98HiK94PsurcwsSBdlb++lTzA2N0HDVnC8CLCANch7uW1bkdgiLcWM1eqxuZ0UwHX6pUTolj7S3/88XV69+bXeB/qXCH39ciSj9xVzVecs96u+Qc4fi2iDbTZ++7fH5gqoR46/o+N/S8fyso46kZd7DdD4l6lOD+bBv09i9jB6ynGafEqQF/E+g6A6wm2cYAYd/UN3XPK4P7fAAHxlp4/GHNfvOYx4jF9t+fB37/nf+QCcjC9/7SueD7DUeblHwOgyR8GS9Z758TPmsz8po/+2+4wxjHwtV9QVqnL7bShnXguqmDDTF+SXTf1SyrJWHQEQbddSyWVQ96kIkGODo9adGkiazNuAtrV9u0d0qE73Bfm74HFMRtkdtOnSExoXsTSfHh4cB8eXDDgC6leUnxCpfpaCLCd0p+T+IVgLuSqv02OGupb8di+Y9SnkfkQqswmB5x4gGP686RCq3LHtQJ28ilw/o4rK4ySJ+wg94s0ycapIF2wnk6eN7j+o48cYPvjlr7wMXvraV1uuop4kgdq3Toq9vhekusN0W9TLJp0cAyrHacINtspcMnGacDnKJ4Vj87GxM3d+Go85B57naPT21tTKn4oTRJgFQQ2EYwNDWFvkme4ZajuwztOCjcCIXZr8cFbrvdHQ9d7f/7S/+3jy8st2g/6lqHOnWMPSQWaYvUcYiCAC4uc0yx7Kb8mvwpwfBx4PFQL53iNX1UsoIfftqW1aKn9qAiQ766lBsIW8UDl/CHnXox0WzYjLLAjZeKQbThuXHxEoOKnfl6SdDznuD9Dx9P33d+//w/hI++v167STIPH9tbE1rpoCAkD3Gx4M9N1I84y8SGX7J8bX+JoP3Xt5PrUXPM+pSr2z+WfUd/T7DBsJ+tOJAfk9SYsI+vLH29Q13T21trp/gQR/+24D/9QEyDG4beDkBbwtqo5tnREADltInSAZMRYc9Wz37o/Hx0r+6I03dp/74mupTdNT2h8L7BRlrM1llqttatmDJLFqucorKCTnT6CaGZEu5bOFtKmId0LL+7icgoPvQVajvGE+TQNZdorxkP6w7ASHnF67JJjKFt6pNlS/W3Wc8r5Ecn46gFaGz5SQDttNprVXu0hvdh/+9le7X//gvwTv/Hz39X/73+0uP8+zfWRsZ/X3ADhSXBKOdwUI0HfUCZIT9GRLfNV5yk7dRHN9lWmF/t2ShdyF9YGjtu/JcCYiJ7rhcavL2k5vqb8DMW/3AIF30cpW52P10zU+xxXAhmQPPbSyw38GK2Sjn+GPrrPlH/GcUQNvMxB9949LkYAt6kScr7e++/Y4PV75xjd3F08+ZxXhKMtTpC618d2Z7uoCzdETNLbNMQIFzwaqbrURfzYvGe70pFE0xKYQ4LKsKliWj56dbOie0RtwAzfoswKcvVLccwS0iCIPEltH5LxoZb/3sGNFT18++MXPdld/iPceBMar3/oTq7N65ywRn1KiJpZ86bwKlEwCO65vsx153ZRXmoMj90FtpQzac3pwQjDm+GtQ2cYBPz2YnAbKtM3BMuYZZpDNaCJr3xro/mUQJ5noBMwm5hHHozoNYB41l0qzDHkFScbN04927/39+OObr/4xv7Hb2rvvWD6dJHFahL44VcjzT3MBpR1R3lrnsH1bZgvh2OHI7vSub8yHIJ4Hj5HK5CvUVilw/YVPEgE4Am1g8Px3sbZoCzP5SnfFTGemh44aEBXa6epYwpGj7Sx9zy6tbq7bY92XXt699FU+lOju5rwAOo3c+Y0WQaC86ls6lUn2cYnDvUeL2mznbZHXUyToRPHuyiVZl+dGotneTxNz8jglgvZPCekiDdkF8QDAKM/GFNXgnH/EcahOlMt1fo/BR++9s/vgV+Ot+Ze+88+7vkjj1Bj9KG/9tACQXED9kw6ZipmtoWekqj91XJLPNPh2SWQRMqvPqLwqW1OCpAfRCg4GiCClIOcPAdkt+ixDTgX6LmlwvqhB7w/4dfTfvf23jbuzk+NNP0FiKUVC5HM/5PVyLzBrt0RdpyijMwJQLxMFra0/VToBardEdd7Y8Sv22wX80s1NU7tMgWX9EqeN4BF3Qnai2+IPP//p7ukH73v+/OJy9+pb/8zzSxxY1rZj7tujduZs/RQpaefjzJxUrWhl6ZOjrzltRlzKRBuhthtlObAFJo1kSoJkj+rbZLQpzcCBe/btv/j3GyKHcddFz+1voyu+z7COQzrvZv1xC1GhNn7FYw6S35FQl3Vmp+Ox7s//6v/s9x6vffs7u5fffMvzwGWs6Whv19CXoe/GHMr5fqnSLlcsf3ke70z2Ec4YulpbC6woqy7xuQ/o9YbmvJwi8HKfkuFegUOGm+WQCX7O05eXu91W37zaiv2UWms/5m/0obr8XZ6+Bq3Ovx9i2UkMfnzohp8AJmCLPk34wzu/7MFx+bkv7F752rc2d8BAXuJ0CZFOkflc0Y4TAn47Hez0iHLo1NOwfqqs3LusgS+KZfv3bWhotppES4FtLJ1/HNAvcqTH7LVvvWg8bUQPEHnQM/qk48P3frv79d/+P7sPfvPz3Qe//lnj7nYvf2X5Vdpjwa67tg2tzVedU9EWvJ8Tpr/qO6R/hnkbgmh5jwQoi4TKI/3YA6SeGrc5RT7NeOcnf7376P13d+/+/d/sPvp9+7vmdlnx0htvev6umDnFgByr8cqOvZS9HbZ06GMugflpMbd7my8SFuWW8lAE3p0DRNd0t6WsQ6jlu0CDX6OHjpurjzzVr7ODL7z6ur85v485yvOwnI927T/tI2y5zzXKiPI8II4HwR0BVsdHWkkBUXkP6hKrTvh9LcCnDVxe3bdzKhWkn4T8eA8xbnbvBek6TI65QL3PmNx31DZ7Ogzi5T6UV7l/9CfxHu9BPmHg9IDuinyPsJwnHHA4oYJhjXCgLSfK/axjfo9wHGRvkL5fP0PWSd7LFhTYp3KVeXABwqSfgjywGX2aQGC88Wffb6XA4p3fLbA9R6NO65LTU9eqQo55GHOHvw1m/WUeT9UoK6jPef67RSzAFmVo0ng2LRLvtpM505N1VX6ljFk9kyGaYdYm07GobWoZKL9my+t/+hcILWyGbN+MdypGXR+prR9AhoVnN1y0s/sa/lY4n3cSuZzLxu7Jjx/wtzS4/PBLkOt4NAu5fFsf5C5Jmx6ALerL/glChy5lDF7nu7jd8/hnn+j3melDp+mmDyMcNhM86mf8TNJBnfrmb7REn5boUwDJJq1L6PgMwSfiE4b8w3bK9yC4Z8zn5/jLn5nclq1reir25eJEOab9TEYBUG3zIDIQ/Gp3bwGSOzt24I8YyPOX819880883XrvsbfQpXwM6pqpPPhxjS/AryQ+0CmDLdmeLt++QVjR6xttghv2NWqY6ZJNUD9dDFWW9M4BUidAyB19nKg2PASbKvL81bn84te/vXvrL//j7kvf/q6Xa/1s7oWtOmE5H82xmsdww6t1nM0bPF2iZJmZbEaWp6tczuArXqOOC8lUtvwxGO2DBOZmNj8KFn7yB/nzqqDSpwF1LA9pbMc4sVBlc3mrLoMdkZ09I+ZiuesKMVf7zqg5hI4Nkspbk3FKwbCGrbp6khyCAgOo33v5XSwWYrYYhwb3caDa89Dsqw6vcp3jWhbW+MfC16wHSqSHgmONZnIZa7but1kGX6VDUD+1P7XPfJ1m+Yb98R7kgSDP31p+DVXmmDa6RxDqmqlMuraeqstU0Z9+Jci+bGdtP9N1G/gLTmjSF+QnarAXyPWfKTDoTyr0GFcfol1HXF6EU3AS5DEvLzvGfDRX6MrlGpH2T+56mU/1Rnn55ass1+qbo/kPz3lfoQ/bLuy/MRb1F22UKu/Inxa+tp0/VSnYc9CDHhi65DLyy7dGN1aG9hG8s7e+f7fvg9wViwlomPHAGv8uyI9RZ6g7T04B7wC2IAfIesAoD13wePcEaOfl1hd5fJF3DDntrW2RkYmPgphjeWrl5DHwI40+wPL7IM2Jkk0xPnjnrf1yvOeXQ2feqSO9ae2X/com2XrmIrT3XpzXx8O7EdNxfnHmadhg9rT7nsvLS5ejHe99eIeiOac+XyKqf4H5e/LkSZMn6MMub+fpZ+w9yF2gyQN1ol8EWMxZ6ug7IKlRc7DgZ1qCcYQTBQ3U8YWbjNMBRL6fJOgwo6RnU187CULGHFOmdV2W9u+eLEFs9T8aZPChNrGaZvQ1aw0IRogHDEFX1l88GACR8uLyEQcxW6gXFST4gk4V9bnouwVHtSc/3wfaeac6HLEj72MeXGZV/Gtt5jScTbKOHrj7UNuKoXO/3mNpQRZYfiQF+GZg/l2vOGusvjUYAWKjNFIfVuv0GCAHUBckY9/J7h/H94Hzj0ucYyGH0DjreLfLOHp6ypQezQ4agUe9p60MsqzQeX5SDBfNstAaor7Ow9zVR4CEnUql/zFAPiGoOz/pyC+dpQbJsm0EUjj3cDrlM9QuZHDulTZ7p8KQ69irjzKm+C/WU0h6yedR6GlY75vLNC7DuKxLpL+8FcQl37jsw93FC9fP5WgnnUofA+QAxuTuozrii8e4ZOpIwULduLzYX2oCReOr45yNrcpQltyQH4GQVYx+xilSKTAceqTw1CY7vPWWToC++7dAGacBl1LL9qqLORqGhsygxwA5AkxUxcyBnheqE+a+YweGt7RRgTHqacNTIPikQ8dsfOsYuz9oWr2PuLpvZBXUBVkgy45CHezY2MFJkfjclOtB3KinB/HO7MJt0JWJXNllHQ9xr8zMa+pXiCDiYfP5M30GOeYGikB6PEGORnai7FzPG6f05bK2qAOx2IMqmlOegCov+6qdlKFj9bucOX7A2nGZ4whe6Fn2AeDvUzj3yGf+qAeycwZkz775/f9w2gztYewmzwMYmVNB5fnQjoe0zhYY5H5nE7k2uR3tCRSYyy71770HKU+whChr7iMd7xesnZeXcsp7vdQ1R9QJNHR44rJQvIMYTh907X92PJ9e5JGJgl2i+HuQwR9pyHDF5WXrN9fz6+7Yqncffgp5fch7W08YS5QF1ftR5BOpMQW/1zf9GQocjWhZ+4gHi7UNYgF24L4Lc5NpRY8NeIM/R+OnXTxDQaFrdzAcLSPp71EI5v3v68j1ccJpx4/8sKX5fS8LKvv4leZ8T7PeoIqltY/4RGG5oCxlI67RG7mTmTPgrLE7xvV1rl8HOzb13OQ+211fcyOMI0UdbaUnyLhOlm8S/vdKOl+U2liAOHEPYKnuBsT3Dw56n0HxNAsdI1jPTQ+kv/yrMjSCwEhBkdLQMWQ8qI34HmL894hPDOQkA9phgzdSXBMoABrJATpPSDKQOdY4SdAXfeBMouhL/QjSYWjth9yyX9m6QO/T0jYG9R2EE6cnUB4oYw6g/TaZ1F4yOUiGXIYsWkWP8FvSI+6GumBzyPEm5E4XO2mk2YmMl8nbJND2GFJfFb3ekuZ8vd/Wpu/2jSMgwWkDaMOtkd6DBBOJ4Pl9VKEIBvNBy8dHU8ZpQv7GUgsL1+cnitEsKLNNj3ig0GIJtQxUzmmX647aCEdozrBAc55Bxmr6wHLjG8E2EG1yezCeSC37zDbOCamhZwYPgiYf5dF+hrxpj8e6gdxWp8p274940AgnWDpjd/5G3AOYYFSVdBkQM4yT5/z8cndx8cTT/Nkmd/p2SgTW8gL6BmHLFmWM4BwaBHrKgeKnD/crqQ2ADXU9Xr///gPiUmw2gkc8AOjygksLEZcTuQxVJzoOh5Y9nCVDjiYCi773gkTlli7qA7Lf9ejyyS+ZlsExHBhwY29l9Fna2zcgpa/KRj6Ivtx2eM3+GaRPdPbWv/yPQ/vHjDxQIX80IUPl9aEeiY3JqphN7NZkZ1S5Xt54z9GvTFZhjuB/H4UL6HgiBGZto06fwzK0fs9Vbgi5wRvvCfQeoim2O2Ty537xHu303kXvMmjjTtbajHcdrWxyF80Oc3Xzed5/SAYbkm3ps1xqD/IH0gkCELUhL/s5CHlf4qn1oz+dYLPmqee6XeLBfcSDwGwDYMG3yNF2WxHI+YHhYIcxHOQQwpmbPN7n0P1Jca9yiiCjUxH0MSXsjcV06MOEBIf3bQ5PiuOfN3twfKjE/zhNJn3N8BggDxj7Tr4POZBo65FlBg4CbcrI8Wdozo6MSFDf2IKLxX3MwH6fw2Yh8qkd/Xmf8LhHgDm3L9tUuk6w8Glj2MJjgDwgVCc5BrnNWnoIM7ns8KtwB1u6ELqCcOKlXtVVZF6WWeMLeuxb+feJgwGSo/E29IhtPK/F1WWYaA3qP9uhdTt+/ZIbLbbswe/620mwN25/6ze7DETfoDiN0BvkaqaBMmSC5hhv3clPqMk94mNEXdz9xZ6DBcwb0Vp6CLO+TmmbKZij7dC972q5zaK9IfMHQofuQYAuKUnzibJsF8gWMHdb0CXoY4A8YMwWuQJH1g0p1H/N3PjZyfOOmKk7m6iD9rlMPpcD456HvqJefUf/+bSIei97X6ncELpGOdo33d3GRpbHfj4fxuHjakkha2KWoSBQ2xpxcigQFp8PM8pv+B/xQLB0jOOQnTEccvBeFGZ2e7h2G4abrY7RnHGJ5WXYeBsfcqoj3aIZCIhjcdJ7kOmkL96q7iOeZKyDT8QADWY/jfcga+Cx3l2QBz8b3/NwtKyz6j/WBnj89lV8X4Q5HA6Z5ft7jHZNkb8zAvJ3KZxnW/FSz5ihWJP2/sP0QryUC+R2qY+eT+9DLHUZ6+uJs64br5HZqPwIDEGBBP/Z7vIJdo1fUHG1SVf3o9a/vl8DVE/K30nZa2NpDdtHPGewAHeFdPBv8/fnAjnK6Vju8oEtV6Mu1XOaGN2+/9uj9rll9YOAonqNPu04ZozuXraumfbAdTr8lE7RnHOA/rMN3lsioZYb0g37njxB4CeEaOhwR13YMeoWsPb53qHqoPswIfo4twKksvzoppH4AP6kx0c8L1RnP8b5K05ts7ULU1c/CZvTY4DsvH1yrUWQzBF6SCEuc8alzhai3b7cMW0z1vTYJfyIohndFTOdmT4LqGO97dhrmy0d+TTx70wY5ACnOs8m2LX3dnphtv/CEz/y/UmaITvqCJQIliXtv30HY064RCOf+xvQKcuTOtsmPI8ufg0lbntijfZbPuJecYpTr4E2uV0t3wfkaDmtzreFZfu4fziuvRx4BArNgo5pP+TynBzf/xLLdp+AAJEzrNGnHYfGSK3fUxyAFr2msXN/HG6w7HNmn0wM8KRu/4kocnHvsQSHx+I9yAo0v0hmaf/ELx9+bOVHvADcR0Cv6biVZrv0it/LLY43/cjHHD3Q9iDXaqlf7iwxAnspmy+5xsgoixdYbgxLHaO9UOot9cusLhen3hIWfN/6b/+ntRE6aqO1Bcpya5NW21K+uX7aSrfD+gIJ24t9G6fNbdT/bGzgkH2Ll9WGmT2ZR35RNvXyPfj0RhrX0bbsST/83B1/OGZ8nySQdZvm8X2KNA5kJJfzQi+3QBvvRczhTF3U+4fVd/x9df4GCB9ZD5moW+hs72YyaRzksc2JYDeH9/co/DaKpZqPEDY9je+BwfjPLn0e+BIW9vE9Ee+jdaB+PhYccp5HHIflTnoaatuxJqNCvLX1cudstCi3KI2b5QbLZ7n5BrZ0S5w6o+tvejp0GpS0y6ms3aOV+UjJ0Jfb5K9j3RE9Sg01L3rEw8Oek3WwXvM1G8408muUMeMB4kf8nELVb8S/NiK0VAa38TO1zRCP9N4CBGTjtgzVoGbGPeLFQY8661rk8loqSDbXr5GgMjfRua6mFZIV8TGm8WHJ0Ua+l3nK53SfN063wHP+sKIieitYPu3IczCjhwBdZi2dY798CIfkqZfMWl9KeR+RSW3XaA1bdWCmI/PuHCB1odcWXXwZIgMe8XFif/lna5LXLKOWZ2uPjEhQvtbVFOQTQpRReWs2zNKKoYt3MsF7Ifcgj3i4kENwimQaYP2WazgcyWpsfUXCjAdyuwFckJtkZM/9tPCnvH65E5c8BIn+pkcG+qVvX+9x2GoP77leYgl1oh7xsFCdY8vZtupmQSGs9bGlD1AvylA/s7pjkNvU9r1sAXmuDtboENZkNVn5Rkp8pcp/0rA25hkOyWoe8nzMeED5Qzozti5Rsm7t4H6apO/4DHlsoQ4Z281tp+cvOfnufn3t9PTp093V1ZXn1S73t4U63htrd226eU8DZVsB5f6dFLVpvpbHnHXmdJZHXu2vr61/G8cLOUEyjp2wR7wY3Od6yNGOhZz4kA13sfFu43v8yu2nHltOK+eZp3GaVHB/EO/Z+Kc+Ft3fkXMq1DKA53xe3rUXeGD5sRNDq4ef9ShfU7BVtw/6Gv2lnp8/qmHbhj7ieeFFzPusD3gzH9jjRXx5oM3qhahrhQnW2p2CFxIgdZC1fBdox7otfRYwG6vWgJeF/tGkth59XfgOCR9mbHJbJNR+cl3OA5Wlo9YDDo/+VMso68/yWVdOM2Yy20RwvoBP89JZRi0/4vmiBkbFfazHlo5Ddbk+Pj4S5fzjCgJBEpd3gWNsP0ZmCy/0EusRDxNyopoGcJHzdO+xhGTr6QHm+kq53U8QHDMgW9vLjsxXvqZgq+4QPtZ7kEfcHeyq0EPB3onVb7Aj0IYPRJlLqEDI6SUln7Dlj3nqEhCMukjXoPnQaXQXnH37xO+D7OHAES6gpxLg72zfBcu3vjPMPk69j7qwKvNMXBAvy3JRsIU1vRXHylX4dy3Kbz3N2q7rX9pfL23kbJKXtJfPKMUCUA6ZSCOvdY5W+r0rlQmAJ5eXyR+kK72/aN/PoA3y6ODXI0PubHd1E7+ppXci6OCEIYgIvlxHHzc3V73txcWFByKgjdtheZfzsaGnGbdGj3gxqHN97Nz7CXJE29vqPwycN7CvU3XhhMvTJDllb6cTw04PHBjntnL+GyLsB5Kv/VHW5dc4mfaR22cSL+OFBMh96fk4EbtY4EWN53n38zz1o/sY/fmtN9B3wfN8Z+iSksunfAklHf67vLH5D96C4unUoJkMFPUK6ecGOsupwASsTcJDwpqdmsj7xF10ql1Oq64Z776Q9Z7Sx8wmzXedd8lmkozKewHX8mukj5aIav3BAKkNKh1CllM6c7jPKo6Zwy0can9X/acir/UxfQ8ZnH34BoeAP/a1oi6bgL9Bhyb6xXNHbyfJHjWZdUJm0HM/QQQ6z2AiPgmBsmanJvQ+UHWdqluyNRWqvlq+b5yku81tneN9m0e96pb1g3cKHTxBKqPSXXFfej5u5AV8UeN53v3ch/64qSbH/Ow7ceZlJH9nck1JEHzuLWiLw+rGnlPk2nRx8+1kgv79EOobcbJ4E+PvU/PpfJq4bKNelpy1MXp8ivWAcJ/zPdN17+vZnFdY12+OXJ9k4dDGPuqEXvSz7FNts3zNzxF6JDuX3+3+f2uZyFFjL5/6AAAAAElFTkSuQmCC"
}
}
]
}
9. return_fields(리턴 필드/비필수)
문서 작성 및 수정 후, 사용자가 작성한 필드의 내용을 Response를 통해 전달할 항목을 지정합니다.(미 지정시 기본 필드만 제공) “return_fields” Array 내에 필드명을 String 형태로 입력합니다.
Note
미 지정시 기본 필드만 제공합니다. 관련 내용은 작업 성공 실패 시를 참고하세요.
Note
mode.type이 “03”일 경우(문서 미리보기 시)에는 작동하지 않습니다.
var document_option = {
"return_fields" : ['고객명']
}
10. ozd_file(ozd 파일/비필수)
문서 작성 시 사용할 ozd 파일의 base64 값을 지정합니다.
var document_option = {
"ozd_file" : {
"data" : "T1pQAwAAARIAAE5vUGFzc3dvcmRfRW50ZXJlZI6vbyH6nOyKhwqaDBsAAA0AAAB2AAAALwBPAFoAUgBF ..." // ozd 파일을 base64로 변환한 데이터 입력
}
}
11. doc_pdf_list(미리보기할 문서/비필수)
여러 문서 미리보기 시 미리보기할 문서를 지정합니다.
var document_option = {
"doc_pdf_list" : ["7be5a8371ca24f08a567cec01d105717", "c79ea00e96854c13bea75e18844190fb"] // document_option.mode에 입력한 문서를 제외한 추가할 문서의 document_id 입력
}
12. viewer_event (뷰어에 동적 스크립트 적용/비필수)
뷰어 로딩 시 실행할 스크립트를 설정할 수 있습니다.
※예시:”손글씨 1”, “손글씨 2” 등의 입력 항목에 따라쓰기 외부에서 문서 옵션으로 설정 가능
var document_option = {
"viewer_event": {
"script": {
"postinitialize":
"var comp;comp = GetInputComponent(\"손글씨 1\");if(comp)comp.SetText(\"손글씨 1\");" +
"comp = GetInputComponent(\"손글씨 2\");if(comp)comp.SetText(\"손글씨 2\");"
}
}
}
내 파일로 문서 작성
eformsign을 임베딩하여 내 파일로 문서 작성 기능을 사용할 수 있습니다.
var eformsign = new EformSignTemplate();
var template_option = {
"company" : {
"id" : "76440d70fae242e09c4b0fac40b6a6be", // Company ID 입력
"country_code" : "kr", // 국가 코드 입력 (ex: kr)
"user_key": "" // 임베딩한 고객 측 시스템에 로그인한 사용자의 unique key. 브라우저 쿠키의 이폼사인 로그인 정보와 비교
},
"user" : {
"id": "test1@forcs.com"
"access_token" : "", // Access Token 입력 (OpenAPI Access Token 참조)
"refresh_token" : "", // Refresh Token 입력 (OpenAPI Access Token 참조)
},
"mode" : {
"type" : "01", // 01 : 생성
"template_id" : "", // template id 입력
"template_type": "unstructured_form" // form : 템플릿 관리, unstructured_form: 내 파일로 문서 작성
},
"layout" : {
"lang_code" : "ko", // 이폼사인 언어. ko, en, ja
"header" : true, // 상단바 (푸른색) 표시 여부. 미표시 시 액션 버튼을 통해 전송 등 동작 가능
"footer" : true // 하단바 (이폼사인 로고, 언어 설정 등) 표시 여부.
},
"prefill": {
"template_name": "템플릿 임베딩 테스트_신규",
"fields": [
{
"id": "텍스트 1",
"value": "가나다",
"enabled": true,
"required": true
},
{
"id": "텍스트 2",
"value": "라마바",
"enabled": true,
"required": true
}
],
"step_settings": [
{
"step_type": "05", // 05: 참여자, 06: 검토자
"step_name": "참여자 2",
"use_mail": true,
"use_sms": true,
"use_alimtalk" : true,
"recipients" : [
{
"id": "test2@forcs.com",
"name" : 'John Doe'
},
{
"id" : "5a3e47a2f5a04909836ddf4189d10fc4",
"name" : '그룹3'
}
],
"auth": {
"valid": {
"day": '7',
"hour": '7'
}
},
"additional_auth" : { // 추가 인증 수단
use_pincode : true, //이메일/SMS 핀코드 인증
use_pincode_result : true, //문서 최종 완료 시 이메일/SMS 핀코드 인증 사용
use_mobile_verifyAuth : true, //휴대폰 본인 확인
use_mobile_verifyAuth_result : true //문서 최종 완료 시 휴대폰 본인 확인 사용
}
}
],
"is_form_id_numbering" : false,
"disabled_form_id" : true,
"quick_processing" : false
},
"template_file": {
"name": "첨부테스트.pdf",
"mime": "@file/octet-stream",
"data": "JVBERi0xLjUNCiW1tbW1DQoxIDAgb2JqDQo8PC9UeXBlL0NhdGFsb2cvUGFnZXMgMiAwIFIvTGFuZyhrby1LUikgL1N0cnVjdFRyZWVSb290IDE1IDAgUi..."
}
};
//callback option
var sucess_callback = function (response) {
if (response.type ==='template'){
console.log(response.template_id);
console.log(response.template_name);
console.table(response.step_settings);
if ("-1" == response.code) {
alert("템플릿 생성되었습니다.\n" + "- document_id : " + response.template_id + "\n- title : " + response.template_name);
} else {
alert("템플릿 생성에 실패하였습니다.\n" + "- code : " + response.code + "\n- message : " + response.message);
}
}
window.close();
};
var error_callback = function (response) {
alert("템플릿 생성에 실패하였습니다.\n" + "- code : " + response.code + "\n- message : " + response.message);
console.log(response.code);
console.log(response.message);
window.close();
};
var action_callback = function (response) {
console.table(response.data);
};
eformsign.template(template_option, "eformsign_iframe", success_callback, error_callback, action_callback);
eformsign.open();
template_option
옵션 설정을 위한 JSON은 다음과 같은 구조로 이루어져 있습니다.
변수명 |
설명 |
데이터 타입 |
필수 |
하위 옵션 |
|---|---|---|---|---|
company |
회사 정보 |
Object |
O |
id, country_code, user_key |
mode |
임베딩 모드 |
Object |
O |
type, template_id, document_id |
user |
사용자 정보 |
Object |
X |
type, id, access_token, refresh_token, external_token, external_user_info |
layout |
레이아웃 |
Object |
X |
lang_code |
prefill |
자동 기입 |
Object |
X |
document_name, fields, recipients, comment |
template_file |
템플릿 파일 |
Object |
X |
name, mime, data |
Note
회사 정보와 모드는 필수 입력정보입니다.
1. company(회사 정보/필수)
변수명 |
설명 |
데이터 타입 |
필수 |
비고 |
|---|---|---|---|---|
id |
회사 ID |
String |
O |
회사 관리 - 회사 정보에서 확인 |
country_code |
국가 코드 |
String |
X |
회사 관리 - 회사 정보의 국가에 대한 코드를 지정. 비필수이나, 입력 시 빠른 open이 가능함 |
user_key |
고객시스템 사용자 고유 키 |
String |
X |
브라우저에 이미 로그인 정보가 있을 경우, 해당 key와 비교하여 일치하지 않는 경우 로그아웃 처리됨 |
var template_option= {
"company" : {
"id" : 'f9aec832efef4133a1e849efaf8a9aed',
"country_code" : "kr",
"user_key": "eformsign@forcs.com"
}
};
2. mode(임베딩 모드/필수)
변수명 |
설명 |
데이터 타입 |
필수 |
비고 |
|---|---|---|---|---|
type |
기능 타입 |
String |
O |
01: 생성 |
template_type |
임베딩 종류 |
String |
O |
“unstructured_form”: 내 파일로 문서 작성 |
내 파일로 문서 작성
내 파일로 문서 작성을 통해 문서를 새로 작성합니다.
var template_option= {
"mode" : {
"type" : "01",
"template_type" : "unstructured_form"
}
}
3. user(사용자 정보/비필수)
변수명 |
설명 |
데이터 타입 |
필수 |
비고 |
|---|---|---|---|---|
id |
계정(이메일) |
String |
X |
사용자 ID/이메일 입력 |
access_token |
Access Token |
String |
X |
Open API > Access Token 발급 참조 |
refresh_token |
Refresh Token |
String |
X |
Open API > Access Token 발급 참조 |
회사 내 멤버 로그인을 통한 작업 (ID 사전 입력)
임베딩 시, eformsign 로그인 페이지가 구동되어 로그인 과정 이후에 템플릿 관리 작업을 할 수 있습니다. 이때, ID가 로그인 화면에 미리 입력되어 있습니다.
var document_option = {
"user":{
"id" : "eformsign@forcs.com"
}
};
회사 내 멤버의 토큰을 이용한 작업
임베딩 시, eformsign 로그인 과정없이, 특정 계정의 token을 이용하여 템플릿 관리 작업을 수행합니다. 토큰 발급 방법은 eformsign API 사용하기 - Access Token 발급을 확인해 주세요.
var document_option = {
"user":{
"id" : "eformsign@forcs.com",
"access_token" : "eyJhbGciOiJSUzI1NiJ9.eyJpc3MiOiJlZ...",
"refresh_token" : "0161ac6c-0f47-4cc3-9301-381f57c41495"
}
};
4. layout(레이아웃/비필수)
변수명 |
설명 |
데이터 타입 |
필수 |
비고 |
|---|---|---|---|---|
lang_code |
eformsign 언어 |
String |
X |
ko: 한국어, en: 영어, ja: 일본어 |
header |
헤더(상단바) 표시 여부 |
Boolean |
X |
미입력 시 기본값: true 헤더 미표시(false) 시 ‘전송’ 등의 기능 버튼도 표시되지 않으므로, 별도로 기능 버튼을 생성해주어야 함 (화면 로드 시_액션 버튼 생성 참조) |
footer |
푸터 표시 여부 |
Boolean |
X |
미입력 시 기본값: true |
var template_option = {
"layout" : {
"lang_code" : "ko",
"header" : true,
"footer" : true
}
}
5. prefill(자동 기입/비필수)
문서 작성 과정 중에 자동으로 입력될 수 있도록 처리 시 사용합니다.
변수명 |
설명 |
데이터 타입 |
필수 |
비고 |
|---|---|---|---|---|
template_name |
문서 제목 |
String |
X |
|
fields |
문서 작성 시 기본값 목록 |
Array |
X |
필드 설정 Object의 목록 |
fields[].id |
기본값을 입력할 필드명 |
String |
X |
|
fields[].value |
필드에 입력할 기본값 |
String |
X |
|
fields[].enabled |
문서 작성 시 필드 활성화 여부 |
Boolean |
X |
-지정하지 않을 경우, 폼 디자인하기 단계의 항목 제어 옵션에 따름 -설정할 경우, 폼 디자인하기 단계의 항목 제어 옵션보다 우선 순위 높음 |
fields[].required |
문서 작성 시 필드 필수 입력 여부 |
Boolean |
X |
-지정하지 않을 경우, 폼 디자인하기 단계의 항목 제어 옵션에 따름 -설정할 경우, 폼 디자인하기 단계의 항목 제어 옵션보다 우선 순위 높음 |
step_settings |
워크플로우 단계 목록 |
Array |
X |
단계 정보 Object의 목록 |
step_settings[].step_type |
워크플로우 수신자 유형 |
String |
X |
-기존 워크플로우: “02”(결재), “03”(내부 수신자), “04”(외부 수신자) -신형 워크플로우: “05”(참여자), “06”(검토자) step_settings내 각 객체에 필수 설정되어야 함 |
step_settings[].step_name |
워크플로우 단계 이름 |
String |
X |
|
step_settings[].selected |
폼 디자인하기 단계에서 기본 문서 참여자로 표시 여부 |
Boolean |
X |
-미 입력 시 기본값: false -모든 단계에서 미 입력 혹은 false일 시 시작/발송인 단계가 기본으로 표시됨 |
step_settings[].recipient |
수신자 정보 |
Object |
X |
수신자 정보 |
step_settings[].recipient.id |
수신자 이메일 또는 ID |
String |
X |
해당 단계 수신자 이메일 또는 아이디 입력 |
step_settings[].recipient.name |
수신자 이름 |
String |
X |
|
step_settings[].recipient.sms |
수신자 휴대폰 번호 |
String |
X |
“+821022223333” 형태로 입력 |
step_settings[].recipient.use_mail |
이메일 발송 여부 |
Boolean |
X |
미 입력 시 기본값: false |
step_settings[].recipient.use_sms |
SMS 발송 여부 |
Boolean |
X |
미 입력 시 기본값: false |
step_settings[].recipient.use_alimtalk |
SMS 발송으로 카카오톡 사용 여부 |
Boolean |
X |
미 입력 시 기본값: false true로 설정 시 카카오톡으로 우선 발송, 실패 시 SMS로 발송함 |
step_settings[].recipient.auth |
본인 확인 및 문서 전송 기한 정보 |
Object |
X |
type, password, password_hint 모두 미 입력 시: 본인 확인 정보 사용 안 함 |
step_settings[].recipient.auth.type |
본인 확인 방법 |
String |
X |
미 입력 시 기본값: password (단, type, password, password_hint 모두 미 입력 시: 본인 확인 정보 사용 안 함) -qna: 수신자 이름 -field: 입력 필드 중 선택 -password: 보내는 사람이 직접 입력 |
step_settings[].recipient.auth.password |
본인 확인 정보 |
String |
X |
미 입력 시 기본값: 빈 값 -type이 qna인 경우: 빈 값 입력 -type이 field인 경우: 필드명 입력 -type이 password인 경우: 빈 값 입력 |
step_settings[].recipient.auth.password_hint |
본인 확인 정보에 대한 힌트 |
String |
X |
미 입력 시 기본값: 빈 값 |
step_settings[].recipient.auth.valid |
문서 전송 기한 정보 |
Object |
X |
미 입력시 기본값: 7일 0시간 |
step_settings[].recipient.auth.valid.day |
문서 전송 기한 (일) |
Integer |
X |
|
step_settings[].recipient.auth.valid.hour |
문서 전송 기한 (시간) |
Integer |
X |
|
step_settings[].recipient.additional_auth |
추가 인증 수단 (비정형) |
Object |
X |
|
step_settings[].recipient.additional_auth.use_pincode |
이메일/SMS 인증 사용 여부 |
Boolean |
X |
|
step_settings[].recipient.additional_auth.use_pincode_result |
완료 문서 열람 시에도 이메일/SMS 인증 사용 여부 |
Boolean |
X |
|
step_settings[].recipient.additional_auth.use_mobile_verifyAuth |
휴대폰 본인확인 사용 여부 |
Boolean |
X |
|
step_settings[].recipient.additional_auth.use_mobile_verifyAuth_result |
완료 문서 열람 시에도 휴대폰 본인확인 사용 여부 |
Boolean |
X |
|
is_form_id_numbering |
컴포넌트 추가 시 기본 ID에서 번호 부여 여부 |
Boolean |
X |
텍스트 컴포넌트 추가 시, 컴포넌트 ID의 기본값 -is_form_id_numbering이 true일 때: ‘텍스트 1’, ‘텍스트 2’, ‘텍스트 3’ -is_form_id_numbering이 false일 때: ‘텍스트’, ‘텍스트’, ‘텍스트’ 미 입력 시 기본값: true |
disabled_form_id |
폼 디자인하기 단계에서 컴포넌트 ID 입력란 비활성화 여부 |
Booelan |
X |
미 입력 시 기본값: false |
문서 이름 기입
옵션 > 문서 제목에 구매신청서가 입력됩니다.
var template_option = {
"prefill" : {
"template_name": "구매신청서"
}
}
문서 참여자 및 수신자 지정(본인 확인 정보, 추가 인증 수단 미사용)
다음과 같이 워크플로우 단계를 추가합니다
단계 종류: 참여자
단계명: 참여자 1
이메일 알림: 사용
SMS 알림: 미사용
수신자 이름: 홍길동
수신자 이메일: test1@forcs.com
요청 유효기간: 7일 7시간
본인 확인 정보: 미사용
추가 인증 수단: 미사용
임베딩하여 실행 시 다음과 같이 설정됩니다.
문서 참여자: 2명 (발송인, 참여자 1)
폼 디자인하기 단계에서 기본으로 표시할 문서 참여자: 발송인
워크플로우: 발송인-참여자 1-완료
var template_option = {
"prefill": {
"step_settings": [
{
"step_type": "05",
"step_name": "참여자 1",
"selected": false,
"recipient": {
"id": "test1@forcs.com",
"name": "홍길동",
"sms": "",
"use_mail": true,
"use_sms": false,
"auth": {
"valid": {
"day": "7",
"hour": "7",
},
}
}
}
]
}
};
문서 참여자 및 수신자 지정(본인 확인 정보, 추가 인증 수단 사용)
다음과 같이 워크플로우 단계를 추가합니다
단계 종류: 참여자
단계명: 참여자 1
이메일 알림: 사용
SMS 알림: 사용 (카카오톡 우선)
수신자 이름: 홍길동
수신자 이메일: test1@forcs.com
수신자 휴대폰 번호: 010-2222-3333
요청 유효기간: 7일 7시간
본인 확인 정보: 사용 (입력 필드 중 선택 - 텍스트 1)
추가 인증 수단: 사용 (이메일/SMS 인증 사용, 완료 문서 열람 시에는 이메일/SMS 인증 미사용, 휴대폰 본인확인 사용, 완료 문서 열람 시에도 휴대폰 본인확인 사용)
임베딩하여 실행 시 다음과 같이 설정됩니다.
문서 참여자: 2명 (발송인, 참여자 1)
폼 디자인하기 단계에서 기본으로 표시할 문서 참여자: 참여자 1
워크플로우: 발송인-참여자 1-완료
var template_option = {
"prefill": {
"step_settings": [
{
"step_type": "05",
"step_name": "참여자 1",
"selected": true,
"recipient": {
"id": "test1@forcs.com",
"name": "홍길동",
"sms": "+821022223333",
"use_mail": true,
"use_sms": true,
"use_alimtalk" : true,
"auth": {
"type": "field",
"password": "텍스트 1",
"password_hint": "생년월일 6자리를 입력하세요",
"valid": {
"day": "7",
"hour": "7",
},
},
"additional_auth" : {
"use_pincode": true,
"use_pincode_result": false
"use_mobile_verifyAuth": true,
"use_mobile_verifyAuth_result" : true
}
}
}
]
}
};
폼 디자인하기 단계에서 컴포넌트 ID 입력란 비활성화 여부 설정
폼 디자인하기 단계에서 컴포넌트 ID 입력란이 비활성화됩니다. (기본 ID로 고정됨)
var template_option = {
"prefill" : {
"disabled_form_id" : true
}
}
var template_option = {
"prefill": {
"template_name": "구매신청서",
"step_settings": [
{
"step_type": "05",
"step_name": "참여자 1",
"selected": true,
"recipient": {
"id": "test1@forcs.com",
"name": "홍길동",
"sms": "+821022223333",
"use_mail": true,
"use_sms": true,
"use_alimtalk" : true,
"auth": {
"type": "field",
"password": "텍스트 1",
"password_hint": "생년월일 6자리를 입력하세요",
"valid": {
"day": "7",
"hour": "7",
},
},
"additional_auth" : {
"use_pincode": true,
"use_pincode_result": false
"use_mobile_verifyAuth": true,
"use_mobile_verifyAuth_result" : true
}
}
},
{
"step_type": "06",
"step_name": "검토자 1",
"selected": false,
"recipient": {
"id": "test2@forcs.com",
"name": "김철수",
"sms": "",
"use_mail": true,
"use_sms": false,
"auth": {
"valid": {
"day": "3",
"hour": "0",
},
}
}
}
],
disabled_form_id : true
}
};
6. template_file(템플릿 파일/비필수)
템플릿에 사용될 파일이 자동으로 업로드되도록 설정합니다.
변수명 |
설명 |
데이터 타입 |
필수 |
비고 |
|---|---|---|---|---|
name |
파일명 |
String |
O |
|
mime |
MIME 데이터 형식 |
String |
O |
-PDF: “application/pdf” -지원하는 모든 확장자(OZR, PDF): “@file/octet-stream” |
data |
Base64로 변환한 파일 데이터 |
String |
O |
var template_option = {
"template_file": {
"name": "첨부테스트.pdf",
"mime": "@file/octet-stream",
"data": "JVBERi0xLjUNCiW1tbW1DQoxIDAgb2JqDQo8PC9UeXBlL0NhdGFsb2cvUGFnZXMgMiAwIFIvTGFuZyhrby1LUikgL1N0cnVjdFRyZWVSb290IDE1IDAgUi9NY...(후략)"
}
}
템플릿 생성, 템플릿 수정, 템플릿 복제
eformsign을 임베딩하여 템플릿을 생성, 수정, 복제하는 경우에 대해 설명합니다.
var eformsign = new EformSignTemplate();
var template_option = {
"company" : {
"id" : "76440d70fae242e09c4b0fac40b6a6be", // Company ID 입력
"country_code" : "kr", // 국가 코드 입력 (ex: kr)
"user_key": "" // 임베딩한 고객 측 시스템에 로그인한 사용자의 unique key. 브라우저 쿠키의 이폼사인 로그인 정보와 비교
},
"user" : {
"id": "test1@forcs.com"
"access_token" : "", // Access Token 입력 (OpenAPI Access Token 참조)
"refresh_token" : "", // Refresh Token 입력 (OpenAPI Access Token 참조)
},
"mode" : {
"type" : "01", // 01 : 생성 , 02 : 수정, 03 : 복제
"template_id" : "", // template id 입력
"template_type": "form" // form : 템플릿 관리, unstructured_form: 내 파일로 문서 작성
},
"layout" : {
"lang_code" : "ko", // 이폼사인 언어. ko, en, ja
"header" : true, // 상단바 (푸른색) 표시 여부. 미표시 시 액션 버튼을 통해 전송 등 동작 가능
"footer" : true // 하단바 (이폼사인 로고, 언어 설정 등) 표시 여부.
},
"prefill": {
"template_name": "템플릿 임베딩 테스트_신규",
"step_settings": [
{
"step_type": "05", // 05: 참여자, 06: 검토자
"step_name": "참여자 2",
"use_mail": true,
"use_sms": true,
"use_alimtalk" : true,
"recipients" : [
{
"id": "test2@forcs.com",
"name" : 'John Doe'
},
{
"id" : "5a3e47a2f5a04909836ddf4189d10fc4",
"name" : '그룹3'
}
],
"auth": {
"valid": {
"day": '7',
"hour": '7'
}
}
}
],
"quick_processing" : false
},
"template_file": {
"name": "첨부테스트.pdf",
"mime": "@file/octet-stream",
"data": "JVBERi0xLjUNCiW1tbW1DQoxIDAgb2JqDQo8PC9UeXBlL0NhdGFsb2cvUGFnZXMgMiAwIFIvTGFuZyhrby1LUikgL1N0cnVjdFRyZWVSb290IDE1IDAgUi..."
}
};
//callback option
var sucess_callback = function (response) {
if (response.type ==='template'){
console.log(response.template_id);
console.log(response.template_name);
console.table(response.step_settings);
if ("-1" == response.code) {
alert("템플릿 생성되었습니다.\n" + "- document_id : " + response.template_id + "\n- title : " + response.template_name);
} else {
alert("템플릿 생성에 실패하였습니다.\n" + "- code : " + response.code + "\n- message : " + response.message);
}
}
window.close();
};
var error_callback = function (response) {
alert("템플릿 생성에 실패하였습니다.\n" + "- code : " + response.code + "\n- message : " + response.message);
console.log(response.code);
console.log(response.message);
window.close();
};
var action_callback = function (response) {
console.table(response.data);
};
eformsign.template(template_option, "eformsign_iframe", success_callback, error_callback, action_callback);
template_option
옵션 설정을 위한 JSON은 다음과 같은 구조로 이루어져 있습니다.
변수명 |
설명 |
데이터 타입 |
필수 |
하위 옵션 |
|---|---|---|---|---|
company |
회사 정보 |
Object |
O |
id, country_code, user_key |
mode |
임베딩 모드 |
Object |
O |
type, template_id, document_id |
user |
사용자 정보 |
Object |
X |
type, id, access_token, refresh_token, internal_token, external_token, external_user_info |
layout |
레이아웃 |
Object |
X |
lang_code, header, footer |
prefill |
자동 기입 |
Object |
X |
document_name, fields, recipients, comment |
template_file |
템플릿 파일 |
Object |
X |
name, mime, data |
Note
회사 정보와 모드는 필수 입력정보입니다.
1. company(회사 정보/필수)
변수명 |
설명 |
데이터 타입 |
필수 |
비고 |
|---|---|---|---|---|
id |
회사 ID |
String |
O |
회사 관리 - 회사 정보에서 확인 |
country_code |
국가 코드 |
String |
X |
회사 관리 - 회사 정보의 국가에 대한 코드를 지정. 비필수이나, 입력 시 빠른 open이 가능함 |
user_key |
고객시스템 사용자 고유 키 |
String |
X |
임베딩하는 고객사의 시스템에서 해당 유저가 누구인지를 명확히 설정하기 위해 eformsign에 넘겨주는 사용자 계정 정보임 브라우저에 이미 로그인 정보가 있을 경우, 해당 key와 비교하여 일치하지 않는 경우 로그아웃 처리됨 |
var document_option = {
"company" : {
"id" : 'f9aec832efef4133a1e849efaf8a9aed',
"country_code" : "kr",
"user_key": "eformsign@forcs.com"
}
};
2. mode(임베딩 모드/필수)
변수명 |
설명 |
데이터 타입 |
필수 |
비고 |
|---|---|---|---|---|
type |
기능 타입 |
String |
O |
01: 생성, 02: 수정, 03: 복제 |
template_id |
템플릿 ID |
String |
X |
type이 02, 03일 경우 필수 입력 |
template_type |
임베딩 종류 |
String |
O |
“form”: 템플릿 관리 |
템플릿 신규 생성
템플릿을 새로 생성합니다.
var document_option = {
"mode" : {
"type" : "01", // 01 : 생성 , 02 : 수정, 03 : 복제
"template_type" : "form"
}
}
템플릿 수정
기존 템플릿을 수정합니다.
var document_option = {
"mode" : {
"type" : "02", // 01 : 생성 , 02 : 수정, 03 : 복제
"template_id" : "a2c6ed9df9b642f2ade43c7efe58c9a3", // template id 입력
"template_type" : "form"
}
}
템플릿 복제
기존 템플릿을 복제하여 새 템플릿으로 생성합니다.
var document_option = {
"mode" : {
"type" : "03", // 01 : 생성 , 02 : 수정, 03 : 복제
"template_id" : "a2c6ed9df9b642f2ade43c7efe58c9a3", // template id 입력
"template_type" : "form"
}
}
3. user(사용자 정보/비필수)
변수명 |
설명 |
데이터 타입 |
필수 |
비고 |
|---|---|---|---|---|
id |
계정(이메일) |
String |
X |
사용자 ID/이메일 입력 |
access_token |
Access Token |
String |
X |
Open API > Access Token 발급 참조 |
refresh_token |
Refresh Token |
String |
X |
Open API > Access Token 발급 참조 |
템플릿 관리 권한이 있는 멤버 로그인을 통한 작업 (ID 사전 입력)
임베딩 시, eformsign 로그인 페이지가 구동되어 로그인 과정 이후에 템플릿 관리 작업을 할 수 있습니다. 이때, ID가 로그인 화면에 미리 입력되어 있습니다.
var document_option = {
"user":{
"id" : "eformsign@forcs.com"
}
};
템플릿 관리 권한이 있는 멤버의 토큰을 이용한 작업
임베딩 시, eformsign 로그인 과정없이, 특정 계정의 token을 이용하여 템플릿 관리 작업을 수행합니다. 토큰 발급 방법은 eformsign API 사용하기 - Access Token 발급을 확인해 주세요.
var document_option = {
"user":{
"id" : "eformsign@forcs.com",
"access_token" : "eyJhbGciOiJSUzI1NiJ9.eyJpc3MiOiJlZ...",
"refresh_token" : "0161ac6c-0f47-4cc3-9301-381f57c41495"
}
};
4. layout(레이아웃/비필수)
변수명 |
설명 |
데이터 타입 |
필수 |
비고 |
|---|---|---|---|---|
lang_code |
eformsign 언어 |
String |
X |
ko: 한국어, en: 영어, ja: 일본어 |
header |
헤더(상단바) 표시 여부 |
Boolean |
X |
미입력 시 기본값: true 헤더 미표시(false) 시 ‘저장’ 등의 기능 버튼도 표시되지 않으므로, 별도로 기능 버튼을 생성해주어야 함 |
footer |
푸터 표시 여부 |
Boolean |
X |
미입력 시 기본값: true |
var document_option = {
"layout" : {
"lang_code" : "ko",
"header" : true,
"footer" : true
}
}
5. prefill(자동 기입/비필수)
문서 작성 과정 중에 자동으로 입력될 수 있도록 처리 시 사용합니다.
변수명 |
설명 |
데이터 타입 |
필수 |
비고 |
|---|---|---|---|---|
template_name |
문서 제목 |
String |
X |
|
step_settings |
워크플로우 단계 목록 |
Array |
X |
단계 정보 Object의 목록 |
step_settings[].step_type |
워크플로우 수신자 유형 |
String |
X |
-기존 워크플로우: “02”(결재), “03”(내부 수신자), “04”(외부 수신자) -신형 워크플로우: “05”(참여자), “06”(검토자) step_settings내 각 객체에 필수 설정되어야 함 |
step_settings[].step_name |
워크플로우 단계 이름 |
String |
X |
|
step_settings[].selected |
폼 디자인하기 단계에서 기본 문서 참여자로 표시 여부 |
Boolean |
X |
미 입력 시 기본값: false -모든 단계에서 미 입력 혹은 false일 시 시작/발송인 단계가 기본으로 표시됨 |
step_settings[].use_mail |
이메일 발송 여부 |
Boolean |
X |
미 입력 시 기본값: false |
step_settings[].use_sms |
SMS 발송 여부 |
Boolean |
X |
미 입력 시 기본값: false |
step_settings[].use_alimtalk |
SMS 발송으로 카카오톡 사용 여부 |
Boolean |
X |
미 입력 시 기본값: false true로 설정 시 카카오톡으로 우선 발송, 실패 시 SMS로 발송함 |
step_settings[].recipient[] |
수신자 정보 목록 |
Object |
X |
해당 단계 수신자 지정 시 전용 수신자 정보 Object의 목록 |
step_settings[].recipient[].id |
수신자로 지정할 그룹 또는 멤버 ID |
String |
X |
해당 단계 수신자 지정 시 전용 -멤버: 회사 멤버의 계정 정보(ID/이메일) 입력 -그룹: 그룹 ID 입력 |
step_settings[].recipient[].auth |
본인 확인 및 문서 전송 기한 정보 |
Object |
X |
해당 단계 수신자 지정 시 전용 |
step_settings[].recipient[].auth.valid |
문서 전송 기한 정보 |
Object |
X |
해당 단계 수신자 지정 시 전용 미 입력시 기본값: 7일 0시간 |
step_settings[].recipient[].auth.valid.day |
문서 전송 기한 (일) |
Integer |
X |
해당 단계 수신자 지정 시 전용 |
step_settings[].recipient[].auth.valid.hour |
문서 전송 기한 (시간) |
Integer |
X |
해당 단계 수신자 지정 시 전용 |
step_settings[].auth |
본인 확인 및 문서 전송 기한 정보 |
Object |
X |
해당 단계의 수신자 지정을 하지 않을 경우 전용 type, password, password_hint 모두 미 입력 시: 본인 확인 정보 사용 안 함 |
step_settings[].auth.type |
본인 확인 방법 |
String |
X |
해당 단계의 수신자 지정을 하지 않을 경우 전용 미 입력 시 기본값: password (단, type, password, password_hint 모두 미 입력 시: 본인 확인 정보 사용 안 함) -qna: 수신자 이름 -field: 입력 필드 중 선택 -password: 보내는 사람이 직접 입력 |
step_settings[].auth.password |
본인 확인 정보 |
String |
X |
해당 단계의 수신자 지정을 하지 않을 경우 전용 미 입력 시 기본값: 빈 값 -type이 qna인 경우: 빈 값 입력 -type이 field인 경우: 필드명 입력 -type이 password인 경우: 빈 값 입력 |
step_settings[].auth.password_hint |
본인 확인 정보에 대한 힌트 |
String |
X |
해당 단계의 수신자 지정을 하지 않을 경우 전용 미 입력 시 기본값: 빈 값 |
step_settings[].auth.valid |
문서 전송 기한 정보 |
Object |
X |
해당 단계의 수신자 지정을 하지 않을 경우 전용 미 입력시 기본값: 7일 0시간 |
step_settings[].auth.valid.day |
문서 전송 기한 (일) |
Integer |
X |
해당 단계의 수신자 지정을 하지 않을 경우 전용 |
step_settings[].auth.valid.hour |
문서 전송 기한 (시간) |
Integer |
X |
해당 단계의 수신자 지정을 하지 않을 경우 전용 |
step_settings[].additional_auth |
추가 인증 수단 (비정형) |
Object |
X |
해당 단계의 수신자 지정을 하지 않을 경우 전용 |
step_settings[].additional_auth.use_pincode |
이메일/SMS 인증 사용 여부 |
Boolean |
X |
해당 단계의 수신자 지정을 하지 않을 경우 전용 (구. use_mail) |
step_settings[].additional_auth.use_pincode_result |
완료 문서 열람 시에도 이메일/SMS 인증 사용 여부 |
Boolean |
X |
해당 단계의 수신자 지정을 하지 않을 경우 전용 |
step_settings[].additional_auth.use_mobile_verifyAuth |
휴대폰 본인확인 사용 여부 |
Boolean |
X |
해당 단계의 수신자 지정을 하지 않을 경우 전용 (구. use_sms) |
step_settings[].additional_auth.use_mobile_verifyAuth_result |
완료 문서 열람 시에도 휴대폰 본인확인 사용 여부 |
Boolean |
X |
해당 단계의 수신자 지정을 하지 않을 경우 전용 (구. use_sms_result) |
is_form_id_numbering |
컴포넌트 추가 시 기본 ID에서 번호 부여 여부 |
Boolean |
X |
텍스트 컴포넌트 추가 시, 컴포넌트 ID의 기본값 -is_form_id_numbering이 true일 때: ‘텍스트 1’, ‘텍스트 2’, ‘텍스트 3’ -is_form_id_numbering이 false일 때: ‘텍스트’, ‘텍스트’, ‘텍스트’ 미 입력 시 기본값: true |
quick_processing |
문서 전송 시 팝업 생략 여부 |
Booelan |
X |
미 입력 시 기본값: false |
템플릿 이름 기입
일반 설정 > 기본 설정 > 템플릿 이름 에 구매신청서가 입력됩니다.
var template_option = {
"prefill" : {
"template_name": "구매신청서"
}
}
워크플로우 단계 설정 (수신자 지정 안 함)
다음과 같이 워크플로우 단계를 추가합니다
단계 종류: 참여자
단계명: 참여자 1
이메일 알림: 사용
SMS 알림: 사용 (카카오톡 우선)
수신자 지정: X
요청 유효기간: 7일 0시간
임베딩하여 실행 시 다음과 같이 설정됩니다.
문서 참여자: 2명 (시작, 참여자1)
워크플로우: 시작-참여자 1-완료
var template_option = {
"prefill": {
"step_settings": [
{
"step_type": "05",
"step_name": "참여자 1",
"use_mail": true,
"use_sms": true,
"use_alimtalk" : true,
"auth": {
"valid": {
"day": 7,
"hour": 0
}
}
}
]
}
};
워크플로우 단계 설정 (수신자로 멤버 지정)
다음과 같이 워크플로우 단계를 추가합니다
단계 종류: 참여자
단계명: 참여자 1
이메일 알림: 사용
SMS 알림: 사용 (카카오톡 우선)
수신자 지정: test2@forcs.com 멤버 지정
요청 유효기간: 7일 0시간
임베딩하여 실행 시 다음과 같이 설정됩니다.
문서 참여자: 2명 (시작, 참여자1)
워크플로우: 시작-참여자 1-완료
var template_option = {
"prefill": {
"step_settings": [
{
"step_type": "05",
"step_name": "참여자 1",
"use_mail": true,
"use_sms": true,
"use_alimtalk" : true,
"recipients" : [
{
"id": "test2@forcs.com"
}
],
"auth": {
"valid": {
"day": 7,
"hour": 0
}
}
}
]
}
};
워크플로우 단계 설정 (수신자로 그룹 지정)
다음과 같이 워크플로우 단계를 추가합니다
단계 종류: 참여자
단계명: 참여자 1
이메일 알림: 사용
SMS 알림: 사용 (카카오톡 우선)
수신자 지정: 5a3e47a2f5a04909836ddf4189d10fc4 그룹 지정
요청 유효기간: 7일 0시간
임베딩하여 실행 시 다음과 같이 설정됩니다.
문서 참여자: 2명 (시작, 참여자1)
워크플로우: 시작-참여자 1-완료
var template_option = {
"prefill": {
"step_settings": [
{
"step_type": "05",
"step_name": "참여자 1",
"use_mail": true,
"use_sms": true,
"use_alimtalk" : true,
"recipients" : [
{
"id": "5a3e47a2f5a04909836ddf4189d10fc4"
}
],
"auth": {
"valid": {
"day": 7,
"hour": 0
}
}
}
]
}
};
워크플로우 단계 설정 (수신자로 멤버와 그룹 지정)
다음과 같이 워크플로우 단계를 추가합니다
단계 종류: 참여자
단계명: 참여자 1
이메일 알림: 사용
SMS 알림: 사용 (카카오톡 우선)
수신자 지정: test2@forcs.com 멤버, 5a3e47a2f5a04909836ddf4189d10fc4 그룹 지정
요청 유효기간: 7일 0시간
임베딩하여 실행 시 다음과 같이 설정됩니다.
문서 참여자: 2명 (시작, 참여자1)
워크플로우: 시작-참여자 1-완료
var template_option = {
"prefill": {
"template_name": "구매신청서",
"step_settings": [
{
"step_type": "05",
"step_name": "참여자 1",
"use_mail": true,
"use_sms": true,
"use_alimtalk" : true,
"recipients" : [
{
"id": "test2@forcs.com"
},
{
"id": "5a3e47a2f5a04909836ddf4189d10fc4"
}
],
"auth": {
"valid": {
"day": 7,
"hour": 0
}
}
}
]
}
};
문서 전송 시 팝업 생략 여부 설정
일반 설정 > 문서 설정 > 문서 전송 시 팝업 생략에 체크됩니다.
var template_option = {
"prefill" : {
"quick_processing" : true
}
}
var template_option = {
"prefill": {
"template_name": "구매신청서",
"step_settings": [
{
"step_type": "05",
"step_name": "참여자 1",
"use_mail": true,
"use_sms": true,
"use_alimtalk" : true,
"recipients" : [
{
"id": "test2@forcs.com"
}
],
"auth": {
"valid": {
"day": 7,
"hour": 0
}
}
},
{
"step_type": "06",
"step_name": "검토자 1",
"use_mail": true,
"use_sms": false,
"use_alimtalk" : false,
"recipients" : [
{
"id": "5a3e47a2f5a04909836ddf4189d10fc4"
}
],
"auth": {
"valid": {
"day": 7,
"hour": 0
}
}
}
],
quick_processing : true
}
};
6. template_file(템플릿 파일/비필수)
템플릿에 사용될 파일이 자동으로 업로드되도록 설정합니다.
변수명 |
설명 |
데이터 타입 |
필수 |
비고 |
|---|---|---|---|---|
name |
파일명 |
String |
O |
|
mime |
MIME 데이터 형식 |
String |
O |
-PDF: “application/pdf” -지원하는 모든 확장자(OZR, PDF): “@file/octet-stream” |
data |
Base64로 변환한 파일 데이터 |
String |
O |
var document_option = {
"tempalte_file": {
"name": "첨부테스트.pdf",
"mime": "@file/octet-stream",
"data": "JVBERi0xLjUNCiW1tbW1DQoxIDAgb2JqDQo8PC9UeXBlL0NhdGFsb2cvUGFnZXMgMiAwIFIvTGFuZyhrby1LUikgL1N0cnVjdFRyZWVSb290IDE1IDAgUi9NY...(후략)"
}
}
응답 확인 및 콜백 설정하기(옵션)
eformsign 기능을 임베딩하여 사용 시, 특정 상황에서 eformsign으로부터 정보를 담은 응답을 수신할 수 있습니다. 또한, 해당 응답을 활용하여 특정 동작을 실행하도록 콜백을 설정할 수 있습니다.
응답 및 콜백의 종류
- 작업 성공 시 (Success Callback)
임베딩하여 수행하는 작업이 성공했을 때 해당 작업의 결과 정보를 담은 응답이 수신되고, 콜백을 사용할 수 있습니다. 문서 미리 보기와 같이 추가적으로 수행할 수 있는 작업이 없는 기능을 임베딩하였을 경우에는 사용할 수 없습니다.
- 작업 실패 시 (Error Callback)
임베딩하여 수행하는 작업이 실패했을 때 해당 정보를 담은 응답이 수신되고, 콜백을 사용할 수 있습니다. 문서 미리 보기와 같이 추가적으로 수행할 수 있는 작업이 없는 경우에는 사용할 수 없습니다.
- 화면 로드 시 (Action Callback)
임베딩한 화면이 로드되면서 해당 화면에서 수행할 수 있는 작업의 목록 정보를 담은 응답이 수신되고, 콜백을 사용할 수 있습니다. 수신한 응답의 작업 목록을 기반으로, 상단바의 액션 버튼을 대체할 수 있는 버튼을 설정할 수 있습니다.
작업 성공/실패 시
eformsign을 임베딩하여 수행한 작업을 성공 혹은 실패 했을 때 반환되는 응답과, 응답 수신 후 특정 기능을 실행할 수 있는 콜백 함수인 Success Callback / Error Callback에 대해 설명합니다.
응답(Response)
문서 작성/처리, 템플릿 생성/수정/복제 등의 작업을 성공하거나 실패했을 때, 다음과 같은 response가 반환됩니다.
EformSignDocument(템플릿 문서 작성, 문서 처리)
변수명 |
타입 |
설명 |
비고 |
|---|---|---|---|
type |
String |
임베딩하여 작성한 작업의 종류 |
-“document” -이외 기능은 추후 제공 예정 |
fn |
String |
수행한 기능 |
-“saveSuccess” : 저장 성공 -그 외 : 오류 |
code |
String |
문서 작성 혹은 처리 시 결과 코드를 반환 |
-“-1” : 문서 작성/처리 성공 -“0” : 로그아웃 성공 -그 외: 오류 |
message |
String |
문서 작성 혹은 처리 시 성공/오류 메시지를 반환 |
-“성공하였습니다.”” : 문서 작성/처리 성공 -그 외: 오류 |
document_id |
String |
문서 제출 성공 시, 작성한 문서의 document_id 반환 |
ex) “910b8a965f9402b82152f48c6da5a5c” |
title |
String |
문서 제출 성공 시, 작성한 문서의 제목을 반환 |
ex) “계약서” |
values |
Object |
document_option에 정의한 return_fields에 입력한 필드명에 대해 사용자가 입력한 값을 반환 |
{“필드명”: “필드값”} 형태의 Object로 제공 ex) {“성함”: “홍길동”} |
recipients |
Array |
다음 수신자 정보 Object 목록을 반환 |
|
recipients[].step_idx |
String |
워크플로우 순서 |
첫 번째 수신자: “2”, 두 번째 이후 수신자: 순서에 따라 1씩 증가 |
recipients[].step_type |
String |
수신자 종류 |
기존 워크플로우: “01”(완료), “02”(결재), “03”(외부 수신자), “04”(내부 수신자) 신규 워크플로우: “01”(완료), “05”(참여자), “06”(검토자) |
recipients[].recipient_type |
String |
수신자 유형 |
“01” : 회사 멤버 “02” : 외부 수신자 |
recipients[].use_mail |
Boolean |
이메일 발송 여부 |
|
recipients[].use_sms |
Boolean |
SMS 발송 여부 |
|
recipients[].id |
String |
계정(이메일) |
|
recipients[].name |
String |
수신자 이름 |
|
recipients[].sms |
String |
휴대폰 번호 |
|
recipients[].auth |
Object |
본인확인 및 문서 전송 기한 정보 |
|
recipients[].auth.password |
String |
본인확인 정보 (비밀번호) |
|
recipients[].auth.password_hint |
String |
본인확인 정보 도움말 (비밀번호 힌트) |
|
recipients[].auth.valid |
Object |
문서 전송 기한 정보 |
|
recipients[].auth.valid.day |
Integer |
문서 전송 기한 (일) |
|
recipients[].auth.valid.hour |
Integer |
문서 전송 기한 (시간) |
{
"type": "document",
"fn": "saveSuccess",
"code": "-1",
"message": "성공하였습니다.",
"document_id": "c59c522ea9294660bfa84263c95c4e54",
"title": "개인정보활용동의서",
"values": {
"성함": "홍길동"
},
"recipients": [
{
"step_idx": 2,
"step_type": "06",
"recipient_type": "02",
"use_mail": true,
"use_sms": true,
"id": "test@forcs.com",
"name": "홍길동",
"sms": "+821023456789",
"auth": {
"password": "",
"password_hint": "",
"valid": {
"day": 7,
"hour": 0
}
}
}
]
}
EformSignTemplate (내 파일로 문서 작성, 템플릿 생성, 템플릿 수정, 템플릿 복제)
변수명 |
타입 |
설명 |
비고 |
|---|---|---|---|
type |
String |
임베딩하여 작성한 작업의 종류 |
-“template” |
fn |
String |
수행한 기능 |
-“saveSuccess” : 저장 성공 -그 외 : 오류 |
code |
String |
템플릿 작업 시 결과 코드를 반환 |
-“-1” : 템플릿 작업 성공 -“0” : 로그아웃 성공 -그 외: 오류 |
message |
String |
템플릿 작업 시 성공/오류 메시지를 반환 |
-“성공하였습니다.”” : 문서 작성/처리 성공 -그 외: 오류 |
template_id |
String |
템플릿 작업 성공시, 작업한 템플릿의 ID 반환 |
ex) “910b8a965f9402b82152f48c6da5a5c” |
template_name |
String |
템플릿 작업 성공 시, 작업한 템플릿의 이름 반환 |
ex) “계약서” |
step_settings |
Array |
워크플로우 단계 목록 |
|
step_settings[].step_type |
String |
워크플로우 단계 종류 |
-공통: “00”(시작), “01”(완료) -기존 워크플로우: “02”(결재), “03”(외부 수신자), “04”(내부 수신자) -신규 워크플로우: “05”(참여자), “06”(검토자) |
step_settings[].step_name |
String |
워크플로우 단계명 |
ex) “참여자 1” |
{
"type": "template",
"fn": "saveSuccess",
"code": "-1",
"message": "성공하였습니다.",
"template_id": "9a368e9409bc4351865637e85882cf01",
"template_name": "템플릿 임베딩 테스트_신규",
"step_settings": [
{
"step_type": "00",
"step_name": "시작"
},
{
"step_type": "05",
"step_name": "참여자 2"
},
{
"step_type": "06",
"step_name": "검토자 1"
},
{
"step_type": "05",
"step_name": "참여자 3"
},
{
"step_type": "01",
"step_name": "완료"
}
]
}
콜백 (Callback)
Success Callback과 Error Callback은 각각 작업을 성공했을 때 또는 실패했을 때 실행되는 함수입니다. 작업 성공/실패 시 반환되는 response를 받아 원하는 작업을 수행하도록 설정할 수 있습니다.
예를 들어 필요에 따라 원하는 값을 콘솔에 출력하거나 (console.log) 경고창을 표출할 수 있으며(alert), 조건문 등을 이용해 원하는 상황에 원하는 기능을 수행하도록 할 수 있습니다.
EformSignDocument 예시
var eformsign = new EformSignDocument();
var document_option = { /* 생략 */ };
var success_callback= function(response){
console.log(response.document_id);
console.log(response.title);
console.log(response.values["성함"]);
};
var error_callback= function(response){
alert(response.message);
console.log(response.code);
console.log(response.message);
};
eformsign.document(document_option, "eformsign_iframe", success_callback, error_callback);
eformsign.open();
EformSignTemplate 예시
var eformsign = new EformSignTemplate();
var document_option = { /* 생략 */ };
var success_callback= function(response){
if (response.type ==='template'){
console.log(response.template_id);
console.log(response.template_name);
console.table(response.step_settings);
if ("-1" == response.code) {
alert("템플릿 생성되었습니다.\n" + "- document_id : " + response.template_id + "\n- title : " + response.template_name);
} else {
alert("템플릿 생성에 실패하였습니다.\n" + "- code : " + response.code + "\n- message : " + response.message);
}
}
};
var error_callback= function(response){
alert(response.message);
console.log(response.code);
console.log(response.message);
};
eformsign.document(document_option, "eformsign_iframe", success_callback, error_callback);
화면 로드 시
eformsign을 임베딩한 화면이 로드 되었을 때의 응답과, 응답 수신 후 특정 기능을 실행할 수 있는 콜백 함수인 Action Callback에 대해 설명합니다. 또한, 상단바(헤더)에 위치한 액션 버튼을 대체할 버튼을 생성하는 방법에 대해서 설명합니다.
응답(Response)
임베딩한 eformsign 기능의 화면이 로드될 때, response를 통해 해당 화면에서 수행할 수 있는 기능에 대한 정보가 반환됩니다. Response의 구조 및 예시는 다음과 같습니다.
EformSignDocument (템플릿 문서 작성, 문서 처리)
변수명 |
타입 |
설명 |
비고 |
|---|---|---|---|
type |
String |
임베딩하여 작성한 작업의 종류 |
-EformSignDocument 사용 작업: “document” -EformSignTemplate 사용 작업: “template” |
fn |
String |
수행한 기능 |
-“actionCallback” -그 외 : 오류 |
data |
Array |
해당 화면에서 수행할 수 있는 기능 목록 |
-{“name”:”이름”, “code”:”00”} 형태 Object의 목록 -{“name”: “func_get_return_fields”, code: “99”}는 리턴 필드를 처리하기 위한 기능으로, 항상 표시됨 |
data[].name |
String |
기능 명칭 |
|
data[].code |
String |
기능 코드 |
{
"type": "document",
"fn": "actionCallback",
"data": [
{
"name": "전송",
"code": "21"
},
{
"name": "func_get_return_fields",
"code": "99"
}
]
}
콜백 (Callback)
Action Callback은 기능 화면이 로드될 때, response 수신 후 실행되는 함수입니다. Response와 무관한 별도의 작업을 자동으로 수행하도록 설정하거나, 문서 화면 로드 시 반환되는 response를 받아서 그에 따라 원하는 작업을 수행하도록 설정할 수 있습니다.
예시
var eformsign = new EformSignDocument();
var document_option = { /* 생략 */ };
var success_callback= function(response){
// 생략
};
var error_callback= function(response){
// 생략
};
var action_callback= function(response){
alert("붉은 색으로 강조된 입력란에 값을 입력해주세요.");
console.table(response.data); // 기능 목록 출력
}
eformsign.document(document_option, "eformsign_iframe", success_callback, error_callback, action_callback);
기능 임베딩 및 구동하기
앞서 생성한 옵션과 콜백을 사용하여 eformsign 기능을 실제로 임베딩 및 구동하기 위한 코드를 작성합니다.
eformsign 기능을 임베딩할 영역 생성
먼저 eformsign 기능을 임베딩하여 표시할 영역을 생성해야 합니다. eformsign 기능 임베딩을 위한 영역은 iframe 형태를 지원하고 있습니다.
<<<<<<< HEAD .. code-block:: ======= .. code-block:: html >>>>>>> fef5abbbfa2466a7f28388c5ef5ef9d075685fde
<iframe id=”eformsign_iframe” width=”1440” height=”1024”> </iframe>
예를 들어, 위와 같이 가로 1440픽셀, 세로 1024픽셀의 iframe을 생성할 수 있습니다. 영역 생성 시 id를 설정해야 합니다. 위 예시에서는 id를 “eformsign_iframe”으로 설정하였습니다.
eformsign 기능 임베딩용 코드 작성
앞서 생성한 iframe 영역에 eformsign 기능을 임베딩하여 표시되도록 코드를 작성하여야 합니다. 먼저 임베딩하고자 하는 기능에 맞는 객체를 변수 형태로 생성합니다. 아래 예시에서는 변수명을 “eformsign”으로 설정하였습니다.
var eformsign = new EformSignDocument();
앞서 생성한 임베딩 옵션과 콜백 함수를 변수 형태로 입력합니다.
var document_option = {
// 중략
"mode" : {
"type" : "01",
"template_id" : "a2c6ed9df9b642f2ade43c7efe58c9a3"
},
// 중략
}
var success_callback= function(response){
// 생략
};
var error_callback= function(response){
//생략
};
var action_callback= function(response){
//생략
};
eformsign 기능의 구동을 위한 옵션을 설정하는 함수를 작성합니다. 이 때, 앞서 생성한 iframe 영역 및 각종 변수와 함수를 사용하게 됩니다. 기능 구동을 위한 함수는 EformsignDocument 객체의 경우 document 함수, EformSignTemplate 객체의 경우 template 함수를 사용합니다.
EformSignDocument.document(document_option, iframe_id, success_callback , error_callback, action_callback)
패러미터명 |
패러미터 종류 |
필수 여부 |
설명 |
|---|---|---|---|
document_option |
JSON |
필수 |
eformsign을 임베딩하여 구동할 회사, 사용자, 템플릿 등의 옵션을 지정 |
iframe_id |
String |
필수 |
eformsign이 임베딩되어 표시될 iframe의 ID |
success_callback |
Function |
비필수 |
eformsign 문서 작업 성공 시, 호출될 callback 함수 |
error_callback |
Function |
비필수 |
eformsign 문서 작업 실패 시, 호출될 callback 함수 |
action_callback |
Function |
비필수 |
eformsign 화면 로드 시, 호출될 callback 함수 |
EformSignTemplate.template(template_option, iframe_id, success_callback , error_callback, action_callback)
패러미터명 |
패러미터 종류 |
필수 여부 |
설명 |
|---|---|---|---|
template_option |
JSON |
필수 |
eformsign을 임베딩하여 구동할 회사, 사용자, 템플릿 등의 옵션을 지정 |
iframe_id |
String |
필수 |
eformsign이 임베딩되어 표시될 iframe의 ID |
success_callback |
Function |
비필수 |
eformsign 템플릿/문서 작업 성공 시, 호출될 callback 함수 |
error_callback |
Function |
비필수 |
eformsign 템플릿/문서 작업 실패 시, 호출될 callback 함수 |
action_callback |
Function |
비필수 |
eformsign 화면 로드 시, 호출될 callback 함수 |
eformsign.document(document_option, "eformsign_iframe", success_callback, error_callback, action_callback);
eformsign 기능 구동하기
eformsign 기능을 구동하기 위해서는 open 함수의 호출이 필요합니다. open 함수는 설정해야 할 패러미터가 없으며, 옵션 설정을 마친 EformSignDocument 객체 혹은 EformSignTemplate 객체에 사용하여 삽입된 기능을 구동하는 역할을 합니다. 기능 구동을 위한 옵션을 설정하는 document 혹은 template 함수 작성을 마쳤다면, 그 후에 open 함수를 작성합니다.
eformsign.open();
예시
설치 작업을 포함한 전체 예시 코드는 다음과 같습니다.
<<<<<<< HEAD .. code-block:: ======= .. code-block:: html >>>>>>> fef5abbbfa2466a7f28388c5ef5ef9d075685fde
<html> <head>
<title>embedding test</title>
<script src=”https://www.eformsign.com/plugins/jquery/jquery.min.js”></script> <script src=”https://www.eformsign.com/lib/js/efs_embedded_v2.js”></script>
</head>
- <body>
<iframe id=”eformsign_iframe” width=”1440” height=”1024”> </iframe>
- <script>
var eformsign = new EformSignDocument();
- var document_option = {
// 중략 “mode” : {
“type” : “01”, “template_id” : “a2c6ed9df9b642f2ade43c7efe58c9a3”
}, // 중략
};
- var success_callback= function(response){
// 생략
};
- var error_callback= function(response){
//생략
};
- var action_callback= function(response){
//생략
};
eformsign.document(document_option, “eformsign_iframe”, success_callback, error_callback, action_callback); eformsign.open();
</script>
</body> </html>